目录 前言 原型链 常用的继承方法 原型继承 原理 优点 缺点 执行结果 借用构造函数继承 原理 优点 缺点 执行结果 组合继承 原理 优点 缺点 执行结果 前言 我们在学习前端的过程中一
目录
- 前言
- 原型链
- 常用的继承方法
- 原型继承
- 原理
- 优点
- 缺点
- 执行结果
- 借用构造函数继承
- 原理
- 优点
- 缺点
- 执行结果
- 组合继承
- 原理
- 优点
- 缺点
- 执行结果
前言
我们在学习前端的过程中一定会遇到继承这个问题
继承其实就是构造函数和构造函数之间的一种关系
当一个构造函数A的实例使用构造函数B身上的属性和方法,这个时候我们就说构造函数A继承至构造函数B。
我们一般把构造函数A称之为子类,构造函数B称之为父类。
想要弄明白继承就要先弄明白原型链
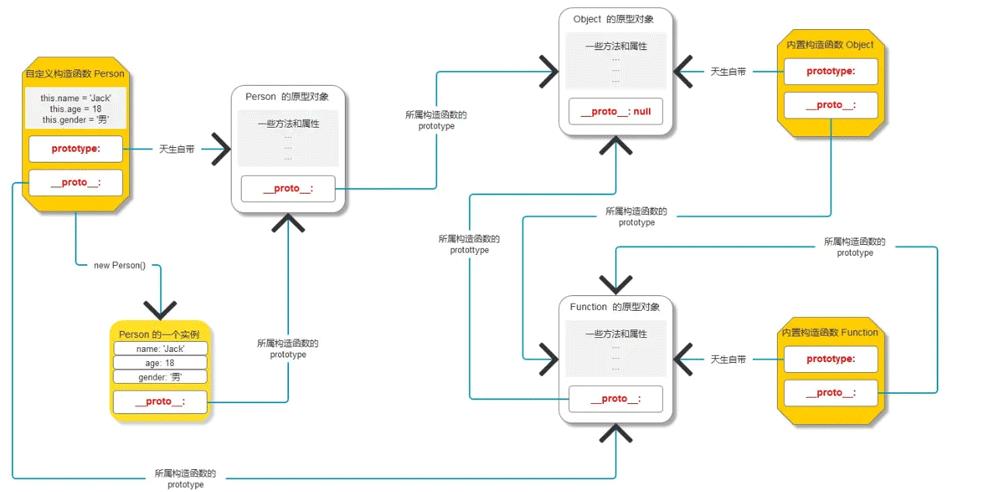
原型链

function Person() {
// 属性
this.name = 'Jack'
this.age = 18
this.gender = '男'
}
// 实例
const p = new Person()
// 1.p 的 __proto__ 指向了谁?
console.log(p.__proto__ === Person.prototype)
// 2.Person 的 __proto__ 指向了谁 ?
console.log(Person.__proto__ === Function.prototype)
// 3.Person.prototpye 的 __proto__ 指向了谁 ?
console.log(Person.prototype.__proto__ === Object.prototype)
// 4.Function.prototype 的 __proto__ 指向了谁 ?
console.log(Function.prototype.__proto__ === Object.prototype)
// 5.Function 的 __proto__ 指向了谁 ?
console.log(Object.prototype.__proto__)
// 6.Object.prototype 的 __proto__ 指向了谁 ?
console.log(Function.__proto__ === Function.prototype)
// 7.Object 的 __proto__ 指向了谁 ?
