
英文 | https://learnvue.co/2020/02/6-vue-loader-animation-libraries-to-reduce-your-bounce-rate/
翻译 | 小爱
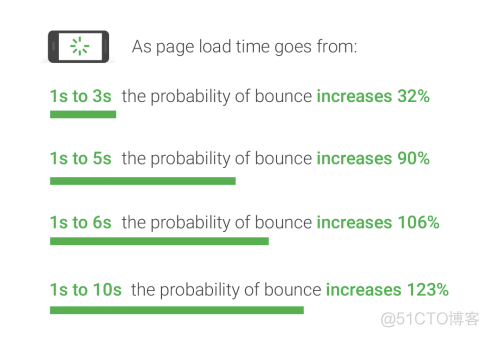
没有人喜欢等待加载。看看谷歌 2017 年的数据,就可以找到相关的加载时间和跳出率。

阻止人们离开你网站的一种方法是添加视觉反馈,以便他们知道事情只是在加载而不是损坏。它还吸引了人们的注意力,因此等待时间似乎比静态屏幕要短得多。
无论是包含微调动画还是添加实际进度条,提供漂亮的视觉元素都可以提高你网站的性能(并使访问者更快乐)。
对于 Vue 开发人员来说幸运的是,你可以在几分钟内将大量惊人的加载程序库添加到你的项目中。
在本文中,我们将分享6个我个人比较喜欢的动画库。
准备好了吗?我们开始吧。
1、Vue 简单微调器
GitHub地址:https://dzwillia.github.io/vue-simple-spinner/examples/
顾名思义,这是一个非常简单的组件,但它非常强大。Vue Simple Spinner 提供了一个可定制的微调元素。使用 props,我们可以控制我们的微调器:
- 尺寸
- 背景色和前景色
- 速度
- 标签文字
- 更多…
只需几行,我们就可以在我们的项目中添加一个微调器。首先,我们可以在命令行中安装库npm install vue-simple-spinner --save.
然后,我们将它导入到我们的组件中,在我们的模板中声明它,并可以很容易的更改我们想要的任何prop。
<vue-simple-spinner size="medium" />
</template>
<script>
import VueSimpleSpinner from 'vue-simple-spinner'
export default {
components: {
VueSimpleSpinner
}
}
就像那样,我们应该有我们的第一个微调器。

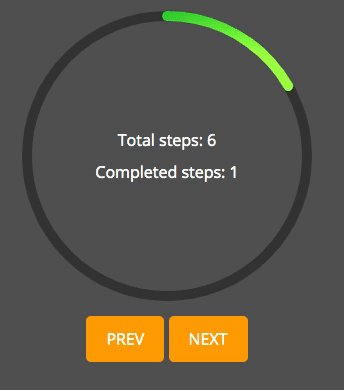
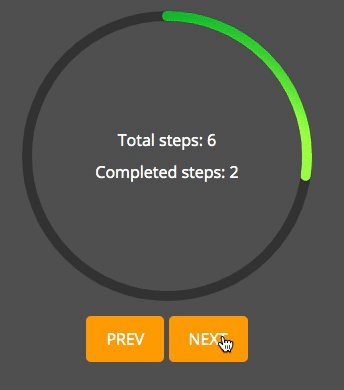
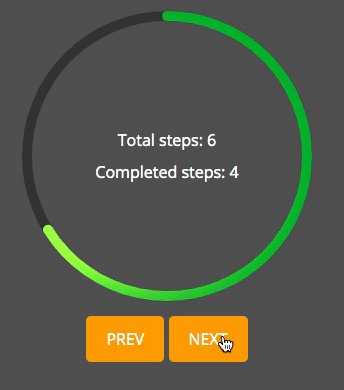
2. Vue 径向进度
