目录
- 1 创建连接器
- 2 创建腾讯文档
- 3 应用中访问腾讯文档
- 3.1 获取sheet中的所有数据
- 3.2 迭代行和列的数据
- 4 总结
日常生活中我们使用腾讯文档在线的收集各类数据,数据收集是比较方便,但是如果希望对数据进行维护或者后续统计分析还是不方便的。本篇就介绍一下如何利用微搭低代码工具来接入腾讯文档的数据,实现数据的在线管理功能。
1 创建连接器
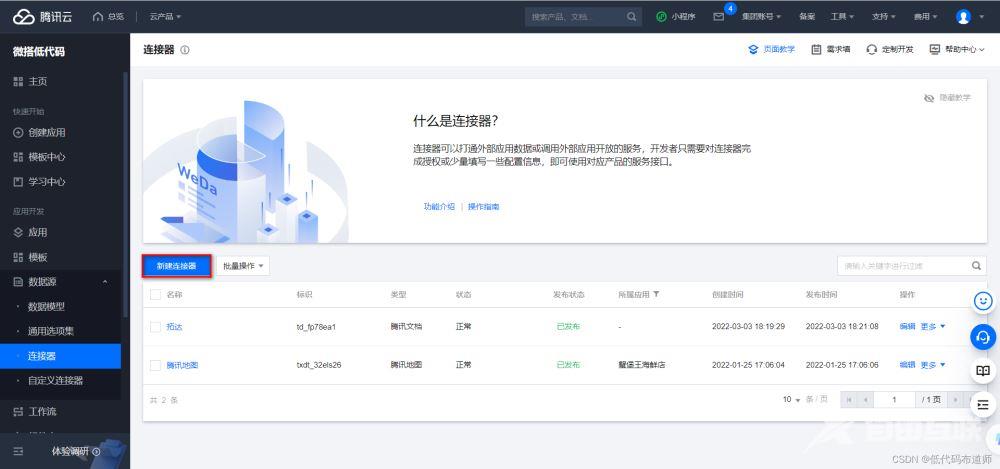
如果希望接入腾讯文档的功能,需要创建连接器。打开微搭控制台,点击新建连接器

