URL详解
URL的语法:大多数URL语法都建立在9个部分构成的通用格式上,而其中最重要的是方案(scheme)、主机(host)和路径(path)
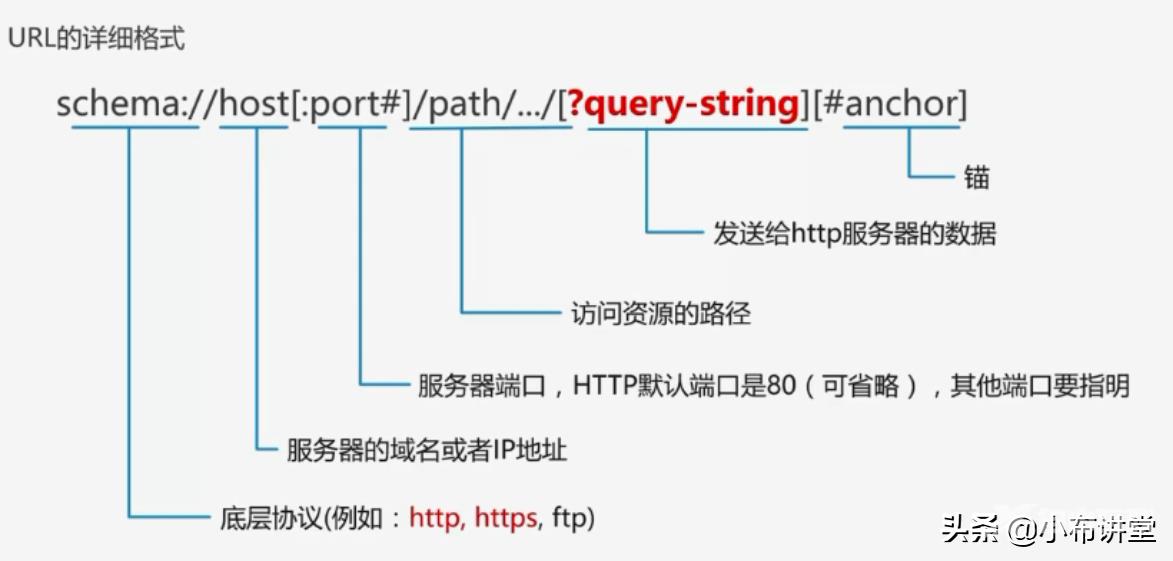
URL是Uniform Resource Locator的简写,统一资源定位符。 一个URL由以下几部分组成:
scheme://host:port/path/?query-string=xxx#anchor
scheme:代表的是访问的协议,一般为http或者https以及ftp等。
host:主机名,域名,比如www.baidu.com。
port:端口号。当你访问一个网站的时候,浏览器默认使用80端口。
path:查找路径。比如: www.jianshu.com/trending/now,后面的trending/now就是path。
query-string:查询字符串,比如:www.baidu.com/s?wd=python,后面的wd=python就是查询字符串。
anchor:锚点,后台一般不用管,前端用来做页面定位的。
浏览器因特网资源:URL是浏览器寻找信息时所需的资源位置,通过URL,应用程序才能找到并使用共享因特网上大量的数据资源。
大部分URL都遵循一种标准的格式:
①HTTP协议(http://或者https://)
②服务器的因特网地址(www.baidu.com或者csh.joes.com)
③web服务器上的某个资源 (/spa/csh.php)
④传某个数据给服务器上的资源(可选,?name=csh&age=25)
URL的分类:URL可以分为绝对URL和相对URL
绝对URL:绝对URL中包含了访问资源所需的全部信息。
案例:<a href=’http://cheng.com/si.html></a>
相对URL:相对URL包含的只是访问资源所需的部分信息。而要想得到访问资源的全部信息的话,就要和另一个被称为基础(base)的URL结合进行解析
案例:<script src="lib/sea.js"></script>
相对URL中的基础URL:转换相对URL的第一步就是找到基础URL
1、在资源中显式地指定基础URL。比如,HTML文档中可能会包含一个定义了基础URL的HTML标签<base>
2、封装资源的基础URL。在HTML中,基础URL可以从它们所属资源的基础URL中推导出来
案例:HTML页面中的基础URL
页面URL: http://www.cheng.com/si/sa.html
上述HTML页面的基础URL是http://www.cheng.com

【本文转自:香港高防服务器 http://www.558idc.com/hkgf.html 复制请保留原URL】