GitHub地址:https://github.com/wyzantinc/vue-radial-progress
如果你正在寻找实际的进度条而不是微调动画,Vue Radial Progress 是一个很棒的库。
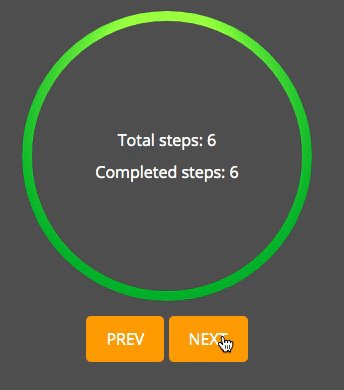
Vue Radial Progress 允许你设置进度条中的步骤数以及用户当前所在的步骤。然后,它会根据完成的多少来填充进度条的百分比。
凭借流畅的动画、可自定义的功能和基于 SVG 的填充系统,当你拥有具有多个离散步骤的异步过程时,该库非常强大。
实施起来也是轻而易举的。
首先,只需使用npm install --save vue-radial-progress. 然后,这是文档中的示例组件。
如你所见,主要prop大小、完成的步骤和步骤总数,非常简单。
此外,该库使用组件槽使在圆内添加文本变得简单。
<template>
<radial-progress-bar :diameter="200"
:completed-steps="completedSteps"
:total-steps="totalSteps">
<p>Total steps: {{ totalSteps }}</p>
<p>Completed steps: {{ completedSteps }}</p>
</radial-progress-bar>
</template>
<script>
import RadialProgressBar from 'vue-radial-progress'
export default {
data () {
return {
completedSteps: 0,
totalSteps: 10
}
},
components: {
RadialProgressBar
}
}
</script>

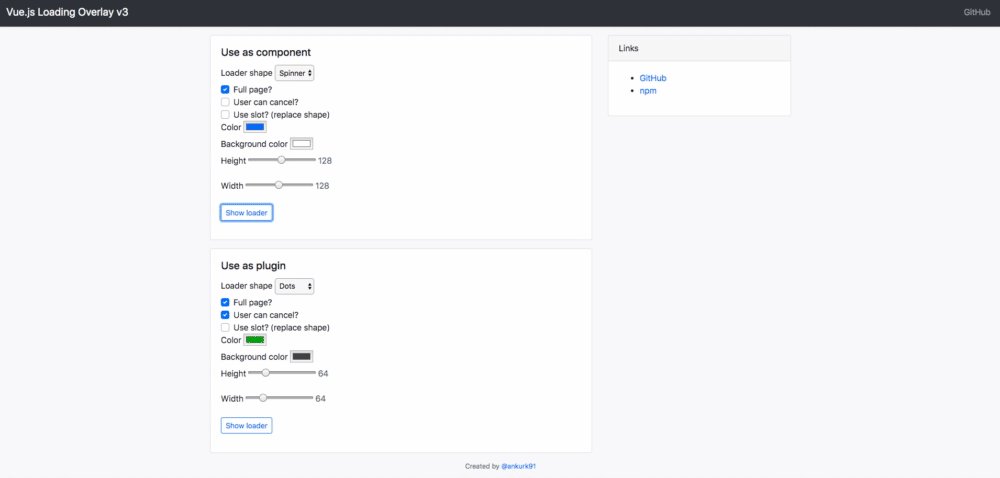
3、Vue加载叠加
GitHub地址:https://github.com/ankurk91/vue-loading-overlay
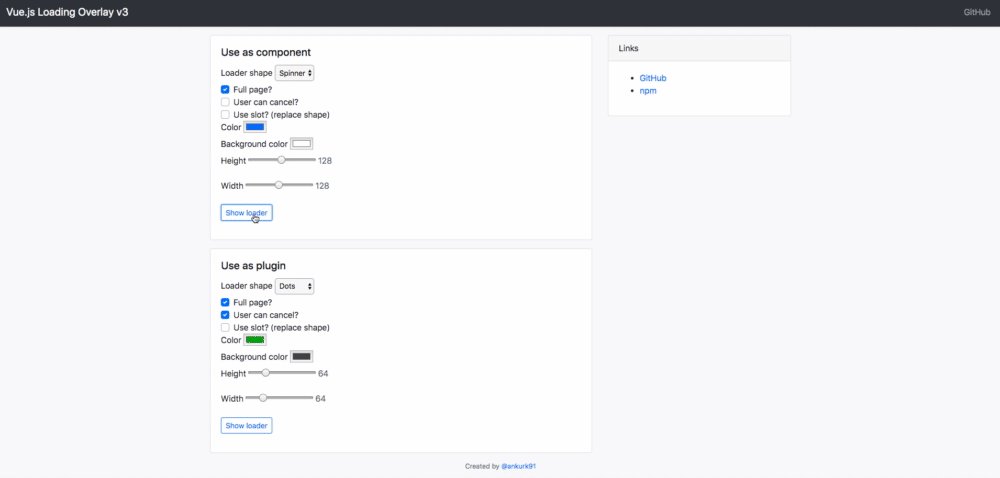
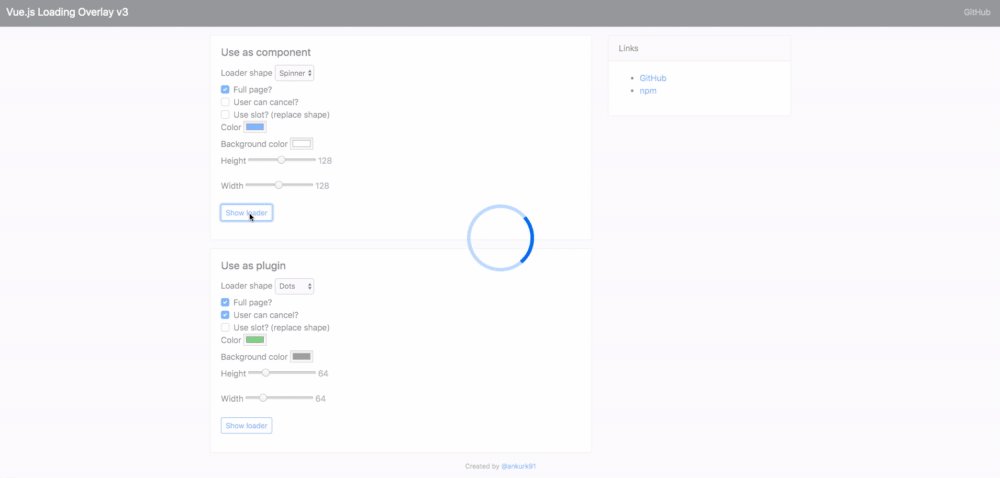
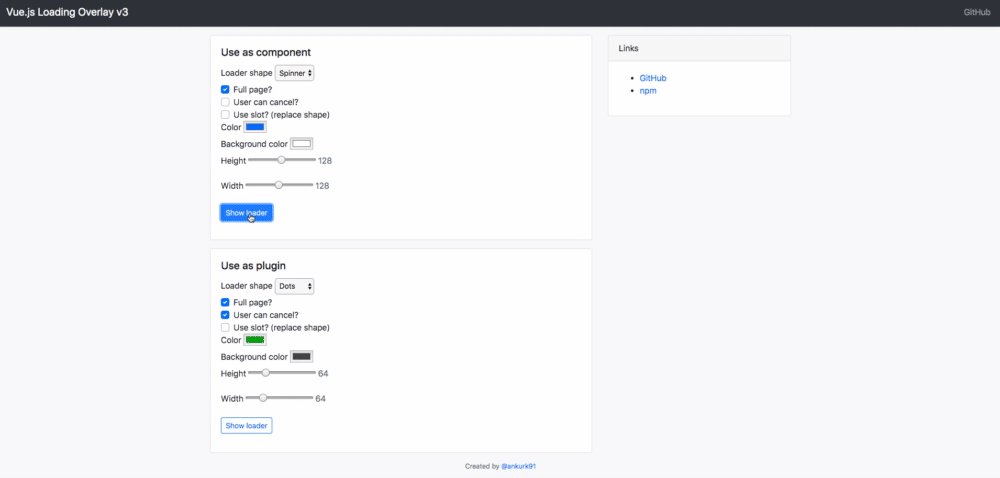