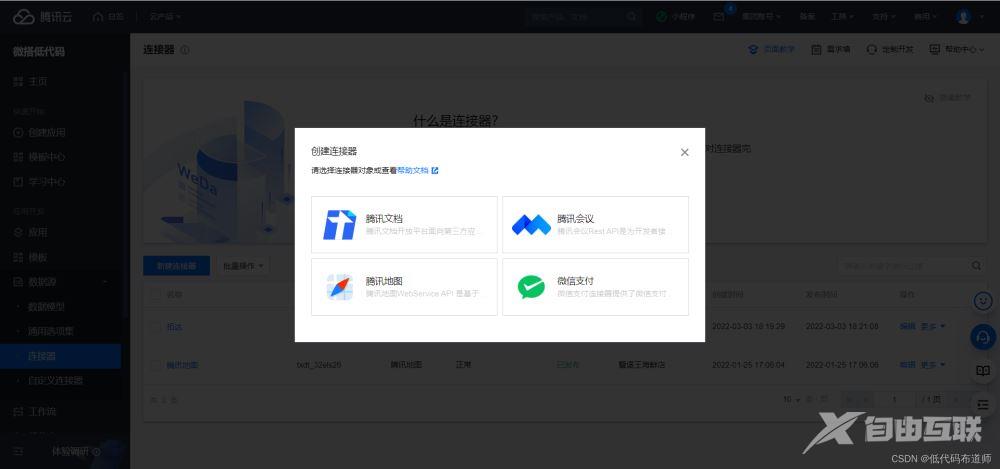
选择腾讯文档

然后进行授权

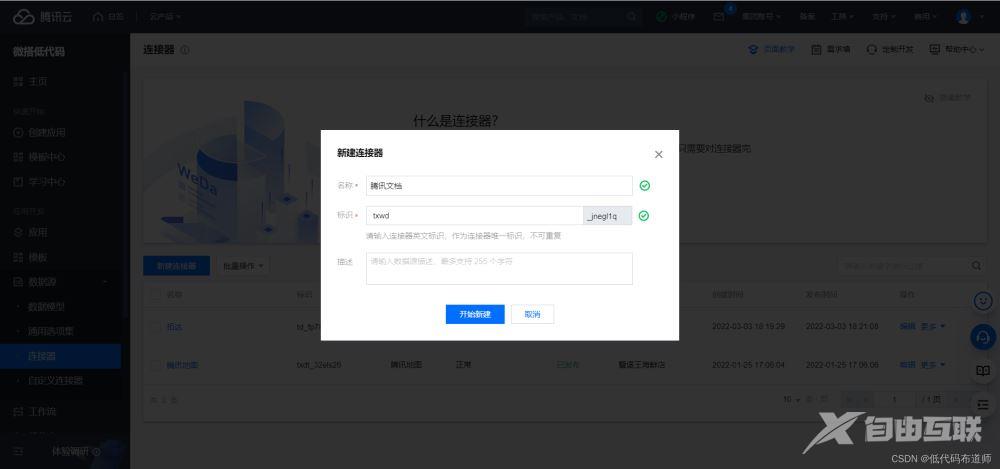
输入连接器的名称和标识,点击开始新建

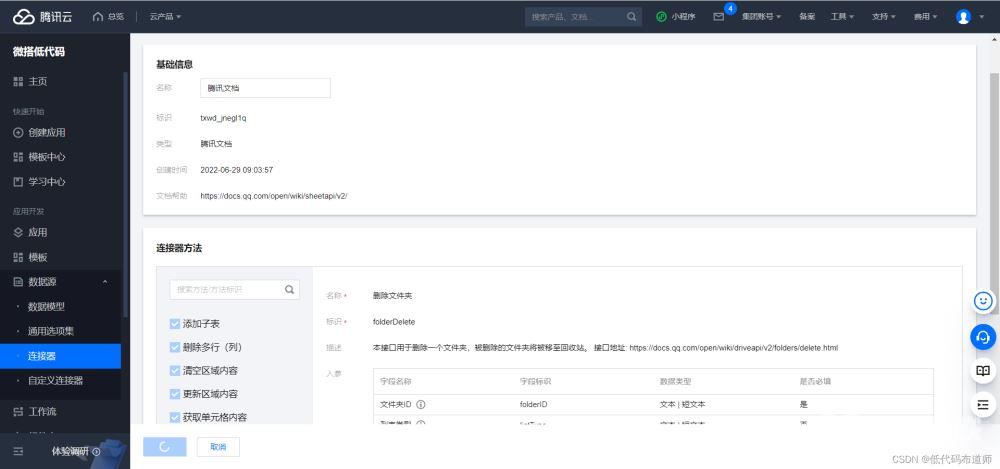
建立连接器之后会自动生成腾讯文档的各类接口

2 创建腾讯文档
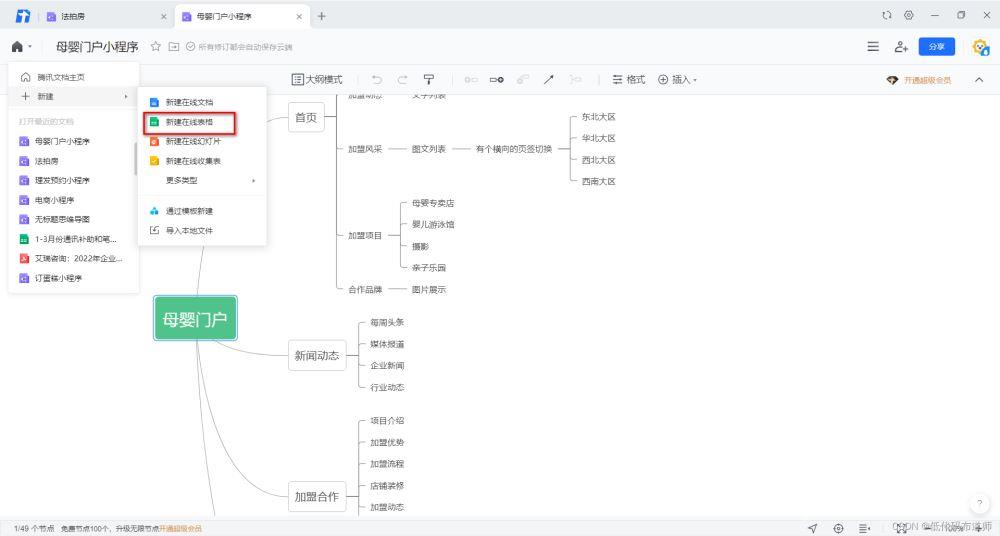
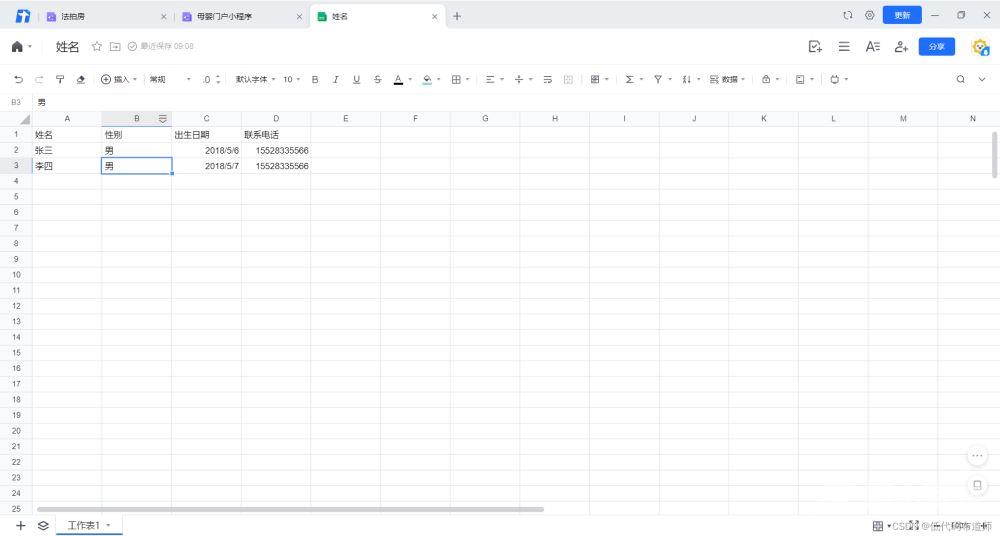
