Android之Canvas自定义画一个时钟,供大家参考,具体内容如下 自定义控件,在安卓是也是一种无所不能的技术了,所有自带控件,以及组合自带控件不能实现的一些效果,我们都可以通
Android之Canvas自定义画一个时钟,供大家参考,具体内容如下
自定义控件,在安卓是也是一种无所不能的技术了,所有自带控件,以及组合自带控件不能实现的一些效果,我们都可以通过自定义控件来实现,不过,如果能有系统控件使用的就用系统自带的控件去实现,而不必要用自定义去实现,我们都知道,自定义控件在一定的程度上,效率往往会比系统自带的控件效率低,所以我不到万不得已,不要使用自定义控件,今天用自定一控件,实现一个小小的时钟,具体的实现在代码中注释功能。
ClockView.java
public class ClockView extends View implements Handler.Callback {
//定义一个画笔
private Paint paint;
//定义个画小时指针的路径
private Path hour;
//定义一个画分针的路径
private Path minute;
//定义一个Handler来实现时钟跑动效果
private Handler handler = new Handler(this);
public ClockView(Context context) {
this(context, null);
}
public ClockView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ClockView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//创建一个画笔
this.paint = new Paint();
//创建一个时针路径,用于绘制时针
hour = new Path();
//首先将点定位到时针尾部,所有的坐标,大家可以根据圆心点去寻找对应的点
hour.moveTo(500, 380);
//然后与(185,500)连接一条线
hour.lineTo(485, 500);
//然后与(500,515)连接一条线
hour.lineTo(500, 515);
//最后绘制成一个完整的时针线条了,效果为图中的绿色线条
hour.lineTo(515, 500);
//创建一个分针路径
minute = new Path();
minute.moveTo(500, 350);
minute.lineTo(490, 500);
minute.lineTo(500, 510);
//最后连接成一条分针线条
minute.lineTo(510, 500);
//一开始就发送消息,让时钟开始运行
handler.sendEmptyMessage(0);
}
@TargetApi(Build.VERSION_CODES.N)
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//首先设置画布为黑色
canvas.drawColor(0xff000000);
//获取屏幕的宽,和高的比例,选取最小的比例,这样就能让图片位于中间了。
float scale = Math.min(getWidth() / 1000.0f, getHeight() / 1000.0f);
//设置画布的比例
canvas.scale(scale, scale);
//将图片绘制在屏幕的中间
canvas.translate((getWidth() / scale - 1000) / 2, (getHeight() / scale - 1000) / 2);
//设置画笔类型为空心的
paint.setStyle(Paint.Style.STROKE);
//颜色为白色
paint.setColor(0xffffffff);
//画笔的粗细
paint.setStrokeWidth(5);
//将上面所有绘制的内容进行保存一下
canvas.save();
//开始绘制一个时钟外圆
canvas.drawCircle(500, 500, 200, paint);
//通过for循环绘制12个小时的时钟刻度
for (int i = 0; i < 12; i++) {
if (i % 3 == 0) {//绘制12 3 6 9点时刻
paint.setStrokeWidth(5);//设置粗度为5
canvas.drawLine(500, 300, 500, 320, paint);
} else {
paint.setStrokeWidth(2);
canvas.drawLine(500, 300, 500, 315, paint);
}
canvas.rotate(30, 500, 500);//将圆围绕圆点旋转30度,每30度绘制一个刻度
}
paint.setStrokeWidth(3);
paint.setColor(0xff00ff00);
paint.setStyle(Paint.Style.FILL);
//定义一个Calendar时钟类
Calendar calendar = Calendar.getInstance();
//将上面所有绘制的东西保存下来
canvas.save();
//通过获取系统的时钟,然后绘制到对应的时针
canvas.rotate(calendar.get(Calendar.HOUR) * 30 + calendar.get(Calendar.MINUTE), 500, 500);
//绘制时针
canvas.drawPath(hour, paint);
//重绘上一次的时钟
canvas.restore();
//设置分针的颜色为红色
paint.setColor(0xffff0000);
//根据系统获取的时间旋转到对应的角度
canvas.rotate(calendar.get(Calendar.MINUTE) * 6 + calendar.get(Calendar.SECOND) * 0.1f, 500, 500);
//绘制分针
canvas.drawPath(minute, paint);
paint.setColor(Color.WHITE);
paint.setStrokeWidth(2);
canvas.save();
canvas.rotate(calendar.get(Calendar.SECOND) * 6, 500, 500);
//绘制秒针
canvas.drawLine(500, 330, 500, 510, paint);
canvas.restore();
canvas.save();
}
/**
* 通过Handler更新时钟走向
* @param message
* @return
*/
@Override
public boolean handleMessage(Message message) {
switch (message.what) {
case 0:
//重新掉用onDraw方法
invalidate();
//每隔一秒绘制一次
handler.sendEmptyMessageDelayed(0, 1000);
break;
}
return true;
}
}
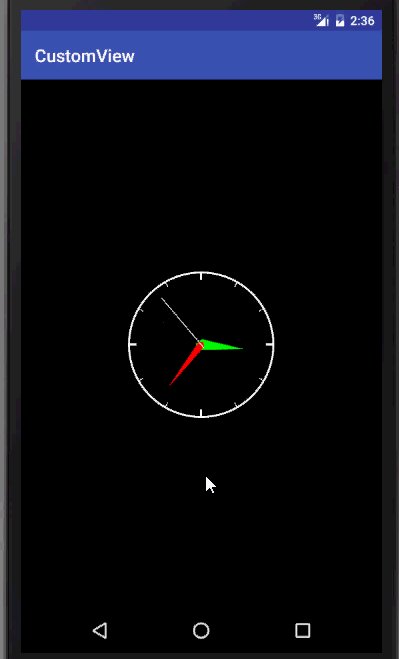
通过如上的代码就能简单的绘制一个时钟了,我个人的美观不太好,所以只能绘制成如下的效果,还是那句话,对于能自定义控件不到万不得已就不要用。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
