具体代码如下所示: public class MainActivity extends AppCompatActivity { private ImageButton ibOk ; private int lastX; private int lastY; private int startLeft; private int startRight; private int startTop; private int startBottom;
具体代码如下所示:
public class MainActivity extends AppCompatActivity {
private ImageButton ibOk ;
private int lastX;
private int lastY;
private int startLeft;
private int startRight;
private int startTop;
private int startBottom;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ibOk = (ImageButton) findViewById(R.id.ib_ok);
ibOk.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
int action = event.getAction();
//获取手机触摸的坐标
int x = (int) event.getX();
int y = (int) event.getY();
switch (action) {
case MotionEvent.ACTION_DOWN://按下,获取小球初始的位置
startLeft = ibOk.getLeft();
startRight = ibOk.getRight();
startTop = ibOk.getTop();
startBottom = ibOk.getBottom();
lastX = x;
lastY = y;
break;
case MotionEvent.ACTION_MOVE://移动,小球跟随手指的移动
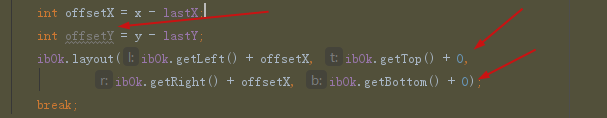
int offsetX = x - lastX;
int offsetY = y - lastY;
ibOk.layout(ibOk.getLeft() + offsetX, ibOk.getTop() + offsetY,
ibOk.getRight() + offsetX, ibOk.getBottom() + offsetY);
break;
case MotionEvent.ACTION_UP://当手指抬起时,回到小球初始的位置
ibOk.layout(startLeft, startTop, startRight, startBottom);
break;
}
return true;
}
});
}
}

代码解释: 图一,是完整代码。按钮可以随意拖拽(X+Y轴),抬手,按钮恢复到初始位置。 图二区域,按此方式可以实现横向拖拽,类似接打电话动画效果,左边接听,右边挂断。
总结
以上所述是小编给大家介绍的Android实现按钮拖拽还原功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对自由互联网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
