本文实例为大家分享了小程序实现侧边栏切换的具体代码,供大家参考,具体内容如下 效果图如下: 实现步骤: sort.wxml !--主盒子--view class="con" !--左侧栏-- view class="nav_left" block
本文实例为大家分享了小程序实现侧边栏切换的具体代码,供大家参考,具体内容如下
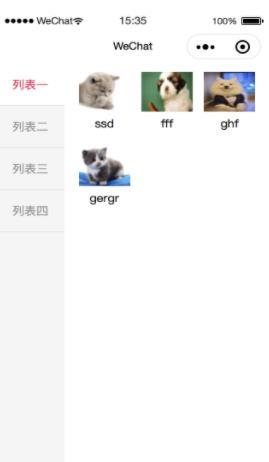
效果图如下:

实现步骤:
sort.wxml
<!--主盒子-->
<view class="con">
<!--左侧栏-->
<view class="nav_left">
<block wx:for="{{cateItems}}" wx:key="*this">
<!--当前项的id等于item项的id,那个就是当前状态-->
<!--用data-index记录这个数据在数组的下标位置,使用data-id设置每个item的id值,供打开2级页面使用-->
<view class="nav_left_items {{curNav == item.cate_id ? 'active' : ''}}" bindtap="switchRightTab" data-index="{{index}}" data-id="{{item.cate_id}}">{{item.cate_name}}</view>
</block>
</view>
<!--右侧栏-->
<view class="nav_right">
<!--如果有数据,才遍历项-->
<view wx:if="{{cateItems[curIndex].ishaveChild}}">
<block wx:for="{{cateItems[curIndex].children}}" wx:key="value">
<view class="nav_right_items">
<!--界面跳转 -->
<navigator url="../../detail/detail">
<image src="{{item.image}}"></image>
<text>{{item.name}}</text>
</navigator>
</view>
</block>
</view>
<!--如果无数据,则显示数据-->
<view class="nodata_text" wx:else>该分类暂无数据</view>
</view>
</view>
sort.wxss
page{
background: #f5f5f5;
}
/*总体主盒子*/
.con {
position: relative;
width: 100%;
height: 100%;
background-color: #fff;
color: #939393;
}
/*左侧栏主盒子*/
.nav_left{
/*设置行内块级元素(没使用定位)*/
display: inline-block;
width: 25%;
height: 100%;
/*主盒子设置背景色为灰色*/
background: #f5f5f5;
text-align: center;
}
/*左侧栏list的item*/
.nav_left .nav_left_items{
/*每个高30px*/
height: 40px;
/*垂直居中*/
line-height: 40px;
/*再设上下padding增加高度,总高42px*/
padding: 6px 0;
/*只设下边线*/
border-bottom: 1px solid #dedede;
/*文字14px*/
font-size: 14px;
}
/*左侧栏list的item被选中时*/
.nav_left .nav_left_items.active{
/*背景色变成白色*/
background: #fff;
color: #f0145a;
}
/*右侧栏主盒子*/
.nav_right{
/*右侧盒子使用了绝对定位*/
position: absolute;
top: 0;
right: 0;
flex: 1;
/*宽度75%,高度占满,并使用百分比布局*/
width: 75%;
height: 1000px;
padding: 10px;
box-sizing: border-box;
background: #fff;
}
/*右侧栏list的item*/
.nav_right .nav_right_items{
/*浮动向左*/
float: left;
/*每个item设置宽度是33.33%*/
width: 33.33%;
height: 94px;
text-align: center;
}
.nav_right .nav_right_items image{
/*被图片设置宽高*/
width: 60px;
height: 50px;
}
.nav_right .nav_right_items text{
/*给text设成块级元素*/
display: block;
font-size: 14px;
color: black;
/*设置文字溢出部分为...*/
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.nodata_text
{
color:#000;
font-size: 14px;
text-align: center;
}
sort.js
Page({
data: {
cateItems: [
{
cate_id: 1,
cate_name: "列表一",
ishaveChild: true,
children:
[
{
child_id: 1,
name: 'ssd',
image: "../../images/1.jpg"
},
{
child_id: 2,
name: 'fff',
image: "../../images/2.jpg"
},
{
child_id: 3,
name: 'ghf',
image: "../../images/3.jpg"
},
{
child_id: 4,
name: 'gergr',
image: "../../images/4.jpg"
}
]
},
{
cate_id: 2,
cate_name: "列表二",
ishaveChild: true,
children:
[
{
child_id: 1,
name: 'eryt',
image: "../../images/2.jpg"
},
{
child_id: 2,
name: '3dwag',
image: "../../images/3.jpg"
},
{
child_id: 3,
name: 'hrtht',
image: "../../images/2.jpg"
},
{
child_id: 4,
name: 'ydtjy',
image: "../../images/6.jpg"
},
{
child_id: 5,
name: 'yjtdyt',
image: "../../images/3.jpg"
},
{
child_id: 6,
name: 'aerf',
image: "../../images/4.jpg"
},
{
child_id: 7,
name: 'gerg',
image: "../../images/2.jpg"
},
{
child_id: 8,
name: 'jytj',
image: "../../images/1.jpg"
}
]
},
{
cate_id: 3,
cate_name: "列表三",
ishaveChild: true,
children:
[
{
child_id: 1,
name: 'jtytyj',
image: "../../images/3.jpg"
},
{
child_id: 2,
name: 'tyjfyj',
image: "../../images/6.jpg"
},
{
child_id: 3,
name: 'tuyfuk',
image: "../../images/4.jpg"
},
{
child_id: 4,
name: 'seyu5trd',
image: "../../images/3.jpg"
}
]
},
{
cate_id: 4,
cate_name: "列表四",
ishaveChild: false,
children: []
}
],
curNav: 1,
curIndex: 0
},
//事件处理函数
switchRightTab: function (e) {
console.log(e)
// 获取item项的id,和数组的下标值
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
// 把点击到的某一项,设为当前index
this.setData({
curNav: id,
curIndex: index
})
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