Vue Loading Overlay 是全屏加载组件的完美解决方案。例如,如果你的应用程序包含某种仪表板,并且你想等到所有数据都加载完毕,直到让用户单击鼠标,这个库可能会很有用。
我觉得这个库的一大特点是你可以允许用户在点击时取消加载覆盖。这将关闭覆盖并触发一个事件,你可以使用该事件取消正在运行的任何任务。
通过添加此功能,你可以让用户自行决定何时加载和退出任务时间过长。这意味着他们不必离开页面。
要将其添加到你的项目中,请运行 npm install --save vue-loading-overlay。
接下来,这是一个使用 Vue Loading Overlay 库的示例组件。我们的组件需要一些道具来确定可见性、处理取消和更改显示。
<template>
<div class="vld-parent">
<loading :active.sync="isLoading"
:can-cancel="true"
:on-cancel="onCancel"
:is-full-page="fullPage"></loading>
<label><input type="checkbox" v-model="fullPage">Full page?</label>
<button @click.prevent="doAjax">fetch Data</button>
</div>
</template>
<script>
// Import component
import Loading from 'vue-loading-overlay';
// Import stylesheet
import 'vue-loading-overlay/dist/vue-loading.css';
export default {
data() {
return {
isLoading: false,
fullPage: true
}
},
components: {
Loading
},
methods: {
doAjax() {
this.isLoading = true;
// simulate AJAX
setTimeout(() => {
this.isLoading = false
},5000)
},
onCancel() {
console.log('User cancelled the loader.')