console.log(Object.__proto__ === Function.prototype)
常用的继承方法
我们在面试或者开发过程中使用做多的继承有:
- 原型继承
- 原型链继承
- 组合继承
当然还有一些别的继承,其它的继承相对于上面的三种情况使用的就少了很多:
主要介绍上面的三种继承
原型继承
原理
- 原型继承的核心原理:子类的原型指向父类的实例
- 这个也可以理解成把父类的实例赋值给子类的原型对象
优点
- 父类构造函数体内的属性和原型上的方法都可以实现继承
缺点
- 继承下来的属性不在自己身上, 在自己的原型上
- 一个构造函数的实例, 需要在两个地方传递参数
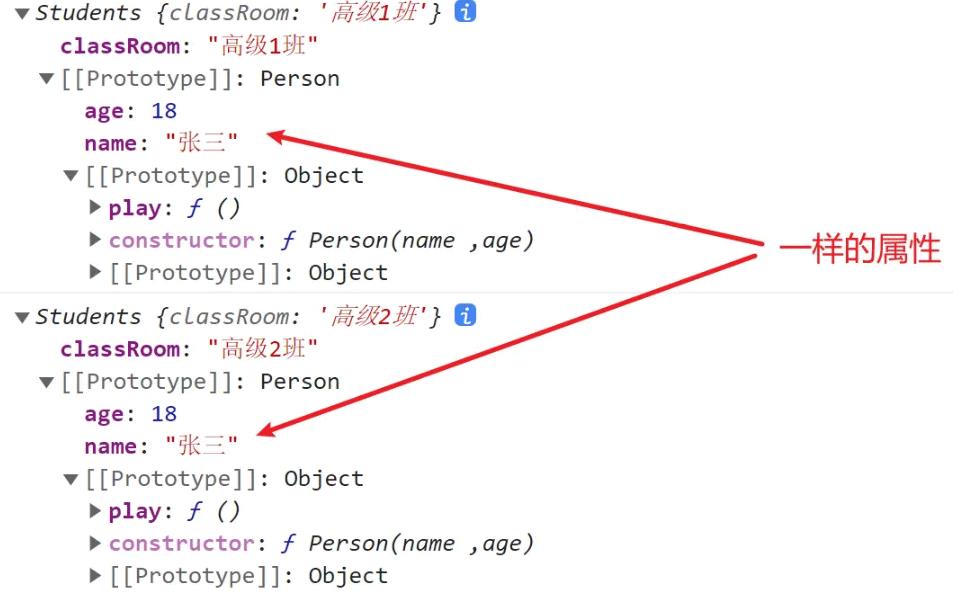
- 所有子类的实例, name 和 age 一模一样
// 父类
function Person(name, age) {
//属性
this.name = name
this.age = age
}
// 方法
Person.prototype.paly = function () { console.log('玩游戏'); }
// 子类
function Students(classRoom) {
// 属性
this.classRoom = classRoom
}
// 把子类的原型指向父类的实例对象
// 把父类的实例赋值给子类的原型(原型对象)
// 创建一个父类的实例
const p = new Person('Jack', 25)
// 子类的实例指向父类的原型对象
Students.prototype = p
// 实例化一个对象
let s = new Students('高级1班')
console.log(s);
let s1 = new Students('高级2班')
console.log(s1);
执行结果

借用构造函数继承
原理
- 把我们的父类够构造函数当做普通函数在子类构造函数体内调用
- 利用 call 方法改变函数内的 this 指向
优点
- 子类的所有继承下来的属性都在自己身上
- 子类的所有参数在一个地方传递
- 子类的所有实例都可以给继承下来的属性赋不一样的值
缺点
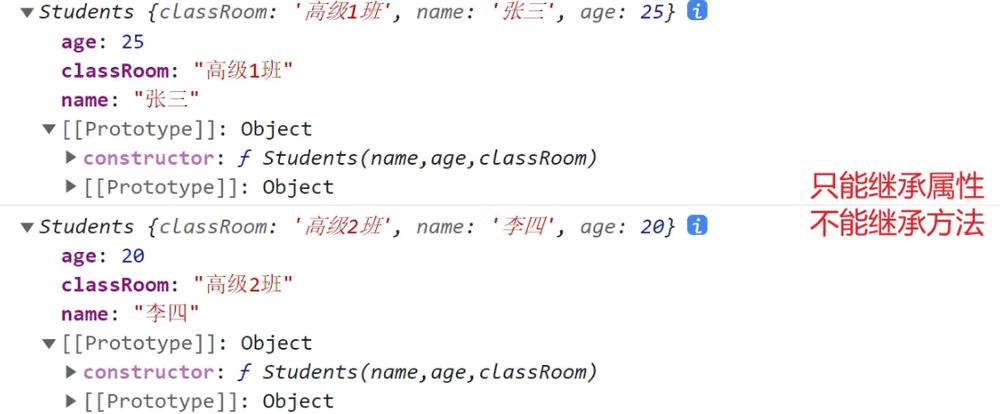
父类的原型上的方法没有继承下来:
// 父类
function Person(name, age) {
// 属性
this.name = name
