在Android开发过程中我们常遇到将某个图形的颜色改变(例如用圆点的不同颜色来代表不同的状态)
像这样的需求,一般我们使用android的shape就可以实现,比如
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <size android:width="80dp" android:height="80dp"/> <stroke android:width="10dp" android:color="#FF0000"/> <solid android:color="#000"/> </shape>
如果有多种颜色,那么我们可以写多个这样的shape,然后去使用。but。。。这样似乎太麻烦了,如果有10几种颜色,文件可能巨多。因此下面介绍一种写法可以动态改变图形的颜色。
1、首先获取我们自定义的一个shape
val normal = ContextCompat.getDrawable(requireContext(), R.drawable.pw_calendar_isuue_mark_danger)
2、获取到后将其转换成GradientDrawable
val normalGroup = normal as GradientDrawable
主角就是GradientDrawable
3、通过GradientDrawable的一些属性来设置颜色等
normalGroup.setStroke(dip2px(10f),Color.BLUE)
normalGroup.setColor(Color.CYAN)
iv_2.background = normalGroup
改变原来shape的画笔宽度和颜色,改变填充色,然后给图形设置上背景
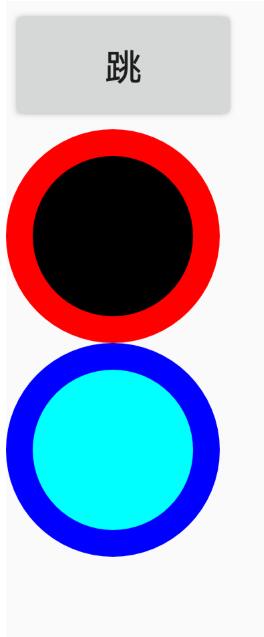
看看效果

补充知识:Android代码调整ImageView图标颜色
问题:只有一套图标,图标本身的内容比较简单,但是在不同场景下需要显示不同的颜色,且只改变图标颜色,不改变透明度
解法:通过如下参数构造ColorMatrix,进而构造ColorMatrixColorFilter,然后调用ImageView.setColorFilter()方法调整图标颜色
float[] m = {
0, 0, 0, 0, R,
0, 0, 0, 0, G,
0, 0, 0, 0, B,
0, 0, 0, 1, 0,
};
涉及到的类和方法
ImageView.setColorFilter(ColorFilter);
ColorFilter
ColorMatrix
ColorMatrixColorFilter
以上这篇Android实现动态改变shape.xml中图形的颜色就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自由互联。