}
}
}
</script>

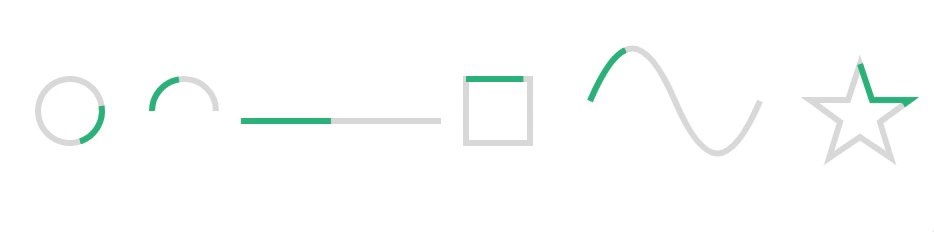
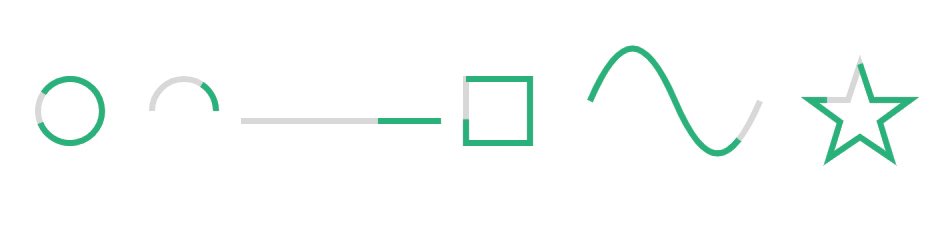
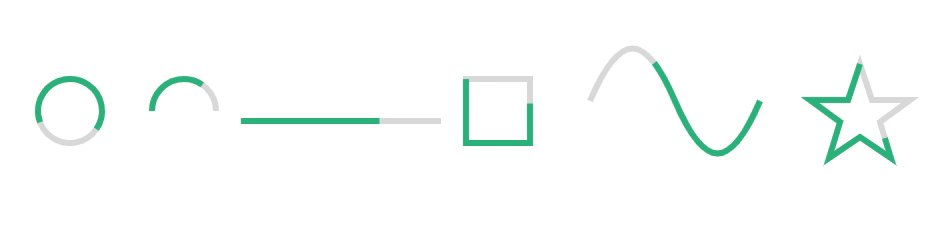
4、Vue 进度路径
GitHub地址:https://github.com/Akryum/vue-progress-path
Vue Progress Path 是最流行的加载器库之一。由 Vue Core 团队成员 Guillaume Chau 构建,这是我最喜欢使用的工具之一。
使用 SVG,Vue Progress path 创建了成形的进度条。它带有几个内置形状,但最强大的功能是能够上传你自己的 SVG 形状——这意味着可能性是无限的。
将其添加到你的项目中npm i --save vue-progress-path,然后将其全局添加到你的 src/main.js文件中。
import 'vue-progress-path/dist/vue-progress-path.css'
import VueProgress from 'vue-progress-path'
Vue.use(VueProgress, {
// defaultShape: 'circle',
})
现在,让我们看看如何向我们的组件添加进度路径。
<loading-progress
:progress="progress"
:indeterminate="indeterminate"
:counter-clockwise="counterClockwise"
:hide-background="hideBackground"
shape="semicircle"
size="64"
/>
这个库的另一个令人惊奇的地方是它很容易定制。不必强迫你处理prop来自定义外观,你只需编写 CSS 代码来编辑样式即可。
.vue-progress-path path {
stroke-width: 12;
}
.vue-progress-path .progress {
stroke: red;
}

5、Vue 加载按钮
GitHub地址:https://github.com/shwilliam/vue-loading-button
Vue加载按钮是一种简单而有效的方式,可以向用户显示正在加载的内容。
它所做的只是在单击按钮时向按钮添加微调动画。但是通过流畅的动画,它可以创建无缝的外观,让你的网站流行起来。
设置起来非常快。
首先,使用 npm install --save vue-loading-button。然后,你可以像文档中的这个示例一样轻松入门。
<template>
<VueLoadingButton aria-label='Send message' />
</template>
<script>
import VueLoadingButton from 'vue-loading-button'