因为我们是要接入腾讯文档,所以先需要在线制作一个电子表格,并且填充好数据


我们的接口要依赖于电子表格的唯一标识,我们可以点击分享按钮,通过链接分享,并且复制出地址来,我的文档的地址如下
https://***/sheet/DWkxMSFlkU1l2YkRo
这里的sheet后边的内容就是你的文档唯一标识,我的是DWkxMSFlkU1l2YkRo
需要注意的是分享的时候权限需要选择全部都可以查看,否则接口获取不到数据
3 应用中访问腾讯文档
3.1 获取sheet中的所有数据
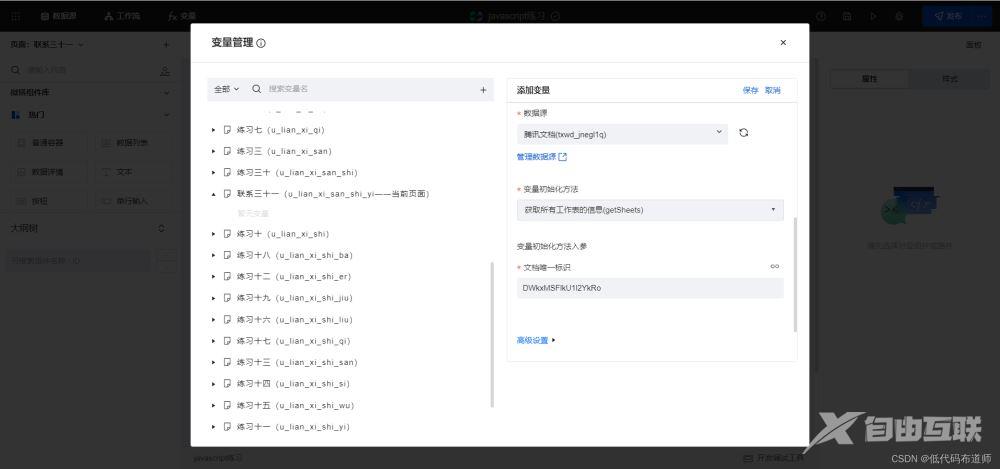
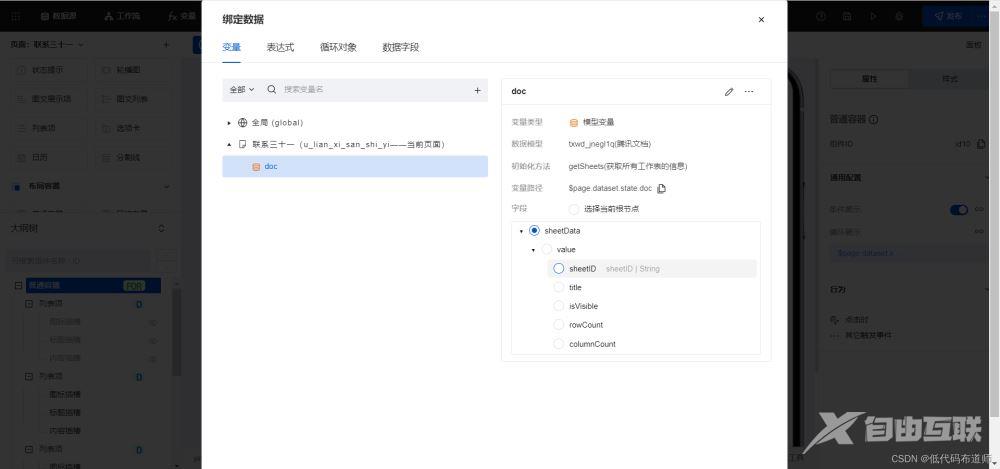
我们应用中是通过变量来获取腾讯文档的各类接口的,点击变量,创建一个模型变量,选择腾讯文档数据源,方法选择获取所有工作表的信息,文档唯一标识传入我们上边获取到的标识

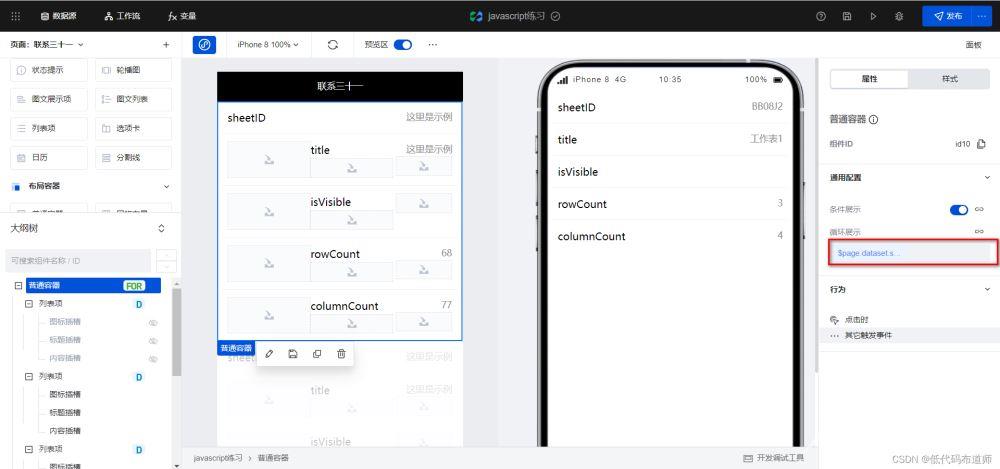
变量添加好之后我们可以利用普通容器和列表项组件来展示获取到的数据,可以在普通容器绑定循环展示