this.age = age
}
// 原型对象上添加一个方法
Person.prototype.paly = function () { console.log('玩游戏'); }
// 子类
function Students(name, age,classRoom) {
this.classRoom = classRoom
// 因为这个this指向的就是子类的实例
Person.call(this, name, age)
}
// 实例化一个对象
let s = new Students('张三',25,'高级1班')
console.log(s);
let s1 = new Students('李四',20,'高级2班')
console.log(s1);
执行结果

组合继承
原理
- 把 原型继承 和 借用构造函数 继承放在一起使用
优点
- 把原型继承 和 借用构造函数继承放在一起使用
- 既达到了全都继承下来又能把属性继承在自己身上
缺点
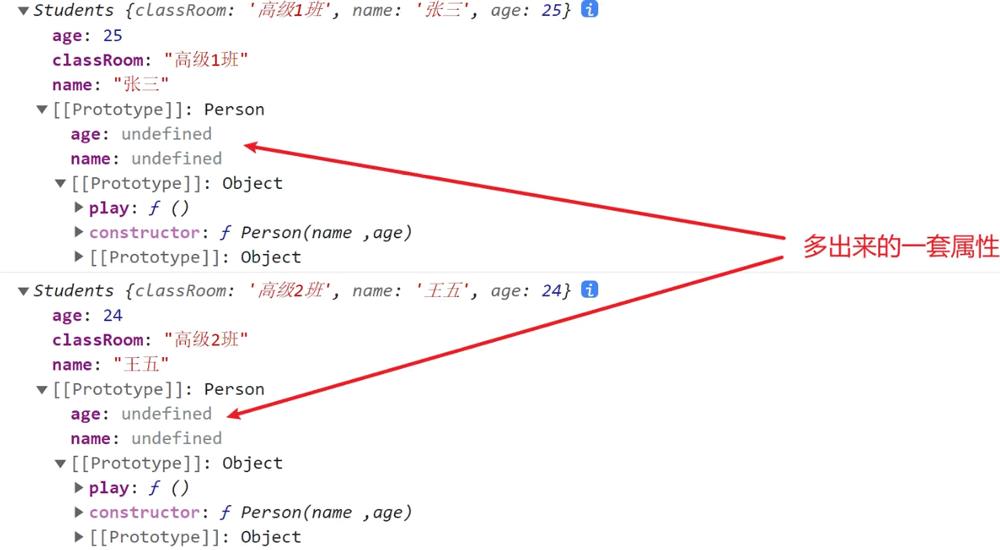
子类的原型上有一套多余的属性:
// 父类
function Person(name, age) {
// 属性
this.name = name
this.age = age
}
// 原型对象上添加一个方法
Person.prototype.paly = function () { console.log('玩游戏'); }
// 子类
function Students(name, age,classRoom) {
this.classRoom = classRoom
// 借用构造函数继承
Person.call(this, name, age)
}
// 原型继承
// 主要的目的就是为了使用父类身上的方法
Students.prototype = new Person()
// 实例化一个对象
let s = new Students('张三',25,'高级1班')
console.log(s);
let s1 = new Students('王五',24,'高级2班')
console.log(s1);
s1.play()
执行结果

到此这篇关于JavaScript中的常见继承总结的文章就介绍到这了,更多相关JS常见继承内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
