目录
- 前言
- 1 权限表设计
- 2、创建应用
- 3、页面功能实现
- 4、定义变量
- 5、变量的初始化
- 6、用户注册
- 总结
前言
日常我们开发小程序的时候,经常需要考虑权限如何设计,比如在我的页面,管理员可以看到一些菜单,而普通用户可以看到另外一些菜单。那如何设计这种带权限的功能呢?本文就以低代码工具为例,看看低代码中是如何设计小程序的权限的。
1 权限表设计
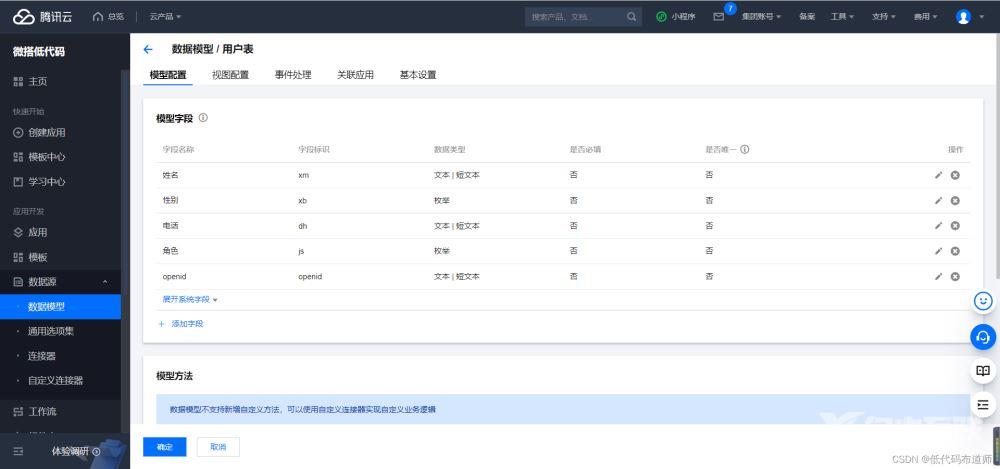
在通用的RBAC模型中,角色和权限对应,用户和角色对应。这样就实现了用户可以访问哪些页面的控制。小程序中我们可以做一些简化。我们只设计一张用户表,用户表里有个角色的字段,这里用户注册之后究竟是管理员还是普通用户,我们可以自己进行维护。

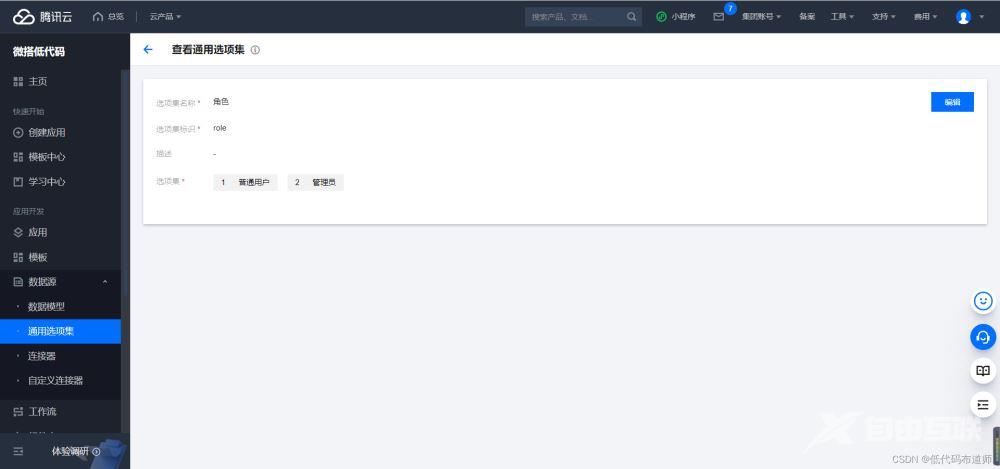
在做数据源设计的时候,需要注意的是角色这块是需要设置成枚举值,枚举项我们添加两项内容,分别是普通用户和管理员

