关于我:明月,从业前端开发,会Java,会前端,会产品,会测试,会大客户销售,有过职业规划经验,欢迎各位私信聊天。目标是创业实现上班自由。梦想明月天涯。
关于社区:笔者创建了【前端架构师】社区,希望各位架构师们能够一起加入,维护起前端技术交流区。
目录
Ant Design Pro 使用系列
前言
一、开发前:
1. ProLayout
2. ProForm
3. ProTable
二:开发流程
1. 新建pages页面
2. 修改路由配置,增加让其显示出这个页面。
3 . 搭建页面
总结:
前言
前面,我们从第一章的初识拉取项目一直到本章节的正式完成自己的 ant design pro的第一个页面,一路心酸,但是伙伴们能够看到这里也证明大家很优秀,至少坑被我们踩的差不多了,下来我们就跟随脚步一起写我们的第一个完成的页面吧~
一、开发前:

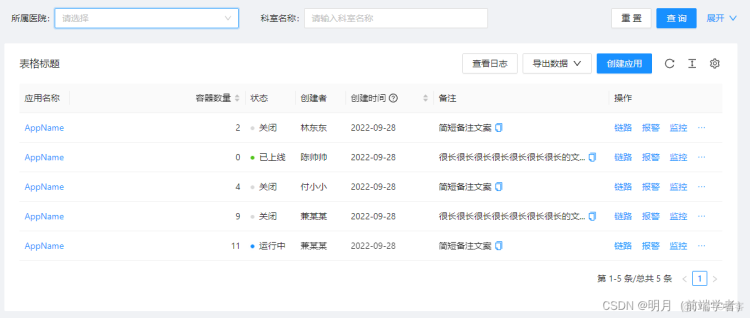
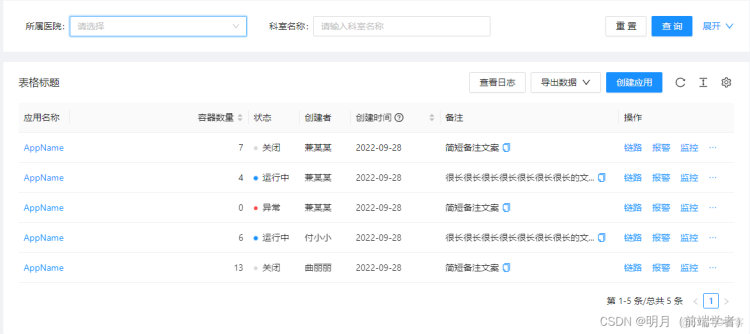
如图,是本章我们需要开发的页面。是不是很好看呢,这就是使用了ant design pro的效果,proComponents 已经封装了许多好看的控件等我们来用,所以我们轻轻松松就可以搭建如上的样子。我们来一起走走试试搭建吧。
在开始之前,我们开始老样子,需要看一下必备文档:所用到的组件。
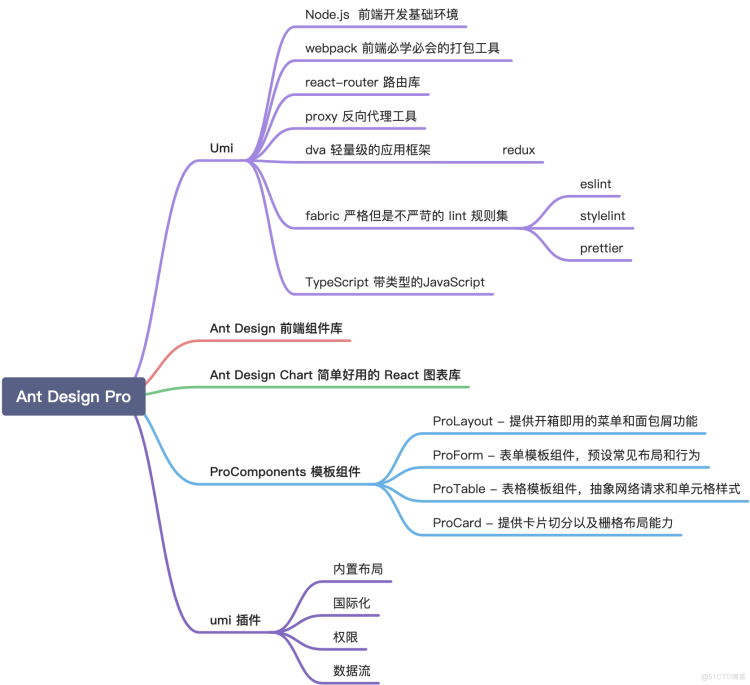
众所周知, 在ant design pro中,我们使用了若干个组件及框架,就比如:ProComponents 模板组件,它被称为开箱即用,无需我们再次封装。
所以我们在刚开始的时候就需要阅读 ProComponents 文档,来熟悉所需要的组件。ProLayout ProForm ProTable ProCard

