目录 《像素鸟》游戏简单介绍 1.功能结构及流程 2.游戏实现效果展示 3.实现思路 代码展示介绍 css样式 js代码 随机背景移动 玩家控制像素鸟 生成随机柱子 积分增加 总结 《像素鸟》游
目录
- 《像素鸟》游戏简单介绍
- 1.功能结构及流程
- 2.游戏实现效果展示
- 3.实现思路
- 代码展示介绍
- css样式
- js代码
- 随机背景移动
- 玩家控制像素鸟
- 生成随机柱子
- 积分增加
- 总结
《像素鸟》游戏简单介绍
游戏中玩家必须控制一只小鸟,跨越由各种不同长度水管所组成的障碍,而这只鸟其实是根本不会飞的……所以玩家每点击一下小鸟就会飞高一点,不点击就会下降,玩家必须控制节奏,拿捏点击屏幕的时间点,让小鸟能在落下的瞬间跳起来,恰好能够通过狭窄的水管缝隙,只要稍一分神,马上就会失败阵亡。
1.功能结构及流程
包含功能 :
1: 随机背景
2: 进行游戏
3:玩家分数排行榜
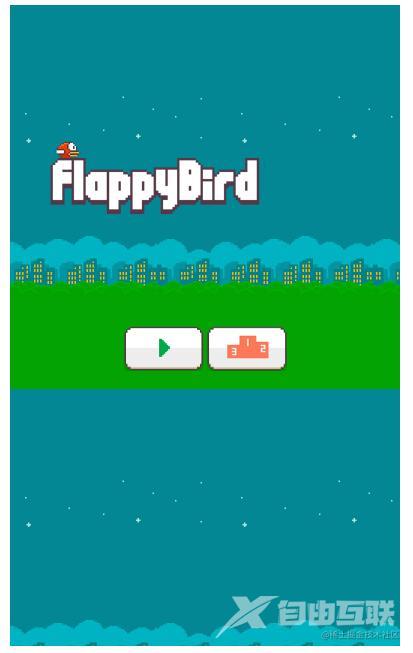
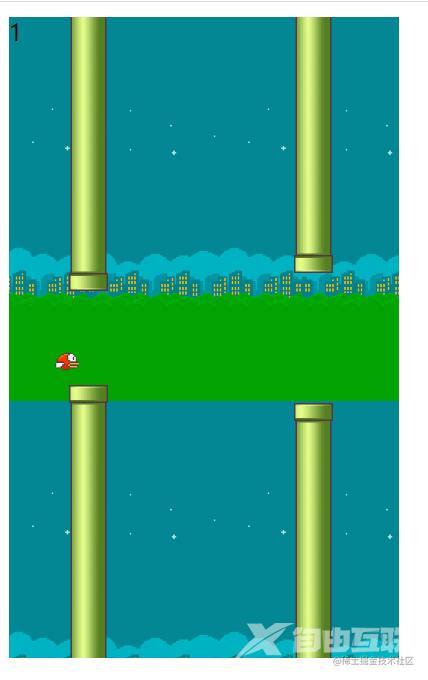
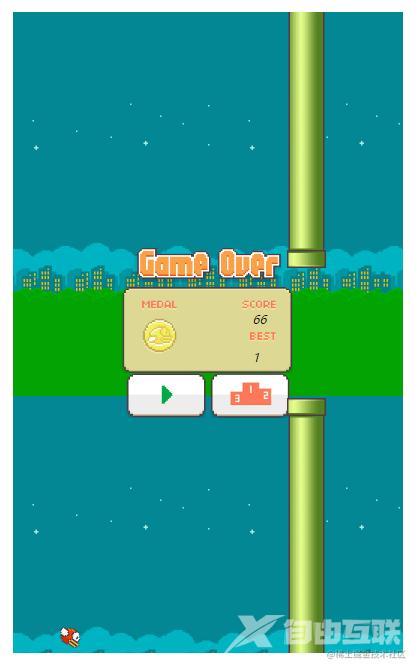
2.游戏实现效果展示



3.实现思路
- 创建游戏背景板和小鸟,并分别设置相对定位与绝对定位;
- 初始化背景图的位置;
- 初始化小鸟的位置;
- 设置游戏状态,游戏开始时背景和管道全部向左运动,游戏结束全部停止运动;
- 使小鸟飞行,其实就是背景图在 X 轴方向的位置不断减小,实现小鸟向右飞行效果;
- 设置点击事件,每点击一次小鸟在Y轴的位置减小,实现向上飞的效果;
- 创建管道,X 方向上管道和下管道位置相同,Y 方向上上管道和下管道高度随机,但中间要空出200px;
- 实现管道向左运动,与背景图向左操作类似,也是在 X 轴方向的位置不断减小
- 管道向左运动移出游戏面板最左侧时再回到原位重新执行,实现循环效果
- 定义上下管道的临界值,也就是上下管道自身区域
- 小鸟位置与上下管道位置重合(相碰撞)时游戏结束
代码展示介绍
游戏界面代码
不多介绍
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fancy Bird</title>
<link rel="stylesheet" href="./css/cscs.css" rel="external nofollow" >
<link rel="shortcut icon" href="./birds/birds1.png" rel="external nofollow" type="image/x-icon">
</head>
<body>
<div class="map">
<img src="./logo/flappyBird.png" alt="" class="flappyBird">
<div class="home">
<img src="./home/start.png" alt="" class="start">
<img src="./home/ranking.png" alt="" class="ranking">
</div>
<div class="ready">
<img src="./logo/getReody.png" alt="" class="getReody">
<img src="./home/go.png" alt="" class="go">
</div>
<div class="finish">
<img src="./logo/gameOver.png" alt="" class="gameOver">
<div class="score">
<i class="node">66</i>
<i class="now"></i>
<img src="./home/gold.png" alt="" class="gold">
</div>
<img src="./home/start.png" alt="" class="start2">
<img src="./home/ranking.png" alt="" class="ranking">
</div>
</div>
<script src="./js/jquery-2.2.0.min.js"></script>
<script src="./js/game.js"></script>
<script src="./js/init.js"></script>
</body>
</html>
css样式
不多介绍
* {
margin: 0;
padding: 0;
}
.map {
margin: 20px auto;
width: 520px;
height: 855px;
background: url(../mian/sky1.png);
position: relative;
overflow: hidden;
cursor: pointer;
text-align: left;
}
p {
position: absolute;
font-size: 30px;
}
h4 {
text-align: center;
line-height: 10px;
}
.play {
position: absolute;
width: 52px;
height: 45px;
