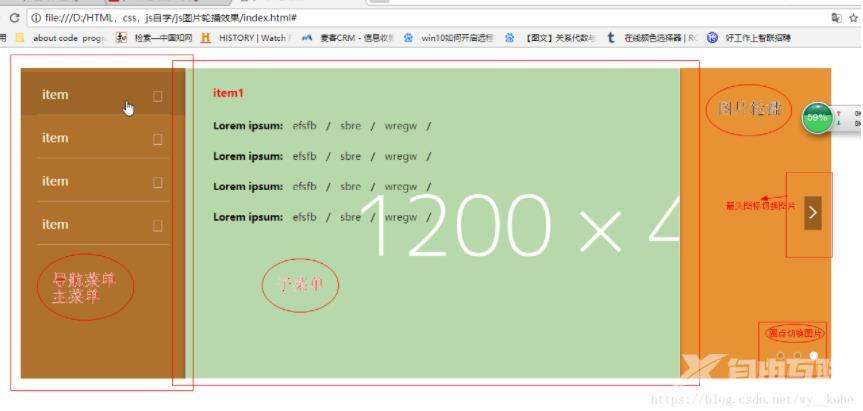
最近在b站上学习的时候,学到了一个用原生js实现图片轮播切换效果的实战,码下来收藏 上图是这个小实战的效果图,整个小实战所实现的功能是图片自动轮播切换、点击上下键图片切
最近在b站上学习的时候,学到了一个用原生js实现图片轮播切换效果的实战,码下来收藏

上图是这个小实战的效果图,整个小实战所实现的功能是图片自动轮播切换、点击上下键图片切换上下图片、点击右下角圆点切换相应图片、点击主菜单显示相应子菜单内容。
html页面布局
<body> <!--主区域,存放所有需要元素--> <div id="main" class="main"> <!-- 导航菜单 --> <div class="menu-box"></div> <!-- 子菜单 --> <div class="sub-menu hidden" id="sub-menu"></div> <!-- 主菜单 --> <div id="menu-content" class="menu-content"> <div class="menu-item"> <a href="#"> <span>item</span> <i></i> </a> </div> <div class="menu-item"> <a href="#"> <span>item</span> <i></i> </a> </div> <div class="menu-item"> <a href="#"> <span>item</span> <i></i> </a> </div> <div class="menu-item"> <a href="#"> <span>item</span> <i></i> </a> </div> </div> <!-- 图片轮播 --> <div id="banner" class="banner"> <a href="#"> <!-- slide-active表示当前需要显示图片的状态 --> <div class="banner-slide slide1 slide-active"></div> </a> <a href="#"> <div class="banner-slide slide2 "></div> </a> <a href="#"> <div class="banner-slide slide3"></div> </a> </div> <!-- 上一张、下一张按钮 --> <!-- javascript:void(0)表示这个a标签不做任何链接跳转 --> <a href="javascript:void(0)" class="button prev" id="prev"> <img src="images/r-btn.png" alt="上一张" class="img-prev"> </a> <a href="javascript:void(0)" class="button next" id="next"> <img src="images/r-btn.png" alt="下一张" class="img-next"> </a> <!-- 圆点导航 --> <div id="dots" class="dots"> <span class="active"></span> <span></span> <span></span> </div> </div> </div> </body>
js绑定事件
//封装一个代替getElementById()的方法
function byId(id){
//对id的类型做判断
return typeof(id)==="string"?document.getElementById(id):id;
}
//封装切换图片的函数(图片和圆点是配套的,图片有多少张圆点就有多少个,图片切换到第几张,圆点就到第几个)
function changeImg(){
//遍历banner下所有的div,将其隐藏
for(var i = 0;i<len;i++){
pics[i].style.display = "none";
dots[i].className=""; //将span上的“active”类隐藏,点击圆点以后将其显示
}
pics[index].style.display = "block"; //根据index找到当前图片,将其显示出来
dots[index].className = "active"; //根据index找到当前span,将其显示出来
}
function slideImg(){
var main = byId("main");
//鼠标滑到图片上清除定时器,鼠标离开图片继续
main.onmouseover = function(){
//滑到图片上清除定时器,图片停止轮播
if(timer){
clearInterval(timer);
}
}
//调用onmouseout事件
main.onmouseout = function(){
//鼠标离开定时器继续,每隔三秒切换一次图片
timer = setInterval(function(){
index++; //len=3 所以index的值只能是0,1,2
if(index>=len){
index=0;
}
//切换图片
changeImg();
},2000);
}
//自动在main上触发鼠标离开的事件,让图片自动切换,即在鼠标还没有滑过图片时,图片就睡自动切换
main.onmouseout(); //调用onmouseout方法
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