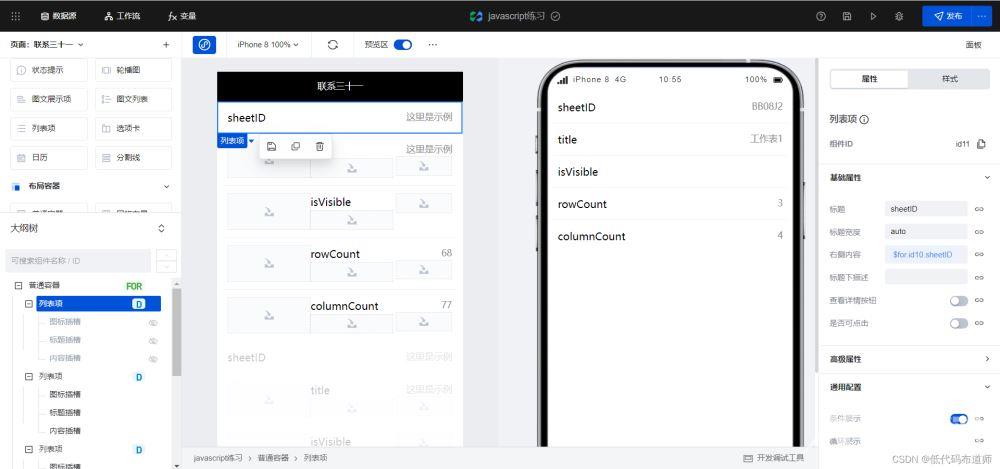
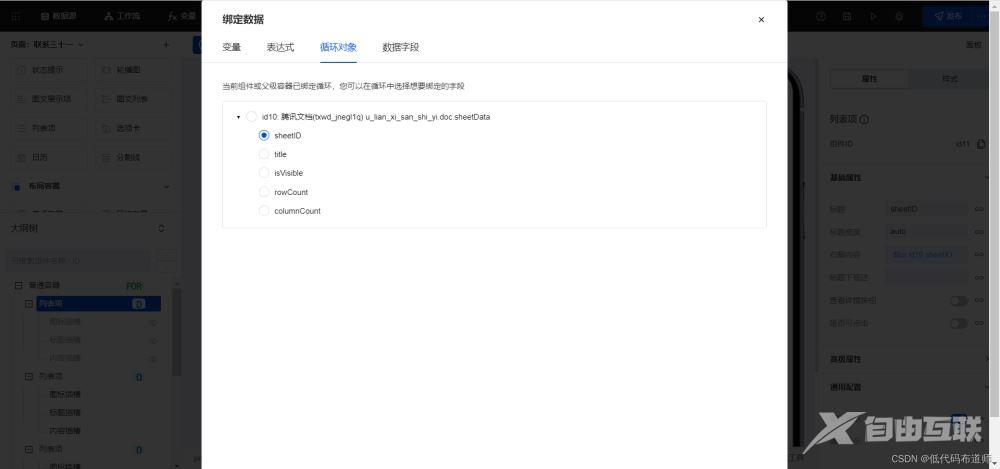
循环展示绑定好之后,我们可以给列表项组件分别从循环对象里绑定具体的字段


这里我们需要注意的是sheetID需要在获取每一行数据时候使用,rowCount和columnCount需要在获取具体的数据时候使用。
3.2 迭代行和列的数据
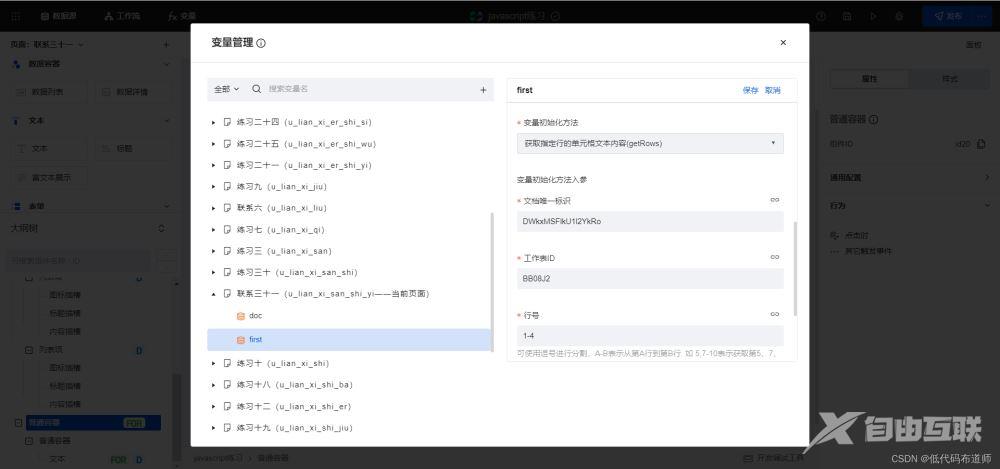
