目录
- 全局配置
- 全局配置文件及常用配置项
- 全局配置—window
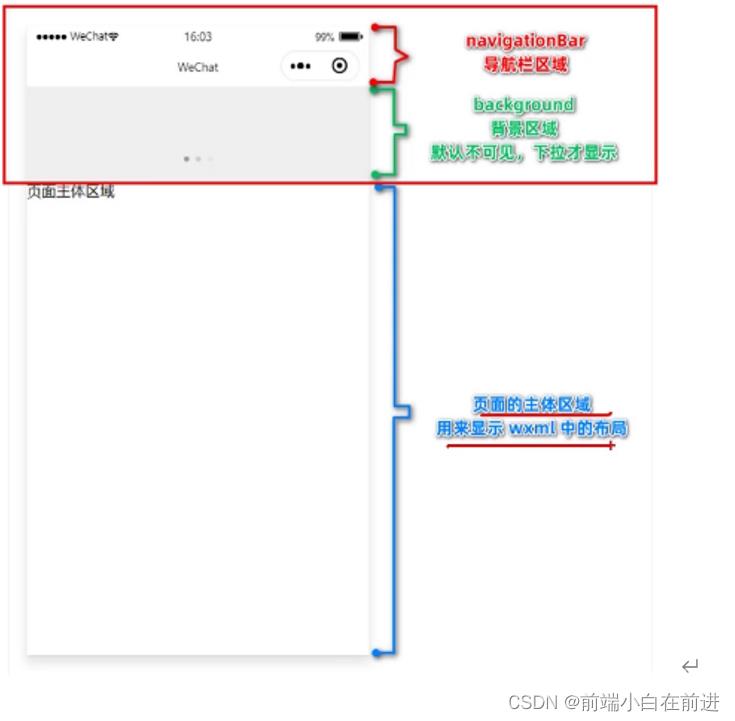
- 小程序窗口组成部分
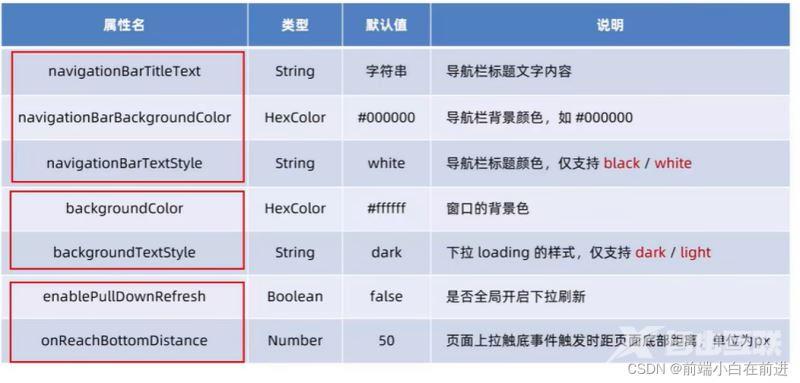
- 了解window节点常用的配置项
- 设置导航栏的标题
- 设置导航栏的背景色
- 设置导航栏的标题颜色
- 全局开启下拉刷新功能
- 设置下拉刷新时窗口的背景色
- 设置下拉刷新时loading的样式
- 设置上拉触底的距离
- 全局配置—tabbar
- 什么是tabbar
- tabbar的6个组成部分
- tabbar节点的配置项
- 每个tab项的配置选项
- 页面配置
- 页面配置文件的作用
- 页面配置和全局配置的关系
- 页面配置中常用的配置项
- 小结
全局配置
全局配置文件及常用配置项

全局配置—window
小程序窗口组成部分

了解window节点常用的配置项

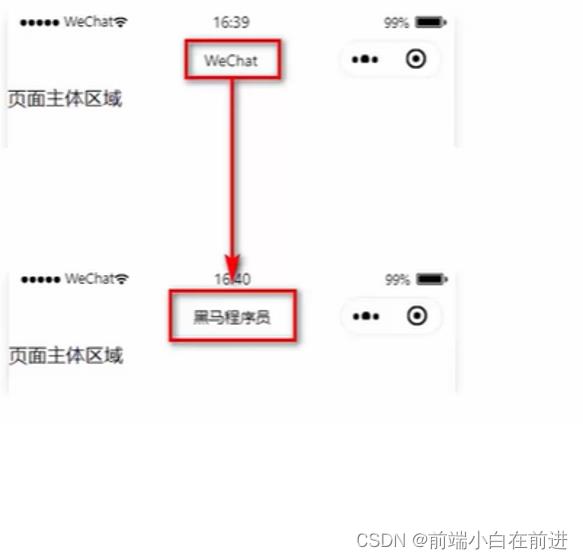
设置导航栏的标题
设置步骤:app.json => window => navigationBarTitteText
需求:把导航条上的标题,从默认的“WeChat”修改为"黑马程序员",效果如图所示:

设置导航栏的背景色
设置步骤:app.json => window => navigationBarBackgroundColor
需求:把导航栏标题的背景色,从默认的 #fff 修改为 #2b4b6b ,效果如图所示:

设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示:

