目录 演示 源码展示 创建画布 基础样式设置 用js来设计动画效果 演示 源码展示 创建画布 canvas width="300" height="300" style="width:100%;height:100vh;" id="c"/canvas 基础样式设置 overflow 语法: over
目录
- 演示
- 源码展示
- 创建画布
- 基础样式设置
- 用js来设计动画效果
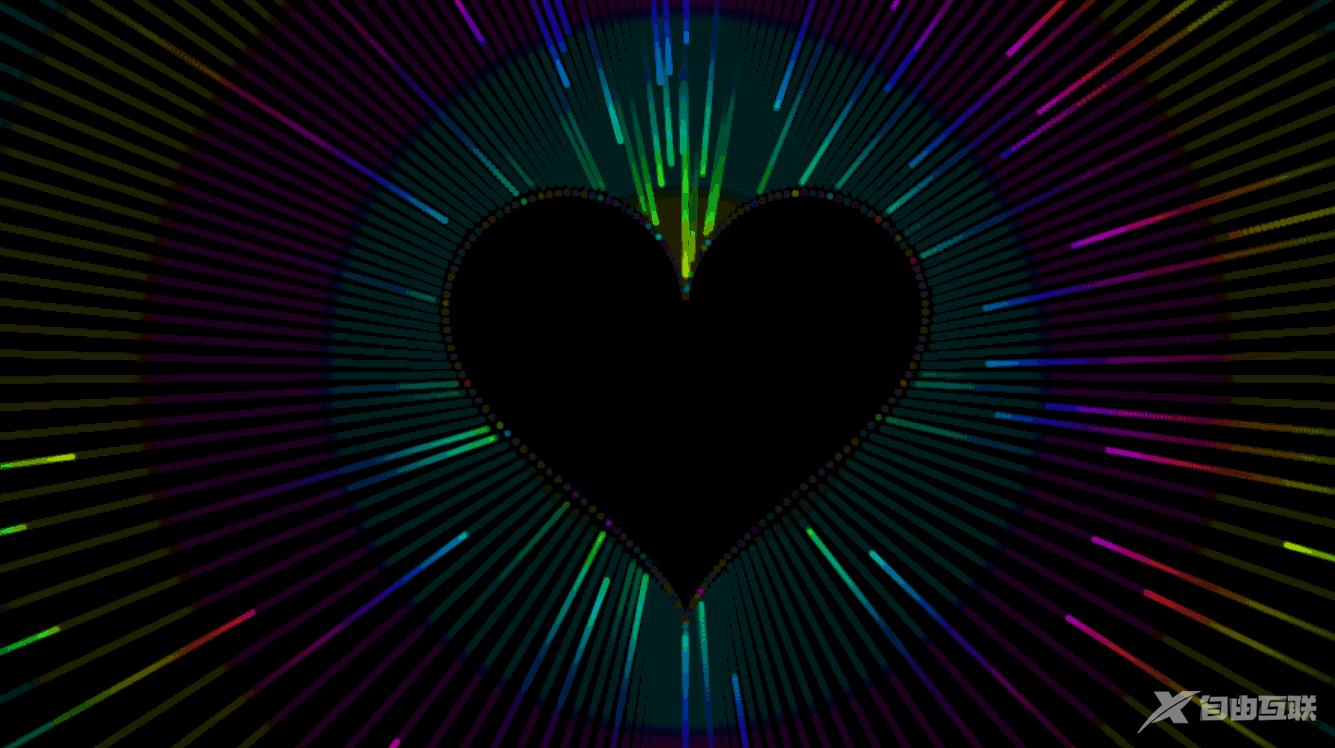
演示

源码展示
创建画布
<canvas width="300" height="300" style="width:100%;height:100vh;" id="c"></canvas>
基础样式设置
overflow 语法: overflow:{1,2}= visible | hidden | scroll | auto
默认值:visible
取值:
visible:不剪切内容。hidden:将超出对象尺寸的内容进行裁剪,将不出现滚动条。scroll:将超出对象尺寸的内容进行裁剪,并以滚动条的方式显示超出的内容。auto:在需要时剪切内容并添加滚动条,此为body对象和textarea的默认值。
padding:[ | ]{1,4}
默认值:看每个独立属性
相关属性:[ padding-top ] || [ padding-right ] || [ padding-bottom ] || [padding-left ]
取值: :用长度值来定义内补白。不允许负值:用百分比来定义内补白。不允许负值
说明: 检索或设置对象四边的内部边距。
如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。 如果只提供一个,将用于全部的四边。
如果提供两个,第一个用于上、下,第二个用于左、右。 如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
内联对象可以使用该属性设置左、右两边的内补丁;若要设置上、下两边的内补丁,必须先使该对象表现为块级或内联块级。
对应的脚本特性为padding。
html,body{
border: 0;
padding: 0;
margin: 0;
overflow: hidden;
background: #000;
}
.info{
z-index:999;
position : absolute;
left:0;
top:0;
padding:10px;
color:#fff;
background: rgba(0,0,0,0.5);
text-transform:capitalize;
}
用js来设计动画效果
定义变量
var canvas = document.getElementById('c');
var ctx = canvas.getContext("2d");
var height = void 0,width = void 0,innerpoints = [],outerpoints = [],particles = [];
var noofpoints = 200,trashold = 10;
var x = void 0,y = void 0,p = void 0,n = void 0,point = void 0,dx = void 0,dy = void 0,color = void 0;
deltaangle = Math.PI * 2 / noofpoints,
r = Math.min(height, width) * 0.5;
var distance = function distance(x1, y1, x2, y2) {
return Math.sqrt(Math.pow(y2 - y1, 2) + Math.pow(x2 - x1, 2));
};
var mapVal = function mapVal(num, in_min, in_max, out_min, out_max) {
return (num - in_min) * (out_max - out_min) / (in_max - in_min) + out_min;
