目录 往对象中添加属性 给对象动态添加属性的2种方法 需求 分析 下面是2中方法给对象动态添加属性 往对象中添加属性 首先,定义一个要添加进去的属性及属性值; let obj = {'a':123};
目录
- 往对象中添加属性
- 给对象动态添加属性的2种方法
- 需求
- 分析
- 下面是2中方法给对象动态添加属性
往对象中添加属性
首先,定义一个要添加进去的属性及属性值;
let obj = {'a':123};
将要被添加的对象:
let obj1 = {'c':1,'d':2};
使用Object.assign()将两个对象合并
let twoobj = Object.assign(obj1,obj); //两个注意的点: //用一个新的名称来接受Object.assign的值;不要用obj1来接受,会报错 //第一个参数是原来的对象,第二个是要添加进去的对象;
给对象动态添加属性的2种方法
需求
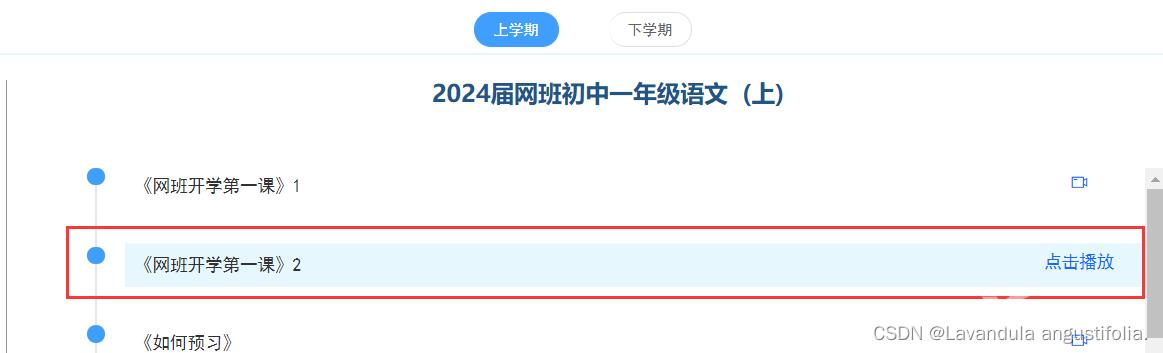
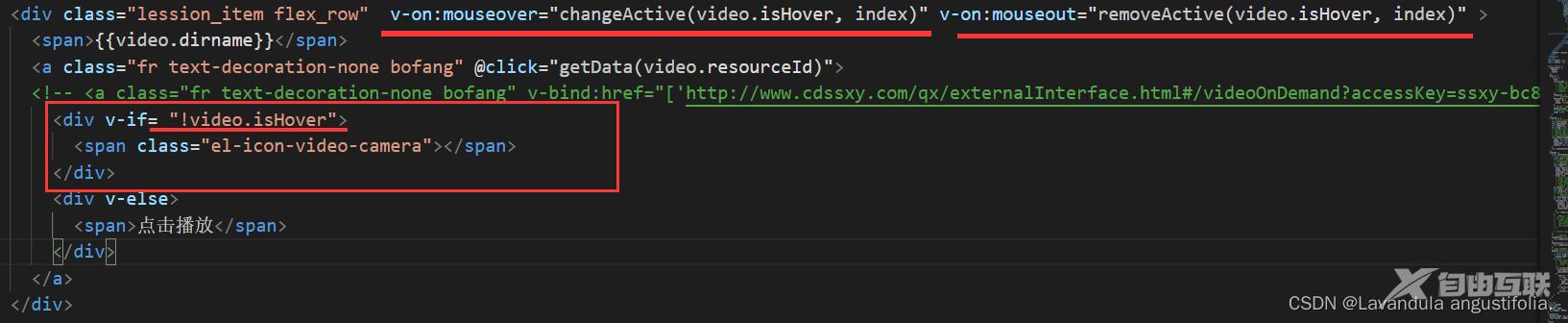
要给每个课程添加一个判断鼠标是否hover
分析
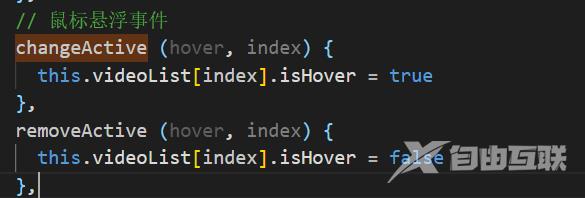
因为数据是动态渲染的,所以需要动态的给他添加一个flag标记,就得在数据渲染之前先拿到,然后再添加一个自己需要的比如isHover属性,然后就渲染处理之后的数据,从而就能够判断是否显示鼠标选中的效果。



下面是2中方法给对象动态添加属性


for of遍历对象,得到对象for in遍历对象 ,得到对象的下标
补充:
this.videoList = []
const data = await this.$http.post('Course/shows', {
type: nedCuriculums.type,
grade: nedCuriculums.grade,
classtype: nedCuriculums.classtype,
subject: nedCuriculums.subject,
term: term
}).catch(err => err)
this.term = term
var videoList = data.data
-----------------------------------------------------------
// 假如数据是这样:
videoList = [
{
id: 1
type: "同步课程",
grade: "一年级",
classtype: "xxx",
subject: "数学",
term: "上"
},
{
id: 2
type: "同步课程",
grade: "一年级",
classtype: "xxx",
subject: "数学",
term: "上"
}
]
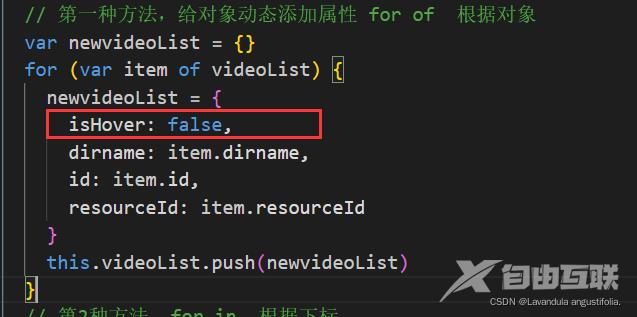
// 第一种方法,给对象动态添加属性 for of 根据对象
var newvideoList = {}
for (var item of videoList) {
newvideoList = {
isHover: false,
dirname: item.dirname,
id: item.id,
resourceId: item.resourceId
}
this.videoList.push(newvideoList)
}
// 第2种方法 for in 根据下标
for (var index in videoList) {
videoList[index].isHover = false
this.videoList.push(videoList[index])
console.log(index)
this.videoList.push(videoList[index])
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