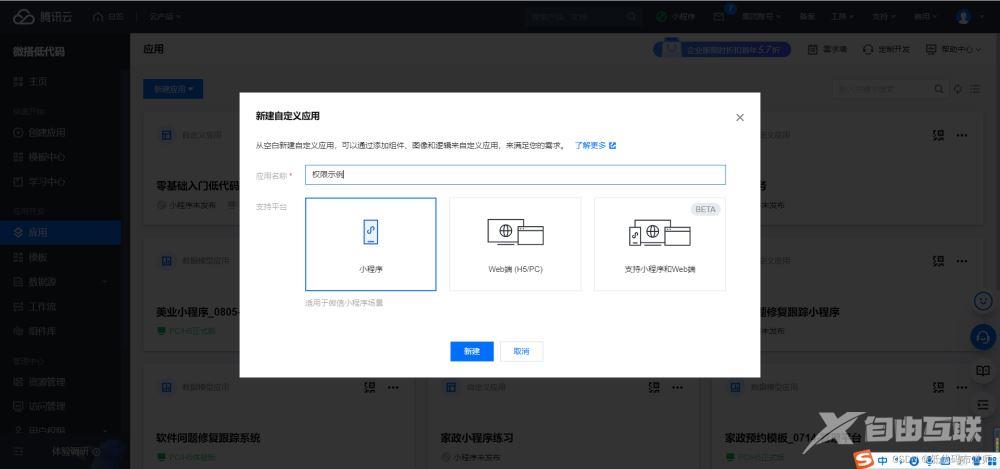
2、创建应用
为了实现小程序的权限功能,我们先需要创建一个应用,类型的话选择小程序

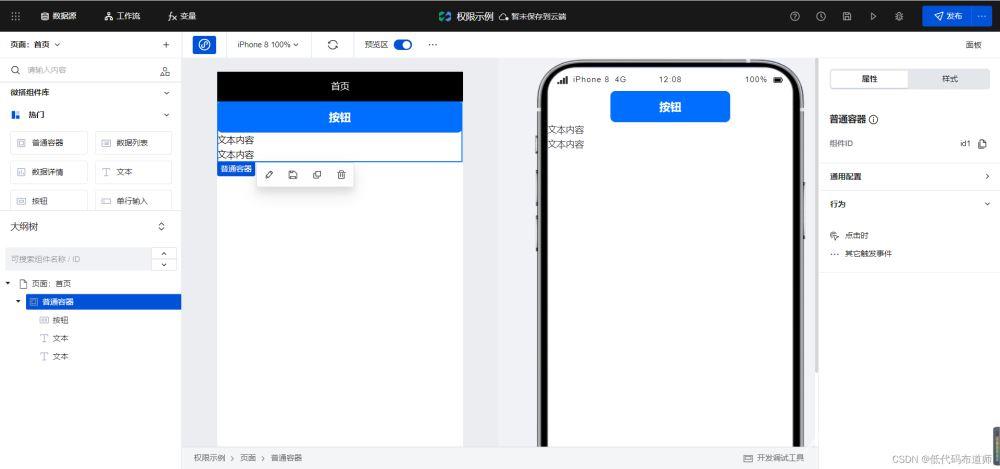
3、页面功能实现
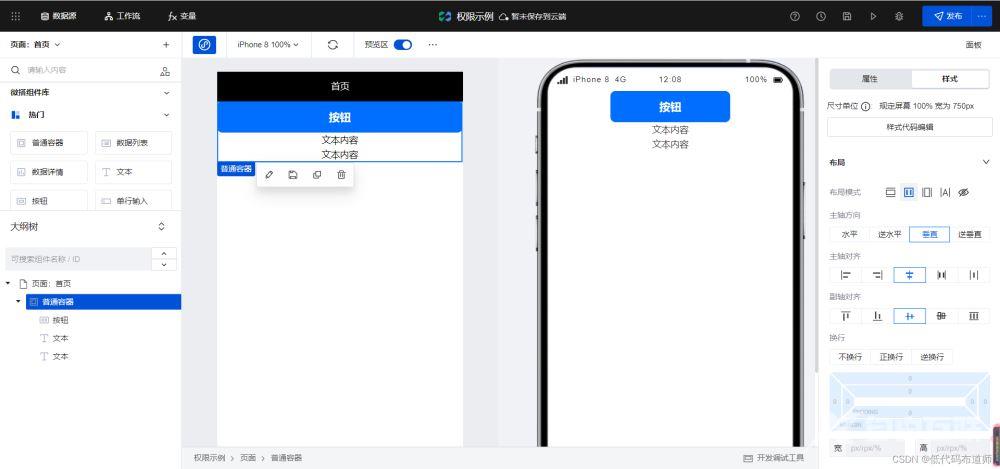
在首页我们先添加一个普通容器,里边添加一个按钮,和两个文本