注意: navigationBarTextStyle 的可选值只有 black 和 white
全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
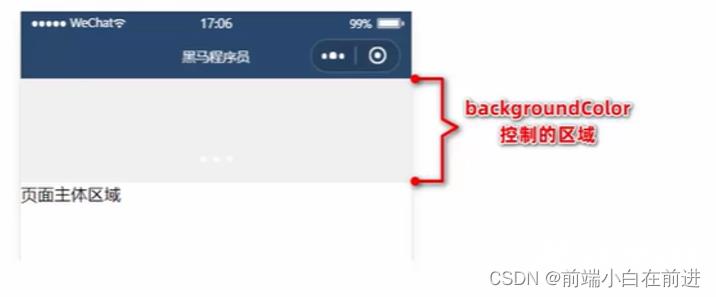
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:

设置下拉刷新时loading的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定dark值。效果如下:

注意: backgroundTextStyle 的可选值只有 light 和 dark
设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值
注意:默认距离为0,如果没有特殊需求,建议使用默认值即可。
全局配置—tabbar
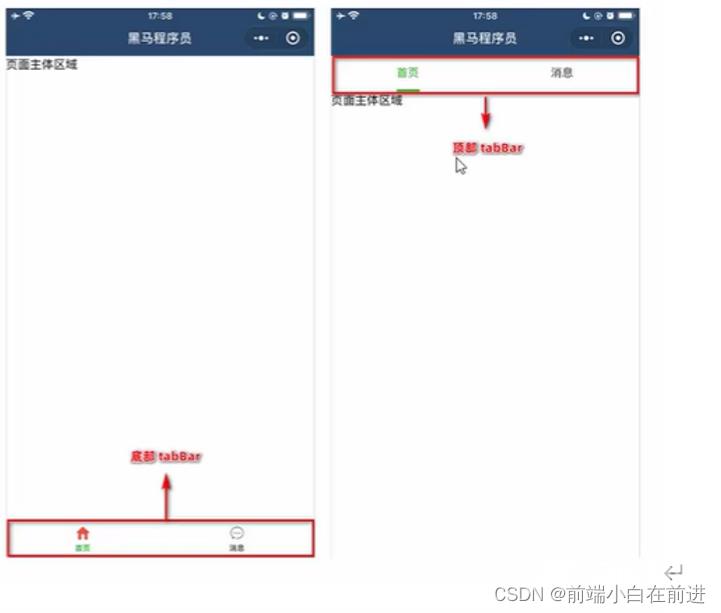
什么是tabbar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar

注意:
tabBar中只能配置 最少 2 个 、 最多 5 个 tab 页签当渲染 顶部 tabBar 时, 不显示 icon ,只显示文本
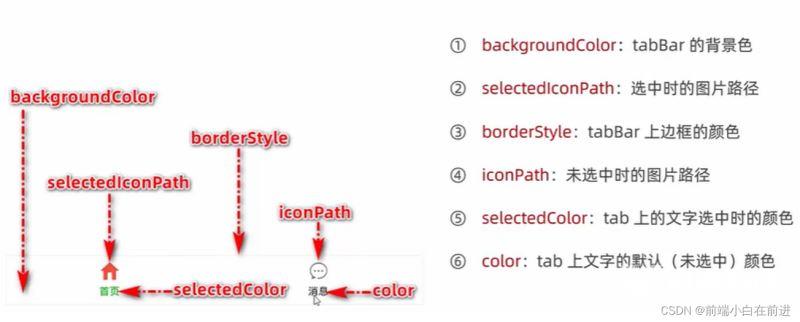
tabbar的6个组成部分

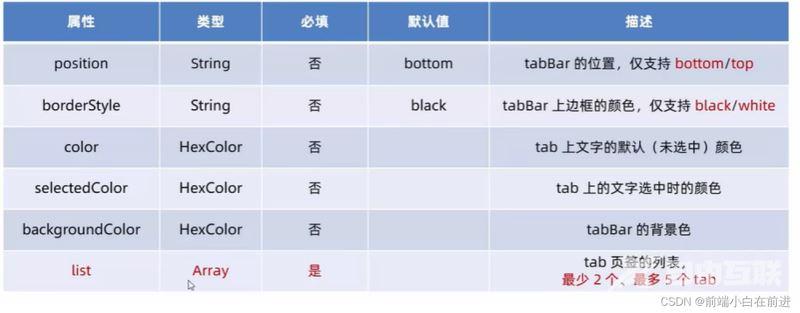
tabbar节点的配置项

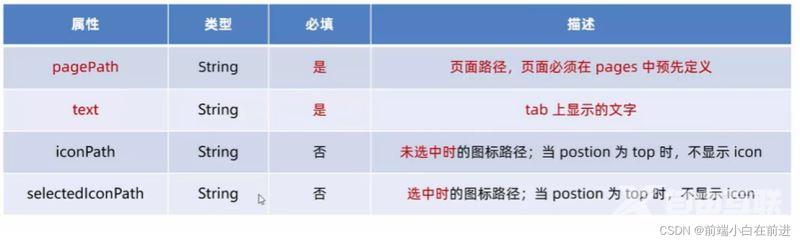
每个tab项的配置选项

页面配置
页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
页面配置中常用的配置项

小结
这一块内容其实就是页一些的简单样式配置,在我们熟悉的小程序中大家都能看到,这部分内容相对来说非常简单,不用去过多的记住,心里有一个大概即可,等项目开发需要的时候看看配置的属性即可!
到此这篇关于微信小程序全局配置以及页面配置详解的文章就介绍到这了,更多相关小程序全局配置及页面配置内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