};
设置画布resize
var resize = function resize() {
height = ctx.canvas.clientHeight;
width = ctx.canvas.clientWidth;
if (ctx.canvas.clientWidth !== canvas.width ||
ctx.canvas.clientHeight !== canvas.height)
{
console.log("resized");
canvas.width = width;
canvas.height = height;
ctx.translate(canvas.width / 2, canvas.height / 2);
ctx.rotate(-Math.PI);
innerpoints = [];
r = 10;
for (var i = deltaangle; i <= Math.PI * 2; i += deltaangle) {
x = r * 16 * Math.pow(Math.sin(i), 3);
y = r * (13 * Math.cos(i) - 5 * Math.cos(2 * i) - 2 * Math.cos(3 * i) - Math.cos(4 * i));
innerpoints.push({
x: x,
y: y });
x = 10 * r * 16 * Math.pow(Math.sin(i), 3);
y = 10 * r * (13 * Math.cos(i) - 5 * Math.cos(2 * i) - 2 * Math.cos(3 * i) - Math.cos(4 * i));
outerpoints.push({
x: x,
y: y });
var step = random(0.001, 0.003, true);
particles.push({
step: step,
x: x,
y: y });
}
}
};
对线条设计
var draw = function draw() {
ctx.fillStyle = "rgba(0,0,0,0.03)";
ctx.fillRect(-width, -height, width * 2, height * 2);
ctx.beginPath();
for (var i = 0; i < innerpoints.length; i++) {
s = outerpoints[i];
d = innerpoints[i];
point = particles[i];
if (distance(point.x, point.y, d.x, d.y) > 10) {
dx = d.x - s.x;
dy = d.y - s.y;
point.x += dx * point.step;
point.y += dy * point.step;
color = distance(0, 0, point.x, point.y);
ctx.beginPath();
ctx.fillStyle = "hsl(" + color % 360 + ",100%,50%)";
ctx.arc(point.x, point.y, 2, 0, Math.PI * 2, false);
ctx.closePath();
ctx.fill();
} else {
point.x = d.x;
point.y = d.y;
ctx.beginPath();
ctx.arc(point.x, point.y, 2, 0, Math.PI * 2, false);
ctx.closePath();
ctx.fill();
particles[i].x = s.x;
particles[i].y = s.y;
particles[i].step = random(0.001, 0.003, true);
}
}
};
到此这篇关于JavaScript利用多彩线条摆出心形效果的示例代码的文章就介绍到这了,更多相关JavaScript线条摆出心形内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
