目录 一、项目展示 二、滤镜 三、效果图 四、动态滤镜 一、项目展示 这是一款实用的工具型小程序 共有滤镜、效果图和动态滤镜三个功能 用户可以选择想要处理的图片,设置模糊、
目录
- 一、项目展示
- 二、滤镜
- 三、效果图
- 四、动态滤镜
一、项目展示
这是一款实用的工具型小程序
共有滤镜、效果图和动态滤镜三个功能
用户可以选择想要处理的图片,设置模糊、怀旧、复古、美白以及其他效果
同时程序还增设了效果图功能
用户可以自行调整饱和度、亮度和对比度
此外程序还有动态效果图的功能


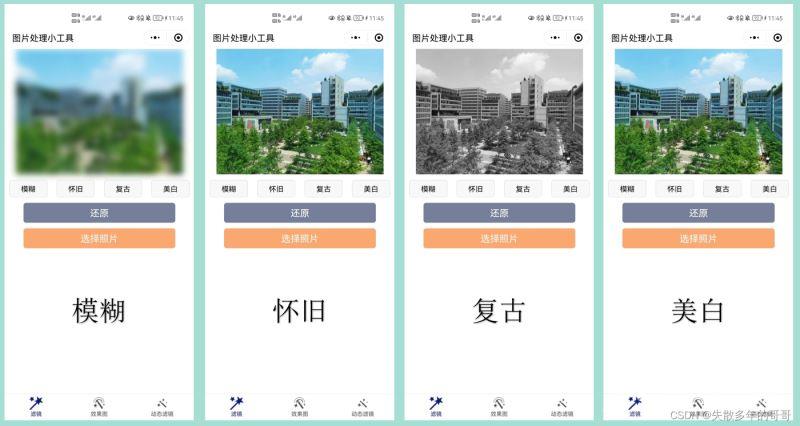
二、滤镜
滤镜功能设置了四个效果
模糊、怀旧、复古和美白
点击还原即清除所有增设的滤镜
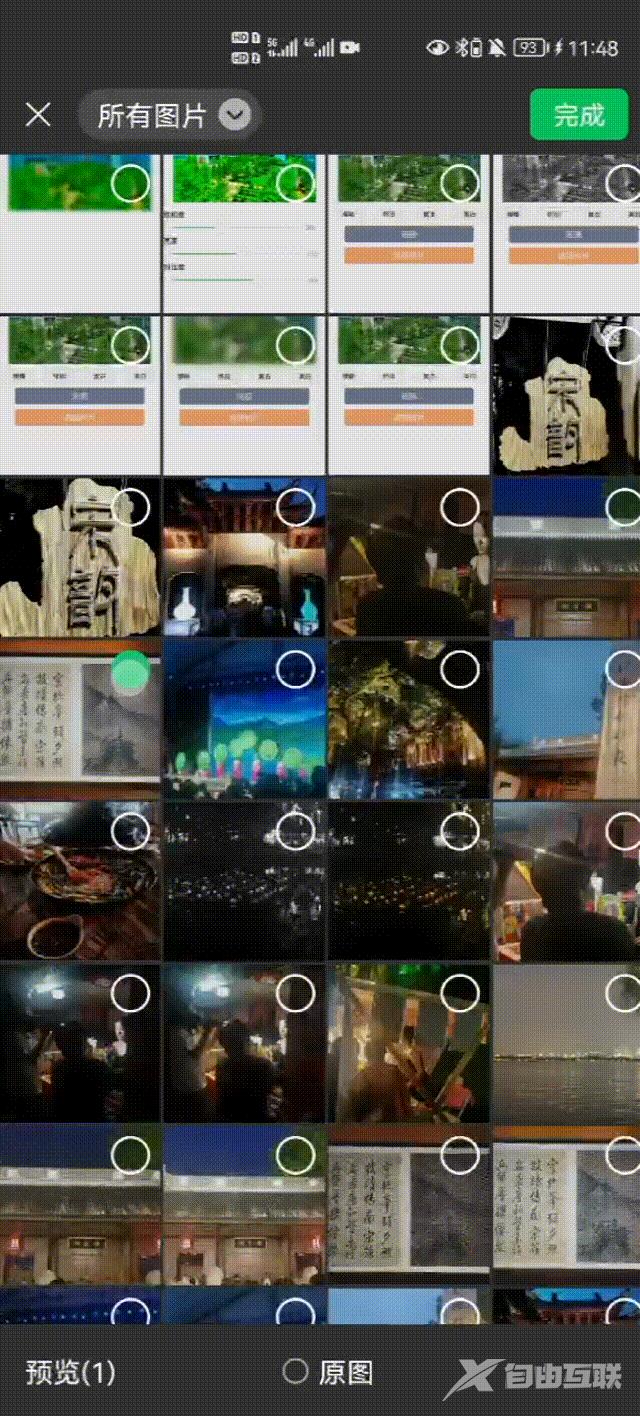
用户可以点击选择照片上传照片
//照片上传的代码
takephoto:function(){
var self = this;
wx.chooseImage({
count: 1, // 最多可以选择的图片张数,默认9
sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有
sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有
success: function(res){
self.setData({
// picArray:res.tempFilePaths
pic:res.tempFilePaths
});
wx.setStorageSync('img', res.tempFilePaths)
console.log(res);
}
})
},
<!--picture.wxml-->
<view class="addpicture">
<image class="{{addblur == 1 ? 'addblur':''}}{{oldEffect == 1 ?'oldeffect':''}} {{addretro == 1 ?'addretro':''}}{{addBeati == 1 ? 'addBeati':''}} img " mode="aspectFit" src="{{pic}}"></image>
<view class="effectview">
<button class="btn" bindtap="addblur">模糊</button>
