在工作中,有时需要采用Axure 交互来模拟 Excel 冻结窗口功能,如何做到同时固定标题行和首列呢?本文作者分享了他的一个思路,一起来看一下吧。

在具体工作中,遇到要采用 Axure 交互来模拟 Excel 冻结窗口功能。平时常用到冻结表单首列、尾列的情况,但不会做同时固定标题行、首列甚至于底部表格的情况。浪费了午休时间在网上找寻合适的方案,遍寻无果后只能自己探寻合适方案了。现将个人的方案共享给各位,如有雷同那就是咱们思路同频了。
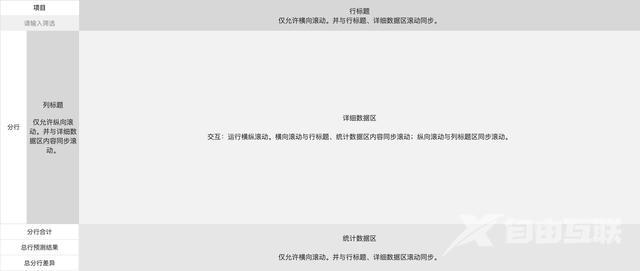
需求:在 Excel 表格中,冻结标题行和标题列后,内容区域横向滚动时,标题行同步滚动、标题列固定;内容区域纵向滚动时,标题列同步滚动、标题行固定。类似下图描述:

一、分析
单向实现固定(行固定或列固定)时,如实现标题列固定在左侧,内容区可以上下左右滚动,且上下滚动时标题列同步滚动。我们可以将数据采用动态面板(仅动态面板能采用 Scrolled 事件,内联框架没有该事件)容纳(动态面板大小与数据内容相适应)。进而用一个适合大小(目标显示大小)的动态面板包含标题列及内容动态面板,设置为 Scroll as need 。
在上面基础上实现标题行固定。要采用某种方案做到,数据内容若横向滚动时标题行亦同步滚动相同具体。
触发条件:当数据内容动态面板发生滚动 -> 采用 Scrollrd 事件。
动作:使标题行同步滚动。
- Scroll to Widget ( Anchor Link) 动作,但经过实践发觉无法达到预期效果
- Move 动作,如何使用该动作达成预期效果?采用动态面板,使内部的标题行移动
需要获取内容面板的滚动距离 -> 采用 scrollX、scrollY 分别获取横向、纵向滚动距离。
经过第2步的分析,改方案具有通用性、普适性,我们可以拿来替代第1步中的实现手段,以此来实现整个效果。
二、实践
第一步:搭建页面框架
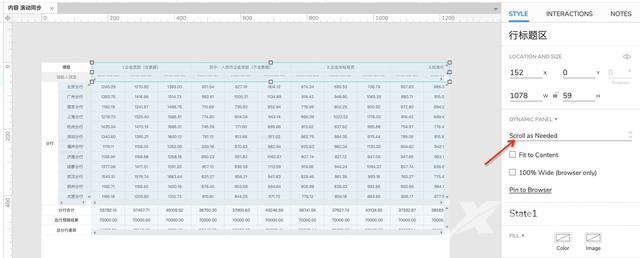
使用不同动态面板来构建行标题区域、列标题区域、详细内容区域、统计内容区域,并都设置为 Scroll as need 。

第二步:设置交互
1)设置详细内容区交互逻辑。实现详细数据区滚动时,行标题、列标题、汇总数据区相应内容同步滚动。
注:是让各区内的内容同步滚动,可以通过组合或用动态面板包含的方式来为内容分组。如下:

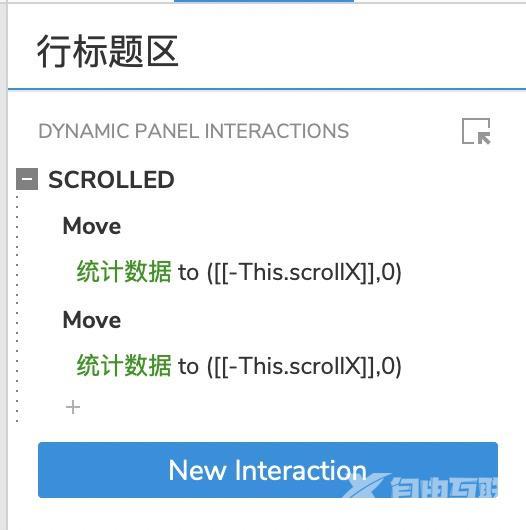
具体交互:

相关函数:[[This.scrollX]]、[[This.scrollY]]
2)为其他几个区域设置交互。

行标题区

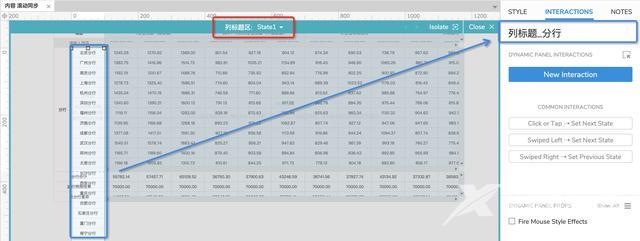
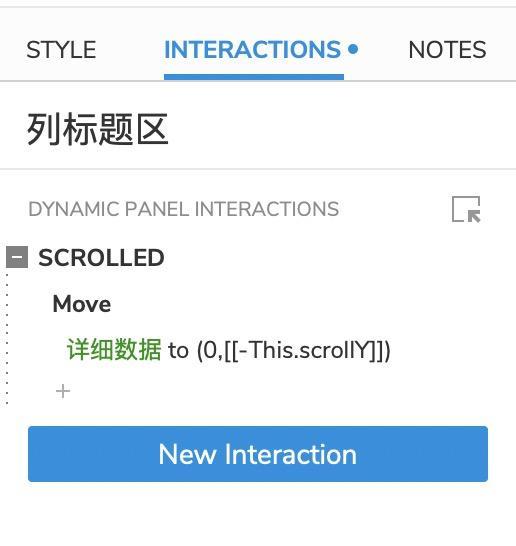
列标题区

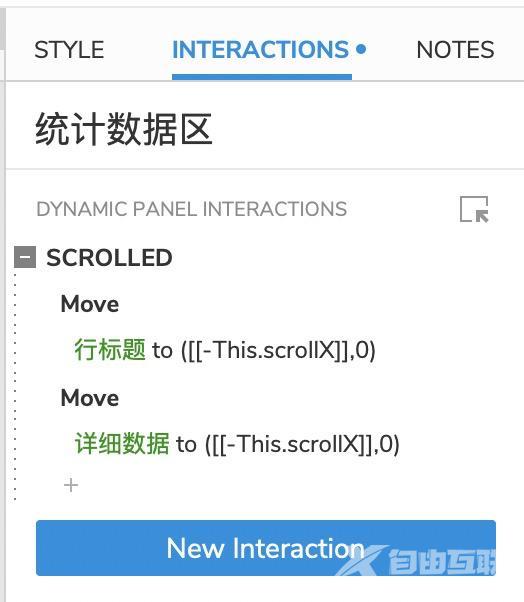
统计数据区
AxureExcel冻结功能excel