下面将实现 Web跳转到app指定页面并传递参数 总结 先看效果图: h5页面代码: !doctype htmlhtmlheadmeta charset="utf-8"meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /title页面
下面将实现 Web跳转到app指定页面并传递参数 总结
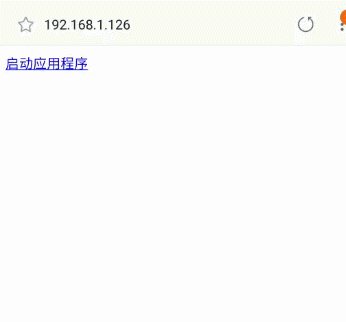
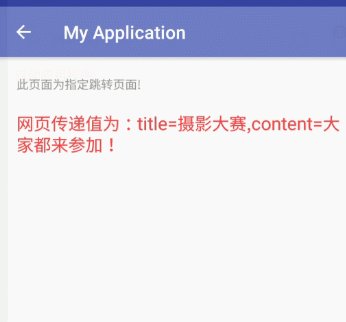
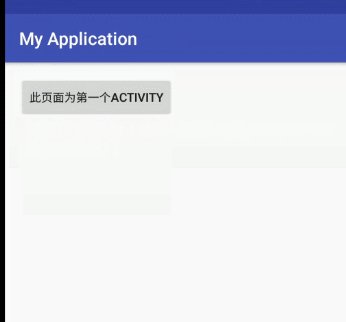
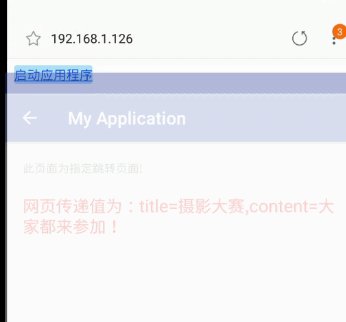
先看效果图:

h5页面代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>页面测试</title> </head> <body> <!-- [share]://[host]/[path]?[query] scheme:判别启动的App host:适当记述 path:传值时必须的key 没有也可以 query:获取值的Key和Value 没有也可以 --> < a href="test://article/attr?title=摄影大赛&content=大家都来参加!" rel="external nofollow" >启动应用程序</ a> </body> </html>
android 端
1.在清单文件中设置:parentActivity 以及 data 值需和html对应
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivity"
android:parentActivityName=".MainActivity">
<!--申明parentActivity,用户按返回键后返回主页面-->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity" />
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!--下面所设置的data值需要和html端对应-->
<!--在data里设置了 scheme和host,则该Activity可以接收和处理类似于 "test://article/attr"的链接-->
<data
android:host="article"
android:scheme="test"
android:pathPrefix="/attr" />
</intent-filter>
</activity>
2.在SecondActivity中 获取传递的参数以及在返回时需要做处理:
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
TextView mTextView = (TextView) findViewById(R.id.textview);
//获取网页传递过来的参数
Intent mgetvalue = getIntent();
String maction = mgetvalue.getAction();
if (Intent.ACTION_VIEW.equals(maction )) {
Uri uri = mgetvalue.getData();
if (uri != null) {
String title = uri.getQueryParameter("title");
String content = uri.getQueryParameter("content");
mTextView.setText("网页传递值为:title=" + title + ",content=" + content);
}
}
}
/**
*返回处理,防止点击返回按钮的时候,会直接退出当前app
**/
@Override
public void onBackPressed() {
//NavUtils.getParentActivityIntent()方法可以获取到跳转至父Activity的Intent或者为null
//NavUtils.shouldUpRecreateTask() 返回true父Activity应该重新创建一个新的任务栈,返回false同样的任务栈应该被使用作为目标Intent
//isTaskRoot()用来判断该Activity是否为任务栈中的根Activity,即启动应用的第一个Activity
Intent upIntent = NavUtils.getParentActivityIntent(this);
if (NavUtils.shouldUpRecreateTask(this, upIntent) || isTaskRoot()) {
//如果父Activity和当前Activity不在同一个Task中的,则需要借助TaskStackBuilder创建一个新的Task
TaskStackBuilder.create(this)
.addNextIntentWithParentStack(upIntent)
.startActivities();
} else {
//如果父Activity和当前Activity是在同一个Task中的,则直接调用navigateUpTo()方法进行跳转
upIntent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
NavUtils.navigateUpTo(this, upIntent);
}
super.onBackPressed();
}
}
以上这篇android Web跳转到app指定页面并传递参数实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自由互联。