export default {
components: {
VueLoadingButton,
}
}
</script>
简而言之,你所要做的就是根据情况将加载值设置为 true/false。你还可以添加自定义样式以使其适合你的应用程序。

6、 TB Skeleton
GitHub地址:https://github.com/anthinkingcoder/tb-skeleton
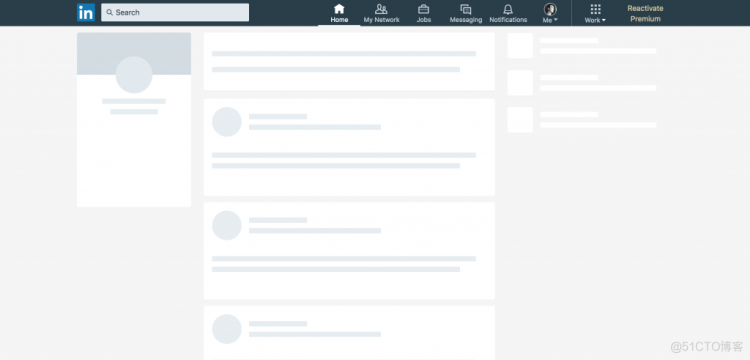
TBSkeleton是提供速度错觉的好方法。
Linkedin 的这个屏幕截图就是一个很好的TBSkeleton加载示例。

TBSkeleton 是在 Vue 项目中实现此功能的好方法。但是,它需要大量代码,并且需要你明智地规划元素。
创建框架时,你基本上必须在唯一的TBSkeleton元素中创建不同元素的所有轮廓。
我认为理解这一点的最好方法就是通过一个例子。
首先,使用npm install --save tb-skeleton. 然后,src/main.js使用这些行将其添加到你的 Vue 项目文件中。
import skeleton from 'tb-skeleton'
import 'tb-skeleton/dist/skeleton.css'
Vue.use(skeleton)
然后,这里有一个来自 TBSkeleton 文档的骨架组件示例。
<template>
<div>
<skeleton :theme="opacity" :shape="radius" :bg-color="#dcdbdc">
<tb-skeleton width="30%" :aspect-ratio="1" :shape="circle" bg-color="#eee"></tb-skeleton>
<tb-skeleton width="30%" :aspect-ratio=".3"></tb-skeleton>
<tb-skeleton width="30%" :aspect-ratio=".3"></tb-skeleton>
</skeleton>
</div>
</template>
<script>
import {TbSkeleton,Skeleton} from 'tb-skeleton'
export default {
components: {
TbSkeleton,
Skeleton
}
}
</script>
如你所见,如果你将其添加到更复杂的组件中,肯定需要付出一些努力,但我认为这绝对值得付出努力。
总结
这些只是你可以在项目中使用的数十种出色的 Vue 加载器库中的一小部分。如果你想了解更多信息,我绝对建议你查看awesome-vue Github 存储库(地址:https://github.com/vuejs/awesome-vue)。
如果你没有找到适合你需求的任何东西,请自行构建并分享它!我相信其他人也会发现你的分享对他有帮助。
感谢你的阅读,祝编程愉快!