给普通容器设置flex布局,让内容都居中对齐

4、定义变量
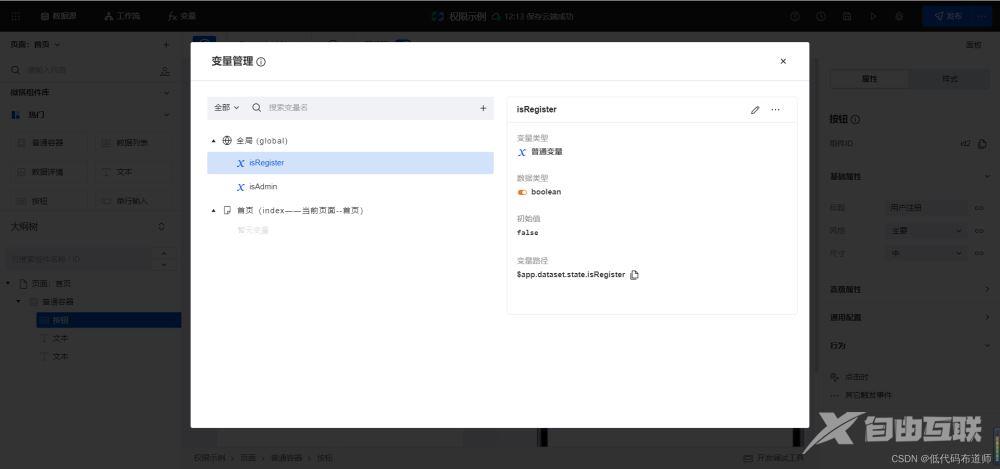
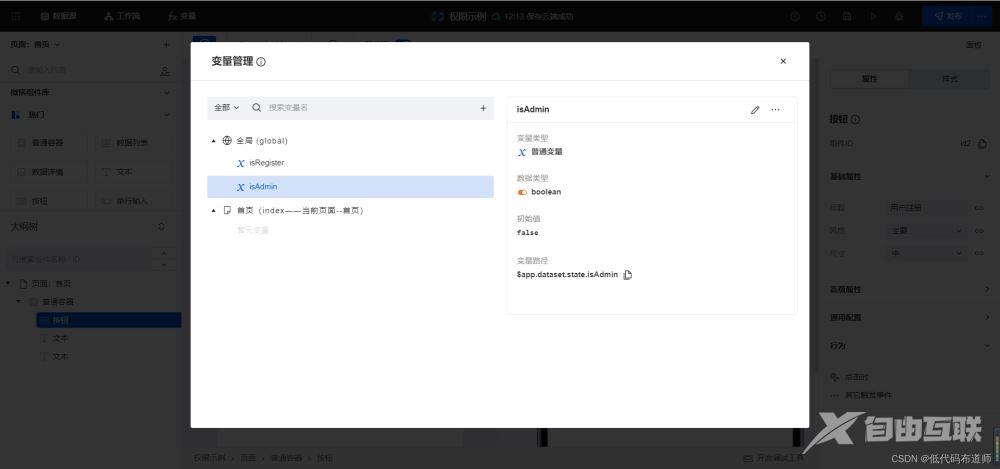
为了显示权限信息,我们需要定义两个全局变量,第一个全局变量来区分用户是否是注册用户,第二个全局变量用来区分是否是管理员


