本文实例为大家分享了js实现京东快递单号查询的具体代码,供大家参考,具体内容如下 1.实现效果: 当文本框中输入文字时,上面有一个放大文字的框中显示文本框内容。失去焦点时
本文实例为大家分享了js实现京东快递单号查询的具体代码,供大家参考,具体内容如下
1.实现效果:

当文本框中输入文字时,上面有一个放大文字的框中显示文本框内容。失去焦点时,放大文字的框消失,获得焦点时,放大文字的框显示。
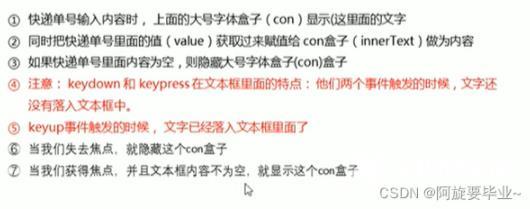
2.案例分析

3.代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟京东快递单号查询</title>
<style>
* {
padding: 0;
margin: 0;
}
.search {
position: relative;
width: 178px;
margin: 100px;
}
.con {
display: none;
position: absolute;
top: -40px;
width: 171px;
border: 1px solid rgba(0, 0, 0, .2);
box-shadow: 0 2px 4px rgba(0, 0, 0, .2); /* 阴影*/
padding: 5px 0;
font-size: 18px;
line-height: 20px;
color: #333;
}
/* 小三角 :伪元素*/
.con::before {
content: '';
width: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;/* 三个值分别是 上:左右:下*/
}
</style>
</head>
<body>
<div class = "search">
<div class="con">123</div>
<input type="text" placeholder="请输入您的快递单号" class = "jd">
</div>
<script>
var con = document.querySelector('.con');
var input = document.querySelector('.jd');
input.addEventListener('keyup', function() {
if(this.value == '') {
con.style.display = 'none';
} else {
con.innerHTML = this.value;
con.style.display = 'block';
}
})
// 失去焦点,隐藏盒子。
input.addEventListener('blur', function() {
if(this.value != '') {
con.style.display = 'none';
}
})
// 有焦点时,出现盒子。
input.addEventListener('focus', function(){
if(this.value != '') {
con.style.display = 'block';
}
})
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
