目录
- Array.from()
- 类数组对象转换实例
- 类数组对象转换应用
- 含有迭代器对象转换实例
- Array.from()的第二个参数
- Array.of()
- 扩展运算符
- 最后
前言:
我们常常想使用数组的方法,比如forEach,filter,又或者some等等来处理非数组的数据类型,那么在这些场景下,我们就需要将非数组转换为数组,而在ES6新增了三种数组转换方法,分别为**Array.form()** ,Array.of() 与扩展运算符,三种转换方法各有不同的转换对象,下面我们来分别看看。
Array.from()
转换数组方法Array.from()可以将对象转化为真正的数组,对象包括了两种,分别是:类数组对象与含有迭代器的对象
类数组对象转换实例
类数组对象的表现形式是以0,1数字作为键的一种对象形式,而使用Array.from()转换后,它的值将被转换为数组形式
let arrObj = {
"0": "猪痞恶霸",
"1": "fzf404",
length:2
};
let arr = Array.from(arrObj);
console.log(arr); // ['猪痞恶霸', 'fzf404']
如上,我们定义了一个arrObj的类数组对象,通过Array.from()转换方法将其转换为数组得到['猪痞恶霸', 'fzf404']。
可能读者看到这里想说:转换成数组有什么用途啊,不能光学语法是不是,那么下面来看类数组对象转换数组真正的实际应用。
类数组对象转换应用
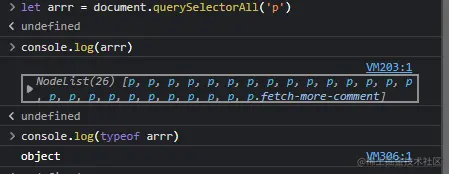
在开发中,我们操作DOM会用到节点列表,通过document.querySelectorAll()获取,如下图,可以清晰得了解到,我们拿到的节点列表是类数组对象,所以无法直接使用数组的一些方法,比如forEach,又或者是filter等等。

所以需要使用Array.form()方法将其转换为真正的数组,再使用数组方法进行一些额外操作
含有迭代器对象转换实例
Array.form()还可以将含有迭代器的对象转换为真正的数组,比如字符串,map或者是set,下面来看看它的使用
let str = "猪痞恶霸" let strArr = Array.from(str) console.log(strArray) // [ '猪', '痞', '恶', '霸' ]
拿字符串举例,转换为数组后,每个元素对应着字符串每一个字符,我们之前经常为切割字符串而烦恼,需要去使用正则切割,现在只需要Array.from(str)一行代码来完成字符串的割离。
这里的应用我不再举例,转换数组应用的本质都是为了更好地使用数组的方法去操控处理数据,而Array.from还有第二个参数
Array.from()的第二个参数
第二个参数比较像数组的map方法,作为一个回调函数来处理转换后数据的每一个元素
let str = "猪痞恶霸"
let _str = Array.form(str, (item) => {
return item+item
})
console.log(_str) // [ '猪猪', '痞痞', '恶恶', '霸霸' ]
上面的操作,我模拟了字符串的处理,常常可以使用正则处理字符串,当然这就可以联想到我们可以使用这种方法来处理用户输入的内容,也可以防御恶意输入的产生。
以上就是将类数组对象又或者是含有迭代器的对象转换成数组的
Array.from()方法,下面我们来看第二种Array.of
Array.of()
Array.of()可以将一组值转换成数组,其实他的真正实际应用是初始化数组。
let arr = Array(1,2,3) console.log(arr) // [ 1, 2, 3 ]
知道的人会说:不是有Array()吗,为何要多此一举使用Array.of()呢?
其实Array.of()的出现不是偶然,它弥补了Array()作为数组构造函数的不足
let arr = new Array(3) console.log(arr) // [ <3 empty items> ]
如上,只传入3作为参数得到[ <3 empty items> ]也就是[,,,]的数组,而当我们传入3个及以上个数的参数后,其构造的数组与传入3个以内有所不同,也就是说由Array构造的数组不统一
let arr = new Array(3, 2, 1); console.log(arr); // [ 3, 2, 1 ]
这也就是为什么要使用Array.of()代替Array的原因
看完这两种使用数组直属方法转换数组后,我们来看看如何使用扩展运算符来转换数组
扩展运算符
可以通过使用扩展运算符将含有迭代器的对象转化为真正的数组,比如节点列表,或者类数组对象,所谓的节点列表常常在我们使用dom操作的时候获取dom列表再将其转化为数组,方便使用一些好用的数组方法。
let domlist = document.querySelectorAll('div');
let arr = [...domlist]
类数组对象必须含有迭代器才能使用这种方法转化,如果不含有则可以使用Array.from()来转化
let objArr = {
'0':'hogskin',
'1':'猪痞恶霸'
}
console.log([...objArr]) // objArr is not iterable
map与set也可以使用这种方法转换,当然生成器函数也可以,因为其返回的是一个遍历器对象,内含迭代器
最后
到此这篇关于三种在ES6中将非数组转换为数组的方法详情的文章就介绍到这了,更多相关ES6数组转换内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