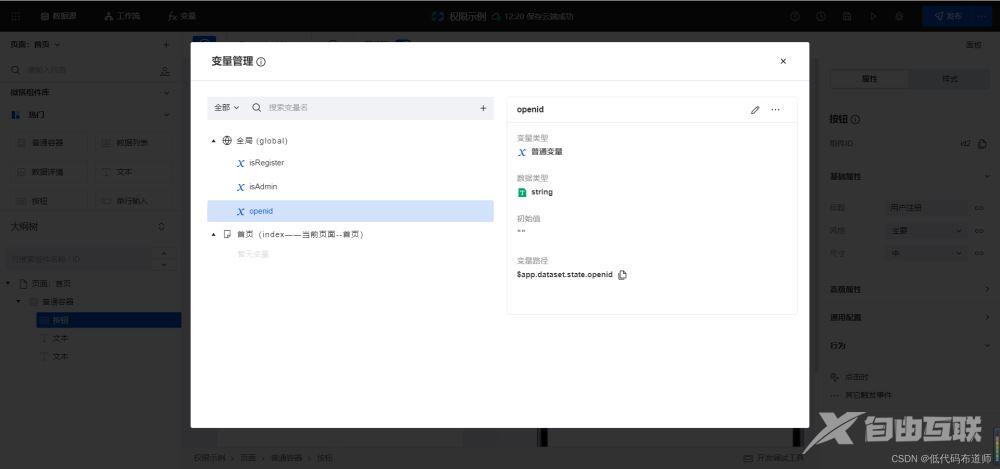
还需要定义一个变量用来存放用户的openid

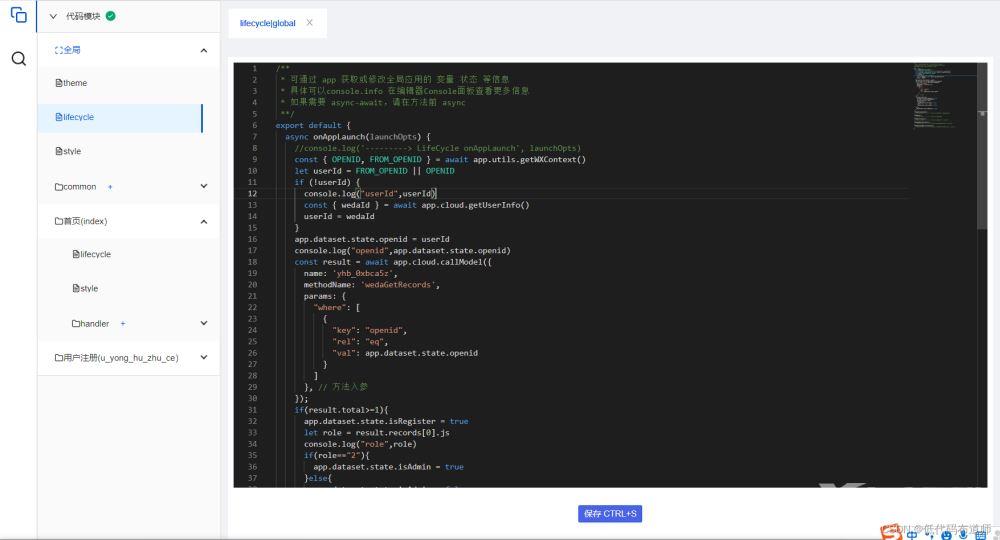
5、变量的初始化
是否是注册用户,需要根据当前用户的openid来去数据源查,如果返回数据就说明是注册用户,未返回就说明未注册。管理员的话直接根据数据的值做判断就可以。代码需要写在低码编辑器的全局生命周期函数中
/**
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以console.info 在编辑器Console面板查看更多信息
* 如果需要 async-await,请在方法前 async
**/
export default {
async onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const { OPENID, FROM_OPENID } = await app.utils.getWXContext()
let userId = FROM_OPENID || OPENID
if (!userId) {
console.log("userId",userId)
const { wedaId } = await app.cloud.getUserInfo()
userId = wedaId
}
app.dataset.state.openid = userId
console.log("openid",app.dataset.state.openid)
const result = await app.cloud.callModel({
name: 'yhb_0xbca5z',
methodName: 'wedaGetRecords',
params: {
"where": [
{
"key": "openid",
"rel": "eq",
"val": app.dataset.state.openid
}
]
}, // 方法入参
});
if(result.total>=1){
app.dataset.state.isRegister = true
let role = result.records[0].js
console.log("role",role)
if(role=="2"){
app.dataset.state.isAdmin = true
}else{
app.dataset.state.isAdmin = false
}
}else{
app.dataset.state.isRegister = false
}
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}

