本文实例为大家分享了微信小程序实现获取手机号60s倒计时的具体代码,供大家参考,具体内容如下 1.效果:点击获取》60s倒计时》重新获取 2.wxml view class="cu-form-group" style="border-top:
本文实例为大家分享了微信小程序实现获取手机号60s倒计时的具体代码,供大家参考,具体内容如下
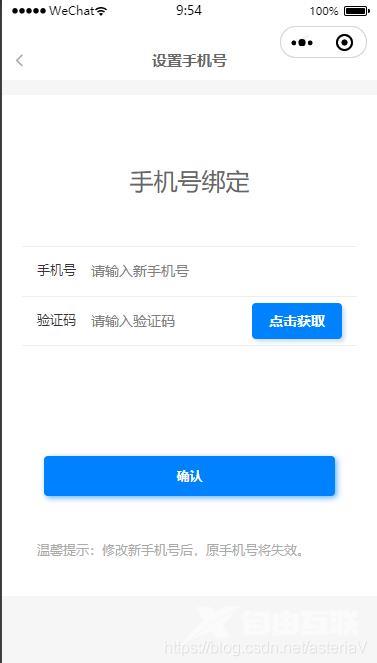
1.效果:点击获取》60s倒计时》重新获取

2.wxml
<view class="cu-form-group" style="border-top: 1rpx solid #eee;">
<view class="title">手机号</view>
<input name='phone' placeholder="请输入新手机号" value="{{phone}}" type="number" bindinput="inputBindPhone" ></input>
</view>
<view class="cu-form-group" style="border-bottom: 1rpx solid #eee;">
<view class="title">验证码</view>
<input name='code' placeholder="请输入验证码" value="{[code]}" type="number" bindinput="inputBindCode"></input>
<button class="cu-btn shadow {{disabled ? '':'bg-blue'}}" style="width:180rpx;height:72rpx;" bindtap='sendRegistCode'>{{time}}</button>
</view>
3.js
Page({
/**
* 页面的初始数据
*/
data: {
disabled:false,
time: '点击获取',
currentTime: 60,
phone: '',
code: '',
},
// 新手机号
inputBindPhone: function (e) {
console.log(e.detail.value)
this.setData({
phone: e.detail.value
})
},
// 验证码
inputBindCode: function (e) {
console.log(e.detail.value)
this.setData({
code: e.detail.value
})
},
sendRegistCode: function(e){
var that = this;
var currentTime = that.data.currentTime;
var interval;
that.setData({
time: currentTime + 's',
disabled: true,
})
interval = setInterval(function () {
that.setData({
time: (currentTime - 1) + ' s'
})
currentTime--;
if (currentTime <= 0) {
clearInterval(interval)
that.setData({
time: '重新获取',
currentTime: 60,
disabled: false
})
}
}, 1000)
},
formSubmit: function (e) {
var that = this,
value = e.detail.value,
formId = e.detail.formId;
// value.phone = this.data.phone
// value.code = this.data.code
var mPattern = /^1[3-9]\d{9}$/; //手机号码
var authReg = /^\d{4}$/; //4位纯数字验证码
var notempty = /^\\S+$/; //非空
if (this.data.phone == '' || this.data.phone == undefined) {
return wx.showToast({
title: '请输入手机号码',
icon: 'none'
})
} else if (!mPattern.test(this.data.phone)) {
return wx.showToast({
title: '请输入正确的手机号码',
icon: 'none'
})
} else {
value.phone = this.data.phone
console.log('value.phone', value.phone)
}
if (value.code == '' || value.code == undefined) {
return wx.showToast({
icon: 'none',
title: '请输入验证码',
});
} else if (!authReg.test(this.data.code)) {
return wx.showToast({
title: '请输入正确的验证码',
icon: 'none'
})
} else {
value.code = this.data.code
console.log('value.code', value.code)
}
wx.showToast({
title: '提交成功',
icon: 'success',
duration: 2000,
success: function () {
console.log(value)
that.setData({
code: '',
phone: ''
})
}
})
},
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
