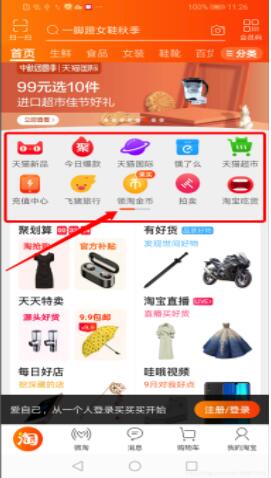
电商首页菜单模块,可以横向滑动, 底部的滑动位置指示器该如何实现呢? 实现思路: 1.上方横滑列表可以直接使用RecyclerView实现; 2.下方的指示器: (1).计算出RecyclerView划出屏幕
电商首页菜单模块,可以横向滑动,底部的滑动位置指示器该如何实现呢?

实现思路:
1.上方横滑列表可以直接使用RecyclerView实现;
2.下方的指示器:
(1).计算出RecyclerView划出屏幕的距离w1和剩余宽度w2的比例y,y = w1 / (总宽度w3 - 可使视区域宽度w4);
(2).计算出指示器该移动的距离w5 = y * (指示器的总宽度w6 - 滑块宽度w7);
(3).指示器布局实现:
<RelativeLayout android:id="@ id/parent_layout" android:layout_marginTop="10dp" android:layout_width="80dp" android:layout_height="4dp" android:layout_gravity="center" android:background="@drawable/bg_store_classify_normal"> <View android:id="@ id/main_line" android:layout_width="40dp" android:layout_height="4dp" android:layout_centerVertical="true" android:background="@drawable/bg_store_classify_selected" /> </RelativeLayout>
(4).代码调用:
rcvClassifyTypes.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
//整体的总宽度,注意是整体,包括在显示区域之外的
//滚动条表示的总范围
int temp = rcvClassifyTypes.computeHorizontalScrollRange();
if (temp > range) {
range = temp;
}
//滑块的偏移量
int offset = rcvClassifyTypes.computeHorizontalScrollOffset();
//可视区域长度
int extent = rcvClassifyTypes.computeHorizontalScrollExtent();
//滑出部分在剩余范围的比例
float proportion = (float) (offset * 1.0 / (range - extent));
//计算滚动条宽度
float transMaxRange = parentLayout.getWidth() - childline.getWidth();
//设置滚动条移动
childline.setTranslationX(transMaxRange * proportion);
}
});
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