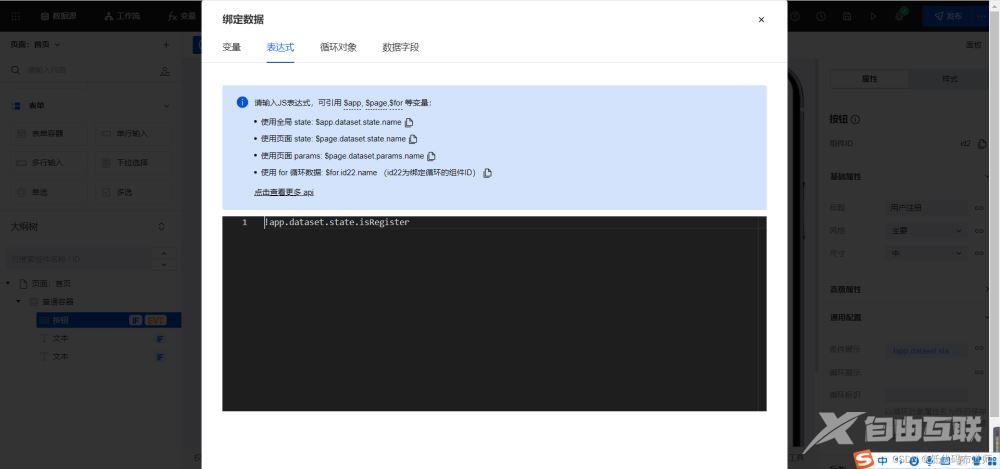
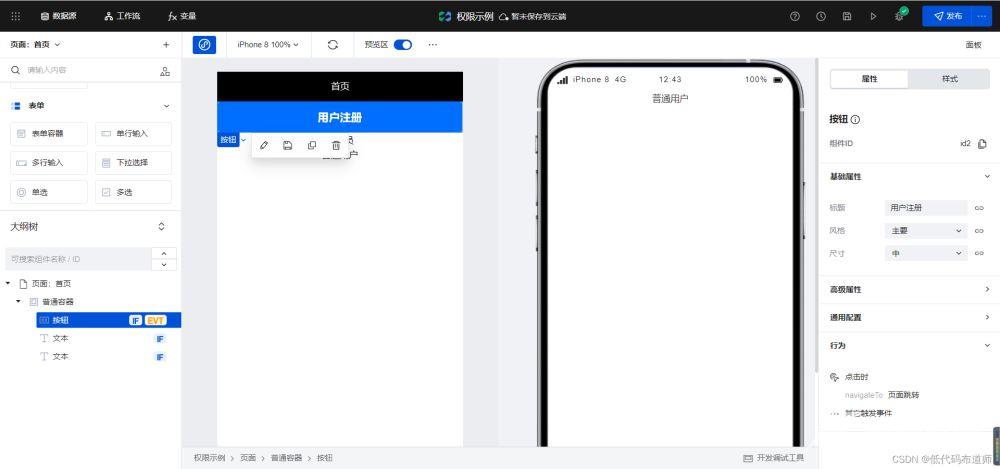
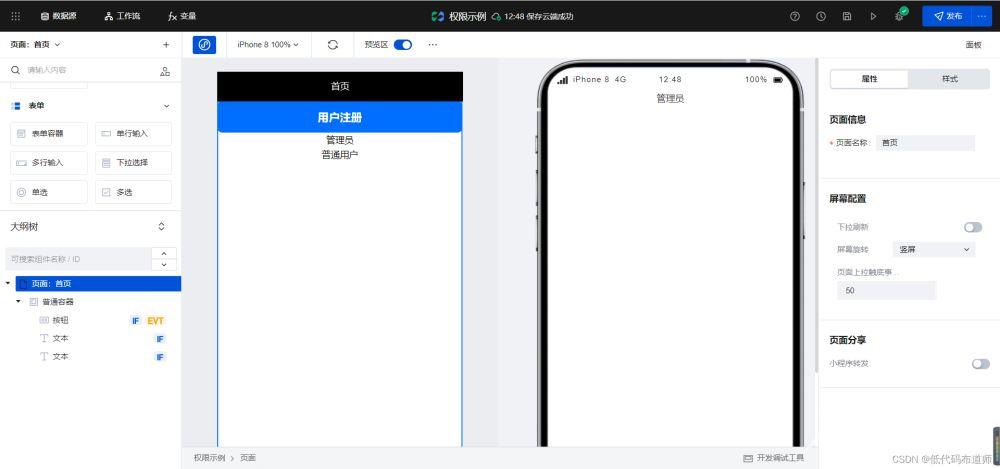
变量初始化好了之后,我们就根据变量的值来控制组件的显示,按钮上绑定条件展示

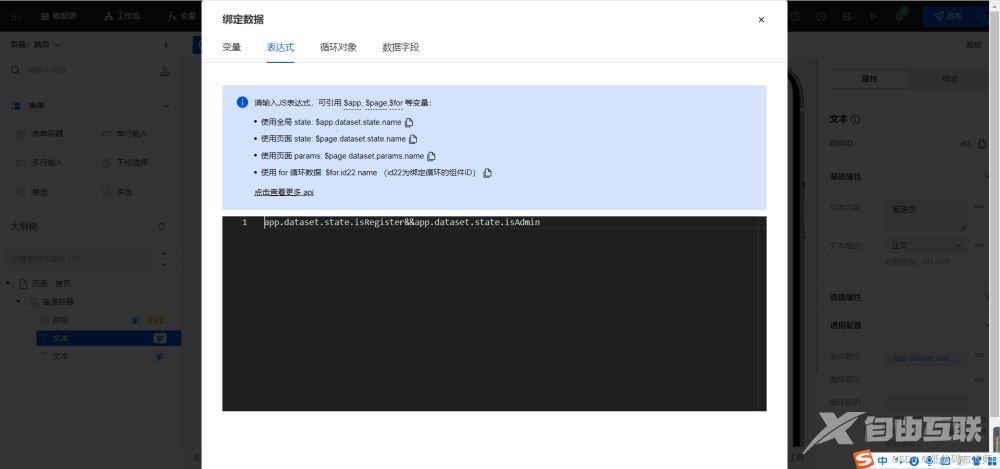
第一个文本组件绑定条件展示,我们用两个变量的组合来进行判断是否是注册用户并且是管理员