left: -10%;
top: -10%;
background: url(../birds/birds1.png) center;
}
.pillarTop {
position: absolute;
width: 52px;
height: 420px;
background: url(../TheConduit/pipe2.png) center no-repeat;
left: 550px;
}
.pillarBottom {
position: absolute;
width: 52px;
height: 420px;
background: url(../TheConduit/pipe1.png) center no-repeat;
left: 550px;
bottom: 0;
}
.del {
position: absolute;
right: 10px;
top: 0;
font-size: 30px;
}
.flappyBird {
width: 300px;
position: absolute;
top: 204px;
left: 540px;
}
.home,
.ready {
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%);
}
.home {
left: -50%;
}
.ready {
transform: translate(-50%, -50%);
display: none;
}
.ready .go {
margin-left: 29%;
}
.ready .getReody {
margin-left: 32px;
}
.gold {
position: absolute;
left: 30px;
top: -545px;
}
.finish {
width: 250px;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: none;
}
.score {
position: relative;
width: 231px;
height: 117px;
background: url(../home/finish.png);
margin-left: 9px;
z-index: 999;
}
.score .node {
position: absolute;
left: 175px;
top: 35px
}
.score .now {
position: absolute;
left: 175px;
top: 85px;
}
js代码
禁止页面选择以及鼠标右键
document.oncontextmenu = function () { return false; };
document.onselectstart = function () { return false; };
随机背景移动
这里我有两张背景图片,定义两个随机数,利用定时器使背景的x轴持续减少,然后形成背景移动;使用css的动画一样的效果,因人而异
// 背景移动
const map = document.querySelector('.map');
let mNum = getRandom(1, 2)
map.style.background = "url(./mian/sky" + mNum + ".png)"
let [Mbac, Pbac, y, angle, deg, flag, p, flagg] = [0, 1, 0, 0, -360, false, 0, true];
let [NO1, NO2, NO3, NO4, no5, chicken] = [null, null, null, null, null, null]
function init() {
NO1 = setInterval(creatorPillar, 1200);
NO5 = setTimeout(time, 2200);
NO2 = setInterval(judge, 1000 / 60);
}
function move() {
Mbac++;
map.style.backgroundPositionX = "-" + Mbac + "px";
}
玩家控制像素鸟
定义一个定时器持续像素鸟y坐标减少,这样就会慢慢下落,绑定鼠标弹起事件,点击一次需要把像素鸟坐标增加
// 玩家
let play = document.createElement('div');
play.className = 'play';
map.append(play);
function a() {
Pbac++;
if (Pbac > 3) Pbac = 1;
play.style.background = " url(./birds/birds" + Pbac + ".png)";
};
function judge() {
if (flagg) {
y += 0.2
play.style.top = play.offsetTop + y + "px"
}
if (!flagg) {
y -= 4.5
play.style.top = play.offsetTop + y + "px"
let time = setTimeout(() => {
clearTimeout(time);
flagg = true;