<button class="btn" bindtap="addOld">怀旧</button>
<button class="btn" bindtap="addretro">复古</button>
<button class="btn" bindtap="addBeati">美白</button>
</view>
<button bindtap="originpic" class="mid">还原</button>
<button bindtap="takephoto" class="foot">选择照片</button>
</view>
<!--picture.wxss-->
.addpicture{
display: flex;
flex-direction: column;
width:100%;
height: 1500rpx;
}
.foot{
display: flex;
margin-top:3%;
width: 80%;
height: 80rpx;
flex-direction: column;
align-items: center;
justify-content: center;
color: white;
background-color: #faa770;
}
.foot::after{
border-width: 0;
}
.img{
width: 100%;
}
.addblur {
filter: blur(6px);
}
.btn {
display: flex;
align-items: center;
justify-content: center;
width:20%;
height:70rpx;
font-size:14px;
}
.effectview {
margin-top: 3%;
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-around;
}
.mid{
display: flex;
align-items: center;
justify-content: center;
margin-top: 3%;
width: 80%;
height: 80rpx;
color:white;
background-color: #757F9A;
}
.mid::after{
border-width: 0;
}
.oldeffect {
filter: sepia(.5);
}
.addretro {
filter: grayscale(1);
}
.addBeati {
filter: brightness(130%);
}
滤镜效果如下:


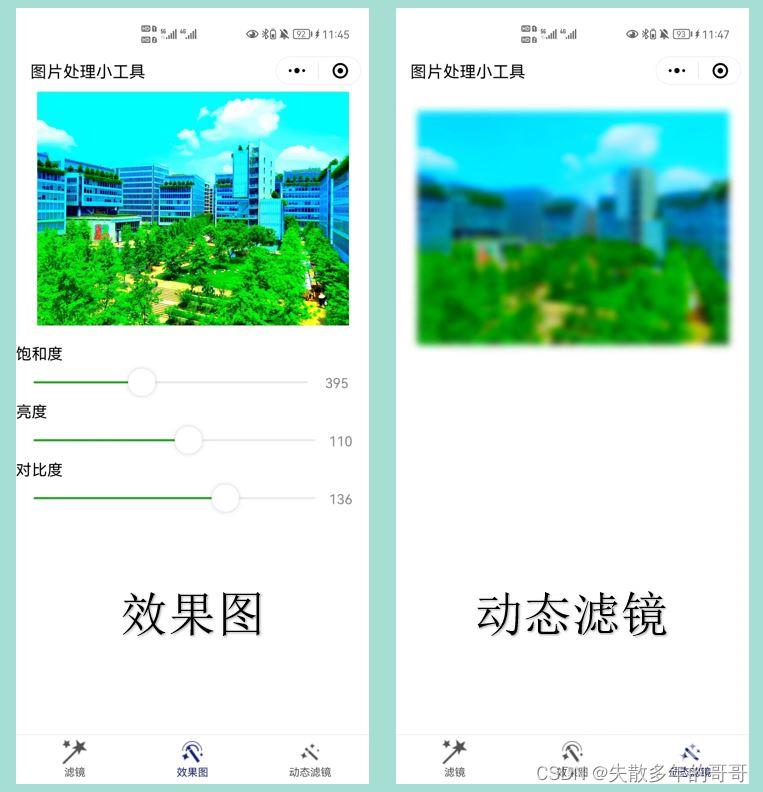
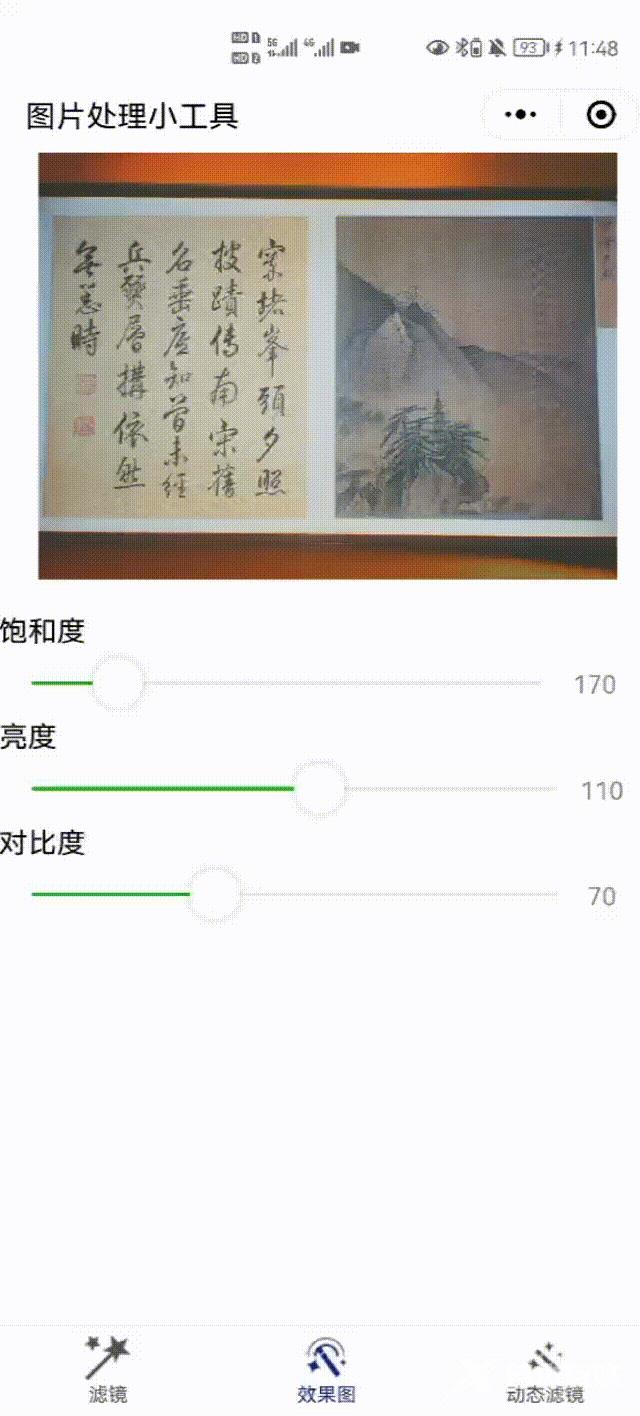
三、效果图
效果图功能下
用户可以自行调整图片的饱和度、亮度和对比度
//调整代码
baohedu: function (e) {
var self = this;
self.setData({
saturate: e.detail.value
});
},
liangdu: function (e) {
var self = this;
self.setData({
brightness: e.detail.value
});
},
duibidu: function (e) {
var self = this;
self.setData({
contrast: e.detail.value
});
},
效果如下:

四、动态滤镜
动态滤镜将直接生成动态的图片效果
核心代码如下:
动态变化效果
.pic {
margin-top: 20px;
width: 100%;
}
@keyframes picAnamiton {
0% {
filter: grayscale(.5) blur(1px) saturate(2);
}
100% {
filter: grayscale(.2) blur(6px) saturate(9);
}
}
.picanmaion {
animation-name: picAnamiton;
animation-duration: 2s;
animation-iteration-count: 10;
animation-direction: alternate;
animation-timing-function: ease-in-out;
animation-fill-mode: forwards;
animation-delay: 0s;
}
最终效果如下:

到此这篇关于微信小程序实现图片处理小工具的示例代码的文章就介绍到这了,更多相关小程序图片处理工具内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