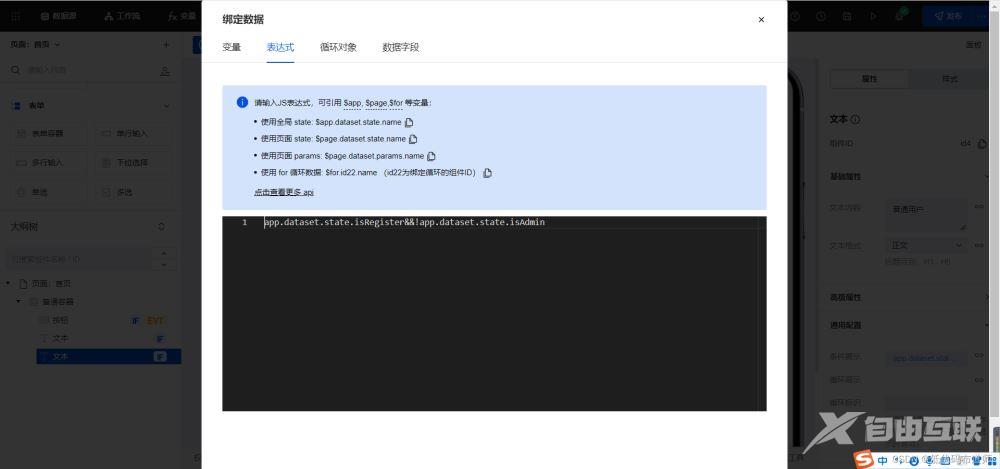
第二个文本组件绑定条件展示,也用变量的组合来控制,只不过如果是非管理员我们只要取反就可以

