1.为什么有跨域问题?
跨域不一定都会有跨域问题。
因为跨域问题是浏览器对于Ajax请求的一种安全限制:一个页面发起的Ajax请求,只能是与当前页域名相同的路径,这能有效的阻止跨站攻击。
因此:跨域问题 是针对 Ajax 的一种限制。
2.解决跨域问题的方案
目前比较常用的跨域解决方案有3种:
- Jsonp
最早的解决方案,利用script标签可以跨域的原理实现。
限制:
- 需要服务的支持
- 只能发起GET请求
- nginx反向代理
思路是:利用nginx把跨域反向代理为不跨域,支持各种请求方式
缺点:需要在nginx进行额外配置,语义不清晰 - CORS
规范化的跨域请求解决方案,安全可靠。
优势:
- 在服务端进行控制是否允许跨域,可自定义规则
- 支持各种请求方式
缺点:
- 会产生额外的请求
综上三种方式的比较,我们采用cors的跨域方案!
3.cors解决跨域
3.1.什么是cors
CORS 是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS 需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
- 浏览器端:
目前,所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。 - 服务端:
CORS通信与Ajax没有任何差别,因此你不需要改变以前的业务逻辑。只不过,浏览器会在请求中携带一些头信息,我们需要以此判断是否允许其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即可。
3.2.原理有点复杂
浏览器会将Ajax请求分为两类,其处理方案略有差异:
- 简单请求
- 特殊请求
3.2.1.简单请求
只要同时满足以下两大条件,就属于简单请求:
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP 的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
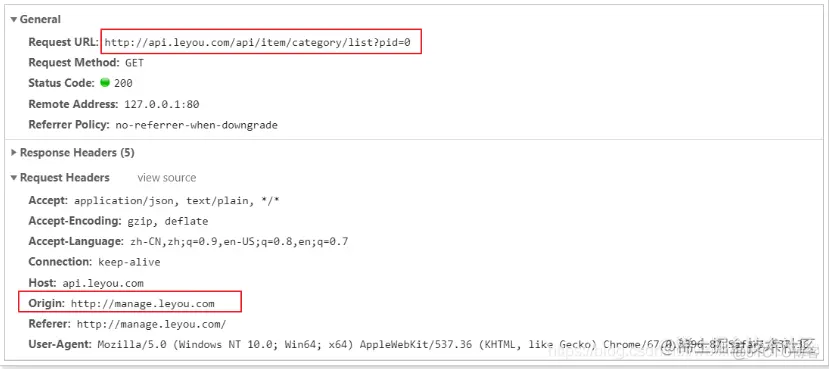
当浏览器发现发起的Ajax请求是简单请求时,会在请求头中携带一个字段:Origin!

Origin中会指出当前请求属于哪个域(协议+域名+端口),服务会根据这个值决定是否允许其跨域。
如果服务器允许跨域,需要在返回的响应头中携带下面信息:
Access-Control-Allow-Origin: http://manage.leyou.comAccess-Control-Allow-Credentials: true
Content-Type: text/html; charset=utf-8
123
- Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*(代表任意域名)
- Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
有关cookie:
要想操作cookie,需要满足3个条件:
- 服务的响应头中需要携带Access-Control-Allow-Credentials并且为true;
- 浏览器发起ajax需要指定withCredentials 为true;
- 响应头中的Access-Control-Allow-Origin一定不能为*,必须是指定的域名;
3.2.2.特殊请求
不符合简单请求的条件,会被浏览器判定为特殊请求,,例如请求方式为PUT。
预检请求
特殊请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
一个“预检”请求的样板:
OPTIONS /cors HTTP/1.1Origin: http://manage.leyou.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: X-Custom-Header
Host: api.leyou.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
12345678
与简单请求相比,除了Origin以外,多了两个头:
- Access-Control-Request-Method:接下来会用到的请求方式,比如PUT
- Access-Control-Request-Headers:会额外用到的头信息
预检请求的响应
服务的收到预检请求,如果许可跨域,会发出响应:
HTTP/1.1 200 OKDate: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://manage.leyou.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Access-Control-Max-Age: 1728000
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
1234567891011121314
除了Access-Control-Allow-Origin和Access-Control-Allow-Credentials以外,这里又额外多出3个头:
- Access-Control-Allow-Methods:允许访问的方式
- Access-Control-Allow-Headers:允许携带的头
- Access-Control-Max-Age:本次许可的有效时长,单位是秒,过期之前的ajax请求就无需再次进行预检了
如果浏览器得到上述响应,则认定为可以跨域,后续就跟简单请求的处理是一样的了。
3.3.实现
虽然原理比较复杂,但是前面说过:
- 浏览器端都有浏览器自动完成,我们无需操心
- 服务端可以通过拦截器统一实现,不必每次都去进行跨域判定的编写。
事实上,SpringMVC已经帮我们写好了CORS的跨域过滤器:CorsFilter ,内部已经实现了刚才所讲的判定逻辑,我们直接用就好了。
在项目中编写一个配置类CorsConfig,并且注册CorsFilter:
/*** @Auther: csp1999
* @Date: 2020/12/08/18:57
* @Description: 跨域相关配置
*/
@Configuration
public class CorsConfig {
/**
* CORS跨域配置
*
* @return
*/
@Bean
public CorsFilter corsFilter() {
// 1.new一个CORS配置实例
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 1) 允许的域,不要写*,否则cookie就无法使用了
// corsConfiguration.addAllowedOrigin("http://web.csp1999.com");
// 允许的域的集合
List<String> orginList = new ArrayList<>();
orginList.add("http://web.csp1999.com");
orginList.add("http://api.csp1999.com");
corsConfiguration.setAllowedOrigins(orginList);
// 2) 是否发送Cookie信息
corsConfiguration.setAllowCredentials(true);
// 3) 允许的请求方式
corsConfiguration.addAllowedMethod("OPTIONS");
corsConfiguration.addAllowedMethod("HEAD");
corsConfiguration.addAllowedMethod("GET");
corsConfiguration.addAllowedMethod("PUT");
corsConfiguration.addAllowedMethod("POST");
corsConfiguration.addAllowedMethod("DELETE");
corsConfiguration.addAllowedMethod("PATCH");
// 4)允许的头信息
corsConfiguration.addAllowedHeader("*");
// 2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource urlBasedCorsConfigurationSource = new UrlBasedCorsConfigurationSource();
urlBasedCorsConfigurationSource.registerCorsConfiguration("/**", corsConfiguration);
// 3.返回新的CorsFilter.
return new CorsFilter(urlBasedCorsConfigurationSource);
}
}
