Android屏幕手写签名的原理就是把手机屏幕当作画板,把用户手指当作画笔,手指在屏幕上在屏幕上划来划去,屏幕就会显示手指的移动轨迹,就像画笔在画板上写字一样。实现手写签名
Android屏幕手写签名的原理就是把手机屏幕当作画板,把用户手指当作画笔,手指在屏幕上在屏幕上划来划去,屏幕就会显示手指的移动轨迹,就像画笔在画板上写字一样。实现手写签名需要结合绘图的路径工具Path,在有按下动作时调用Path对象的moveTo方法,将路径起始点移动到触摸点;在有移动操作时调用Path对象的quadTo方法,将记录本次触摸点与上次触摸点之间的路径;在有移动操作与提起动作时调用Canvas对象的drawPath方法,将本次触摸绘制在画布上。
layout/activity_signature.xml界面布局代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <ScrollView android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_add_signature" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="开始签名" android:textColor="@color/black" android:textSize="17sp" /> <Button android:id="@+id/btn_reset_signature" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="重置" android:textColor="@color/black" android:textSize="17sp" /> <Button android:id="@+id/btn_revoke_signature" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="回退" android:textColor="@color/black" android:textSize="17sp" /> <Button android:id="@+id/btn_end_signature" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="结束签名" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout> <com.fukaimei.touchevent.widget.SignatureView android:id="@+id/view_signature" android:layout_width="match_parent" android:layout_height="200dp" android:background="@color/white" app:paint_color="#0000aa" app:stroke_width="3" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_save_signature" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="保存图片文件" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout> <ImageView android:id="@+id/iv_signature_new" android:layout_width="match_parent" android:layout_height="200dp" android:background="@color/white" android:scaleType="fitCenter" /> </LinearLayout> </ScrollView> </LinearLayout>
SignatureActivity.java逻辑代码如下:
package com.fukaimei.touchevent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.Toast;
import com.fukaimei.touchevent.filedialog.dialog.FileSaveFragment;
import com.fukaimei.touchevent.util.BitmapUtil;
import com.fukaimei.touchevent.widget.SignatureView;
public class SignatureActivity extends AppCompatActivity implements
OnClickListener, FileSaveFragment.FileSaveCallbacks {
private SignatureView view_signature;
private ImageView iv_signature_new;
private Bitmap mBitmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_signature);
view_signature = (SignatureView) findViewById(R.id.view_signature);
iv_signature_new = (ImageView) findViewById(R.id.iv_signature_new);
findViewById(R.id.btn_add_signature).setOnClickListener(this);
findViewById(R.id.btn_end_signature).setOnClickListener(this);
findViewById(R.id.btn_reset_signature).setOnClickListener(this);
findViewById(R.id.btn_revoke_signature).setOnClickListener(this);
findViewById(R.id.btn_save_signature).setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_save_signature) {
if (mBitmap == null) {
Toast.makeText(this, "请先开始然后结束签名", Toast.LENGTH_LONG).show();
return;
}
FileSaveFragment.show(this, "jpg");
} else if (v.getId() == R.id.btn_add_signature) {
view_signature.setDrawingCacheEnabled(true);
} else if (v.getId() == R.id.btn_reset_signature) {
view_signature.clear();
} else if (v.getId() == R.id.btn_revoke_signature) {
view_signature.revoke();
} else if (v.getId() == R.id.btn_end_signature) {
if (view_signature.isDrawingCacheEnabled() != true) {
Toast.makeText(this, "请先开始签名", Toast.LENGTH_LONG).show();
} else {
mBitmap = view_signature.getDrawingCache();
iv_signature_new.setImageBitmap(mBitmap);
mHandler.postDelayed(mResetCache, 100);
}
}
}
private Handler mHandler = new Handler();
private Runnable mResetCache = new Runnable() {
@Override
public void run() {
view_signature.setDrawingCacheEnabled(false);
view_signature.setDrawingCacheEnabled(true);
}
};
@Override
public boolean onCanSave(String absolutePath, String fileName) {
return true;
}
@Override
public void onConfirmSave(String absolutePath, String fileName) {
String path = String.format("%s/%s", absolutePath, fileName);
BitmapUtil.saveBitmap(path, mBitmap, "jpg", 80);
Toast.makeText(this, "成功保存图片文件:" + path, Toast.LENGTH_LONG).show();
}
}
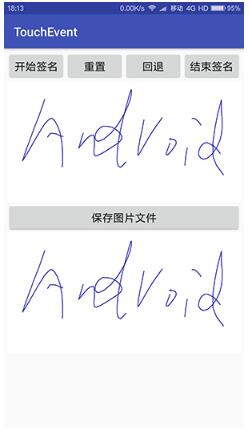
Demo程序运行效果界面截图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