6、用户注册
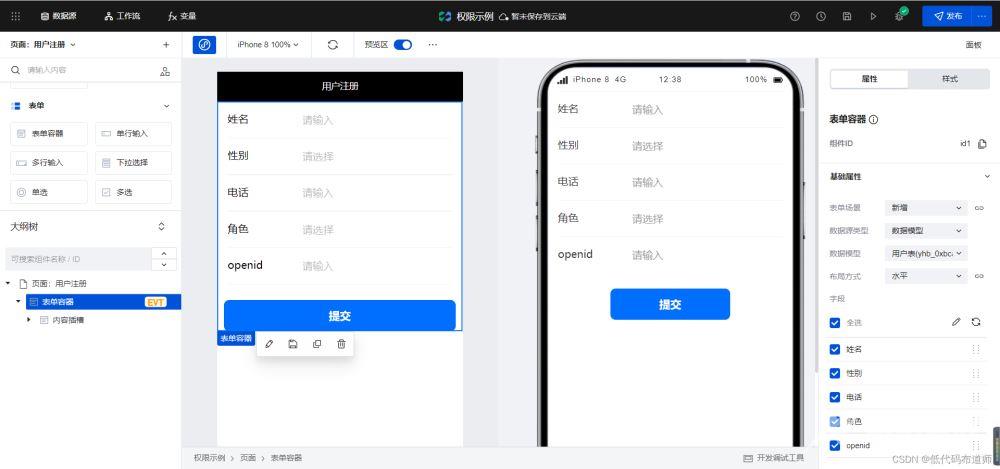
可以新建一个注册页面,使用表单容器自动生成字段

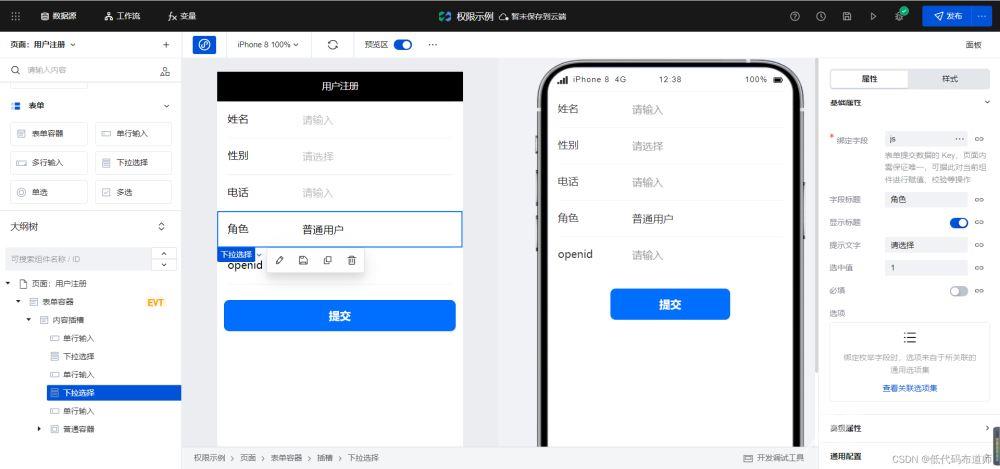
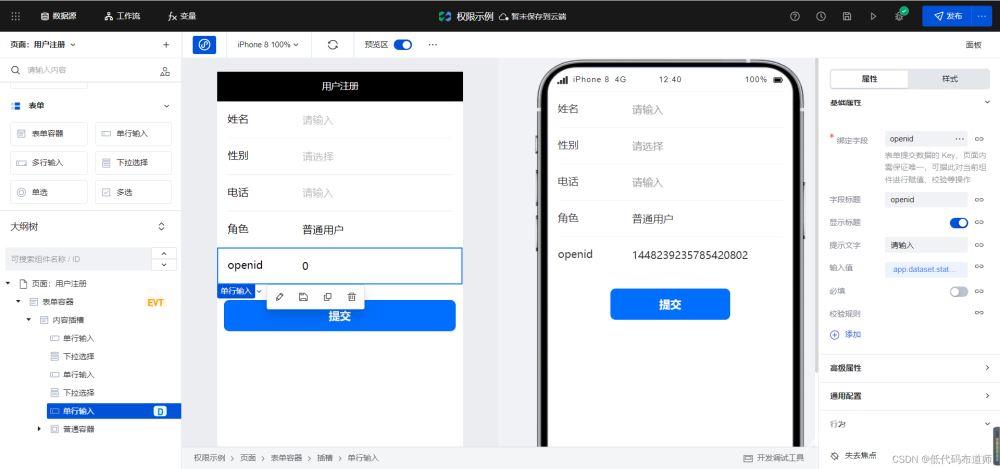
这里有两个小技巧,我们可以设置角色默认选中是普通用户,openid从全局变量绑定