上边我们通过api来获取了sheetID,有了文档ID和sheetID我们就可以获取每一行和每一列的数据。定义一个模型变量,选择腾讯文档,选择获取指定行单元格文本内容的方法,填入具体的入参

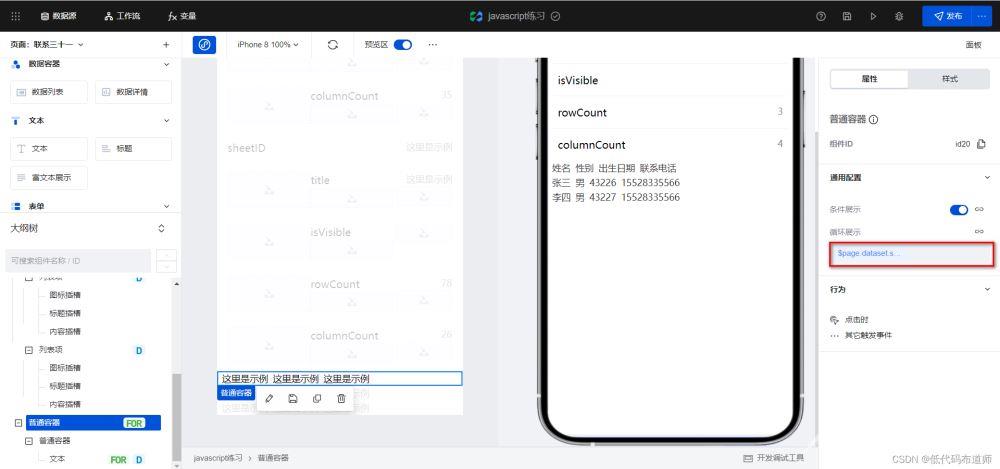
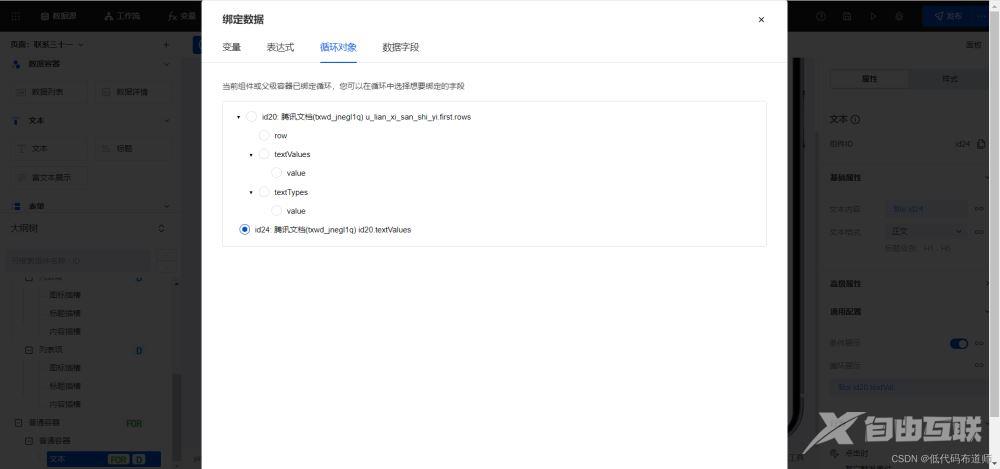
因为返回的是一个二位数组,所以我们需要嵌套来进行展示,外层容器绑定返回的结果


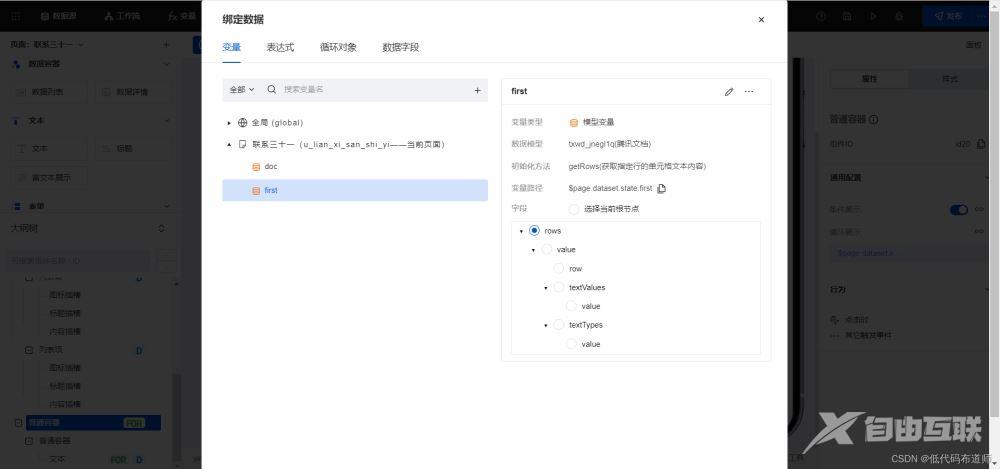
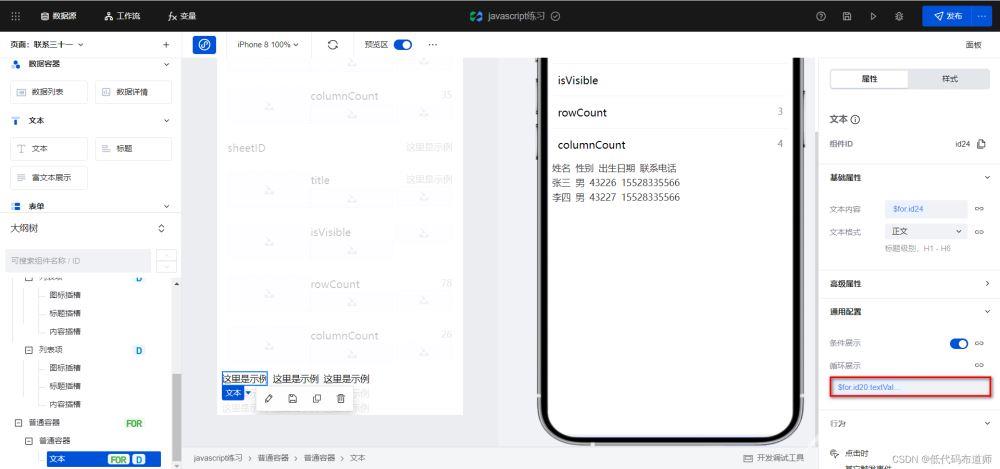
内层容器我们绑定里边的具体值


这样就将我们表格的数据进行了展示,美中不足的是腾讯文档的日期数据不能原样输出,还需要在程序中进行处理。
4 总结
我们本篇介绍了低代码中通过连接器来访问腾讯文档的表格数据,读到数据之后我们就可以进行一定的整理存入数据库了,下一篇我们介绍如何将腾讯文档中的数据存入数据库中实现批量导入的功能。
到此这篇关于小程序中读取腾讯文档的表格数据的实现的文章就介绍到这了,更多相关小程序读取腾讯文档数据内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