}, 10);
}
if (play.offsetTop <= 50) {
play.style.top = 50 + "px";
}
if (play.offsetTop >= map.offsetHeight - play.offsetHeight) {
play.style.top = map.offsetHeight - play.offsetHeight + "px";
stop()
}
}
document.onmousedown = function () {
y = -5
}
生成随机柱子
我写的是一个函数 然后定时器调用这个函数,然后生成两个柱子
// 生成柱子
function creatorPillar() {
let pillarTop = document.createElement('div');
let pillarBottom = document.createElement('div');
let random = getRandom(100, 300) / 2
pillarTop.className = "pillarTop";
pillarBottom.className = "pillarBottom";
map.append(pillarTop);
map.append(pillarBottom);
pillarTop.style.top = -random + "px"
pillarBottom.style.bottom = -random + "px"
NO4 = setInterval(() => {
pillarTop.style.left = (pillarTop.offsetLeft -= 5) + "px"
pillarBottom.style.left = (pillarBottom.offsetLeft -= 5) + "px"
if (pillarTop.offsetLeft <= -100 && pillarBottom.offsetLeft <= -100) {
pillarTop.remove();
pillarBottom.remove();
}
if (pz(play, pillarTop)) {
stop();
siw()
}
if (pz(play, pillarBottom)) {
stop();
siw()
}
}, 20);
}
积分增加
由于我很懒很懒很懒很懒,就用定时器做的增加,可以靠判断来判断像素鸟是否经过了柱子,我没写不代表我不会写奥,因人而异嘛
// 积分
function time() {
let P = document.createElement('p');
map.append(P);
NO3 = setInterval(() => {
p++;
P.innerHTML = p;
}, 1250);
}
function pz(node1, node2) {
let l1 = node1.offsetLeft;
let r1 = node1.offsetLeft + node1.offsetWidth;
let t1 = node1.offsetTop;
let b1 = node1.offsetTop + node1.offsetHeight;
let l2 = node2.offsetLeft;
let r2 = node2.offsetLeft + node2.offsetWidth;
let t2 = node2.offsetTop;
let b2 = node2.offsetTop + node2.offsetHeight;
if (l2 > r1 || r2 < l1 || t2 > b1 || b2 < t1) {
return false;
} else {
return true;
}
}
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
function stop() {
clearInterval(NO1);
clearInterval(NO2);
clearInterval(NO3);
clearInterval(NO4);
clearInterval(chicken);
die();
}
function die() {
document.onclick = null;
setInterval(() => {
deg += 7;
play.style.top = (play.offsetTop += 5) + "px";
play.style.transform = "rotateZ(" + deg + "deg)";
if (play.offsetTop <= 0) play.style.top = 0 + "px"
if (play.offsetTop >= map.offsetHeight - play.offsetHeight) {
// deg = 90;
play.style.top = map.offsetHeight - play.offsetHeight + "px"
}
}, 100);
data()
}
代码要自己先看懂哦!
总结
到此这篇关于JavaScript实现像素鸟小游戏的文章就介绍到这了,更多相关js像素鸟小游戏内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