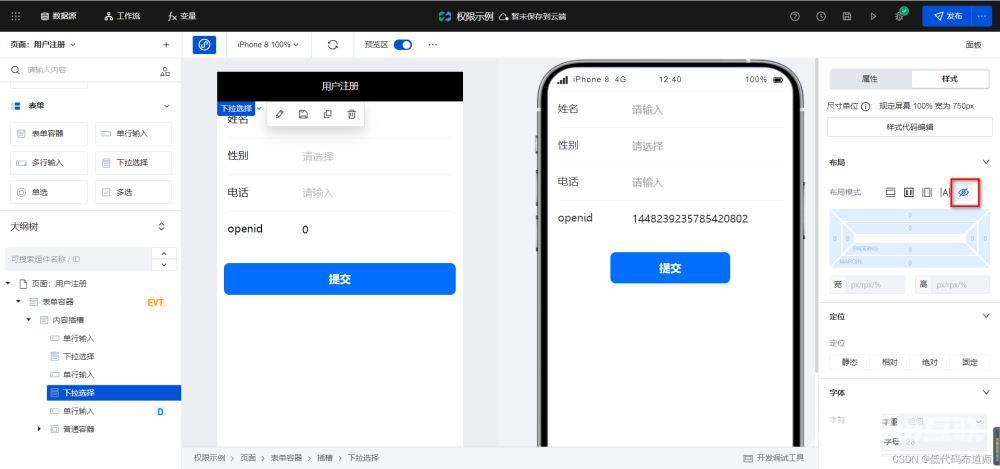
添加页面这两个字段对用户不可见,我们可以将字段进行隐藏,点击样式布局选中隐藏

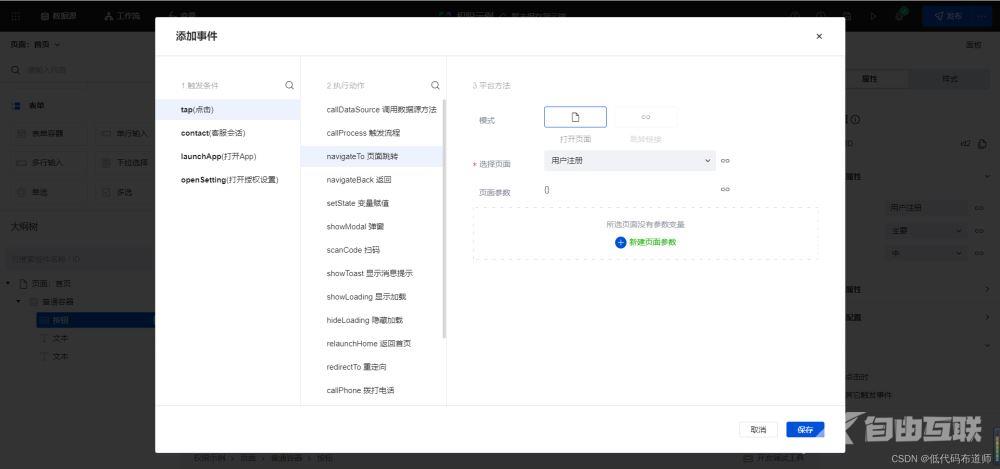
回到首页,我们给按钮添加点击事件,跳转到注册页面

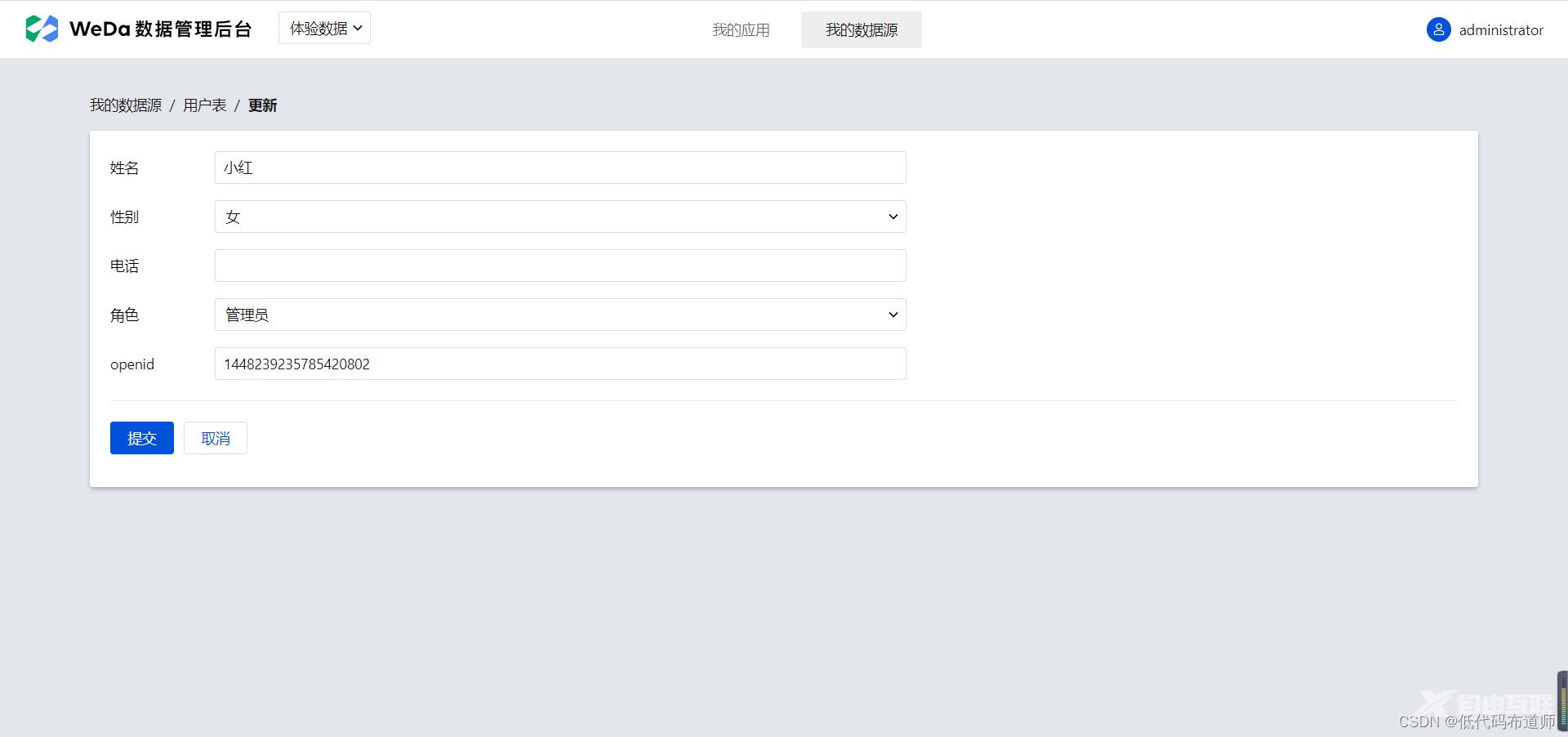
点击注册按钮,录入个人信息,点击提交,再次刷新页面的时候就展示了普通用户的字段

我们可以在数据源里将角色修改为管理员,再次刷新页面就显示管理员


总结
我们用了一定的篇幅讲解了一下小程序中的权限设计,当然了这种方案还是比较简单的,现实中可能角色授权还更复杂一点,对于小程序来说角色设计的简单一点,你的代码就比较简单。设计的复杂了,可能就引入了更多的问题,实际开发中还需要做一个权衡。
到此这篇关于小程序中权限设计的文章就介绍到这了,更多相关小程序权限设计内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
