介绍
在之前的内容中,我们谈到了Tag Helpers,我们还谈到了 caching Tag Helpers和form Tag Helpers。
通过创建自定义Tag Helpers,我们可以扩展现有元素或创建我们自己的元素。
Tag Helper是实现ITagHelper接口类的统称。MVC为我们提供了该接口的抽象类TagHelper,它位于 Microsoft.AspNetCore.Razor.Runtime 程序集中。因此,我们可以直接从TagHelper类继承,我们主要需要实现以下方法:
public virtual void Process(TagHelperContext context, TagHelperOutput output);
public virtual Task ProcessAsync(TagHelperContext context, TagHelperOutput output);
Process方法是具体的逻辑实现。它需要传递 Tag Helper上下文的实例和Tag Helper输出(我们可以用它来读取和更改Tag Helper范围内的实际内容)。
简单示例
我们创建自己的Tag Helper。假设我们将使用<simple> </simple>Tag Helper,其中的内容将是粗体。
我们将要创建一个名为CustomTagHelpers的新项目。因此,程序集名称也将是 CustomTagHelpers。
首先,我们创建一个新的Tag Helper。使用Visual Studio,我们可以这样操作添加 - > 新建项 - > Web - > Razor 标记帮助器。
这是默认生成的代码:
public class SimpleTagHelper : TagHelper
{
public override void Process(TagHelperContext context, TagHelperOutput output)
{
}
}
我们需要做的是将输出标签名称设置为 strong:
public class SimpleTagHelper : TagHelper
{
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "strong";
}
}
为了能够在我们的视图中使用新创建的Tag Helper,我们必须在 ViewImports.cshtml 文件中添加下面这一行:
@addTagHelper *, CustomTagHelpers
在_ @addTagHelper _ 指令后可以注意到两个字符串:
- 它的第二部分 - CustomTagHelpers 表示从哪个程序集名称里加载Tag Helper;
- 第一个字符串在_ @addTagHelper _指令之后表示要加载的TagHelper的名称,通配符(*)表示我们将使用给定程序集中所有Tag Helper。
如果我们现在转到其中一个页面并写入如下代码:
<simple>CodingBlast</simple>
我们将在Visual Studio中看到这个**simple **的标签已经变成紫色,并且被识别为Tag Helper。如果我们运行应用程序,我们将以粗体显示此文本。
如果我们查看HTML输出,我们可以看到simple 标签被strong所替代:
<strong>CodingBlast</strong>
改变属性
我们来构建另外一个Tag Helper,作为img标签的另一种方式。我们将添加一个名称是CuteTagHelper的新的Tag Helper。
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace CustomTagHelpers.TagHelpers
{
[HtmlTargetElement("cute")]
public class CuteTagHelper : TagHelper
{
public string ImageLink { get; set; }
public string AlternativeText { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "img";
output.TagMode = TagMode.StartTagOnly;
output.Attributes.SetAttribute("src", ImageLink);
output.Attributes.SetAttribute("alt", AlternativeText);
}
}
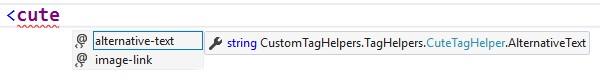
如果我现在转到_.cshtml_文件并开始输入:

你可以看到 **cute ** 的是紫色的,说明Visual Studio认为它是一个Tag Helper。此外,它为我们在CuteTagHelper类中指定的两个属性提供了智能提示。
我们在TagHelper类中指定的任何公共属性将在 .cshtml 文件中显示为一个属性。
总结
- 使用Tag Helper,我们可以使用属性扩展现有元素或创建新元素
- 一旦我们创建了一个Tag Helper,我们通常会有一个可重用的属性或元素
- MVC附带的TagHelper类提供了编写Tag Helpers的方法和属性
- Tag Helpers使用命名约定(就像MVC中的控制器一样),所以如果使用类名称CoolTagHelper,您将能够在代码中使用<cool>标签
到此这篇关于ASP.NET Core MVC自定义Tag Helpers的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持自由互联。