1. ProLayout
关于ProLayout 我们其实已经在之前有接触了,它是一个高级布局组件,我们的ant design pro 就是基于 ProLayout 的布局组件搭建成我们喜欢的这个样子的。如果大家忘了,可以返回看一下,src/index.tsx 中的 Layout方法即可。它就是 ProLayout 。
2. ProForm
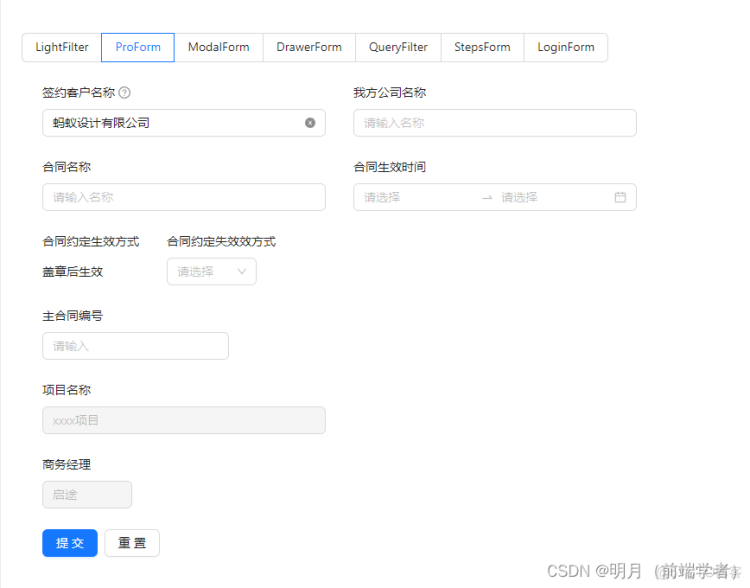
ProForm 在原来的 Form 的基础上增加一些语法糖和更多的布局设置,帮助我们快速的开发一个表单。同时添加一些默认行为,让我们的表单默认好用。我们只需要简单配置几步即可生成我们想要的样子。

3. ProTable
ProTable 的诞生是为了解决项目中需要写很多 table 的样板代码的问题,所以在其中做了封装了很多常用的逻辑。这些封装可以简单的分类为预设行为与预设逻辑。
依托于 ProForm 的能力,ProForm 拥有多种形态,可以切换查询表单类型,设置变形成为一个简单的 Form 表单,执行新建等功能。
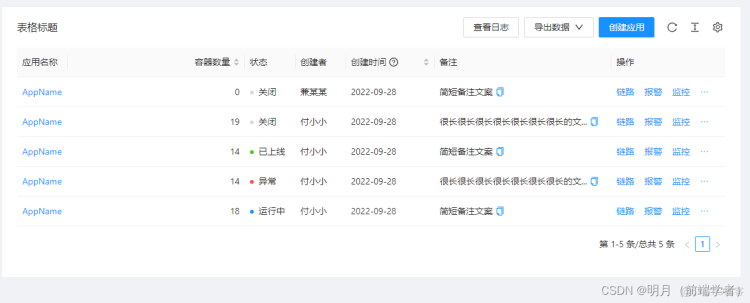
就比如我们刚开始的时候那个页面的底部就是使用的ProTable 来创建的。

如图,红框中全部是由ProTable 来完成的。
所以我们本章的重点也就是,ProTable 以及 ProForm。同时我们还需要再接触一个新的组件。

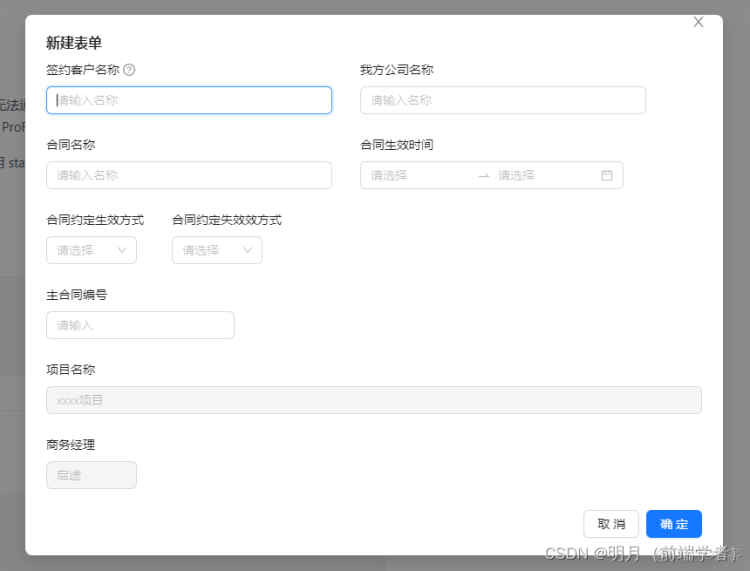
就是官网文档的 浮层表单。
它在我们点击某个按钮的时候弹出,漂浮在上层。我们本次需要用它来实现我们的新增以及编辑功能。

二:开发流程
1. 新建pages页面
我们需要先在项目的src/pages/创建一个页面,我们起名为:Office,并创建其页面的业务组件component 以及页面的主入口 index.tsx

2. 修改路由配置,增加让其显示出这个页面。
我们需要跟第一章时候一样,在全局的config/routes 中增加这个路由(此处如果有开启了国际化的同学)需要根据之前国际化那章节进行对应的页面增加哦。
如果大家都没错的话,那么打开的页面应该是个空白的。

我在此处为了辨识度,增加了两个字。
3 . 搭建页面
如刚开始页面那样,我们下来是需要搭建页面的。先放置一个ProTable表格,这个是最好处理的。
我们从 ProComponent 文档 找到 ProTable 复制它的【无查询表格】这个示例代码,保存后页面上就是我们目前这个样子。

此处要说一下为什么要使用无查询表格,是因为这里我打算分开写,自定义搜索查询条件,这个是许多朋友在实际开发中碰到的,所以这里分开写自定义查询,让大家走个流程看看。
搞完table后,我们接下来再处理自定义查询,我们继续打开ProComponent文档,找到 筛选表单

复制它的示例代码,粘贴到我们的代码中在 ProTable之上。同时修改了筛选表单里的两个组件。修改之后在页面上的展示如下

这时候,有人要问了,例如刚开始那也的顶部筛选表单是白色的如何做呢?
那个,简单。加个css样式就行

给筛选表单套个DIV 加个样式即可。
再次保存后页面就如下:

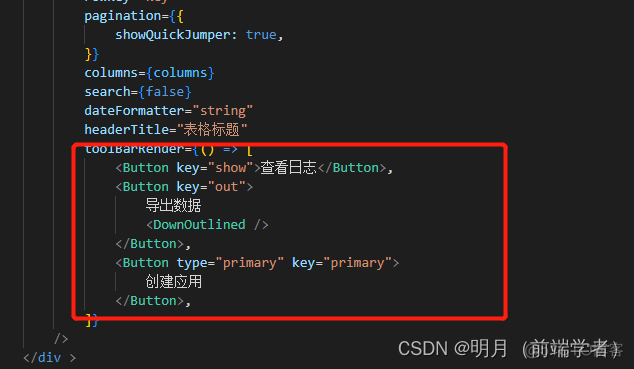
基本上与我们刚开始想要的样子差不了多少了,剩下我们只需要修改下各个字段,去除不想要的查看日志、导出数据等字段。

像表格上面这三个按钮在这里直接可以找到。我们删除或者替换即可。

一切修改完成后,我们想要的页面就已经出来了。与刚开始的那样是否一致呢?
总结:
怎么样,是不是很简单,一个页面的搭建就是这样出来的,因为使用了现成的组件,所以需要东西都不需要我们操心,直接放置进来即可。本章就到这里,下一章节就给大家说一下,如何接通后台数据,以及弹框表单进行新增与删除。
