目录 前言 1、将你心仪的图标加入购物车 2、将图标添加至项目 3、我的项目 4、将项目下载至本地 5、将字体转换为base64 6、样式文件修改 7、重命名 8、导入样式文件并使用 总结 前言
目录
- 前言
- 1、将你心仪的图标加入购物车
- 2、将图标添加至项目
- 3、我的项目
- 4、将项目下载至本地
- 5、将字体转换为base64
- 6、样式文件修改
- 7、重命名
- 8、导入样式文件并使用
- 总结
前言
最近在接手一个微信小程序,发现里面的图标都是使用的image组件,看起来非常别扭,加载也不太顺畅。
就想着看看微信有没有类似自带的图标库可以使用。
有是有,就是太少了,翻来翻去好像也就 8 种,不太够用啊。

官方没有就只能自己做了,还是阿里的iconfont好使,首先你得有iconfont的账号。
1、将你心仪的图标加入购物车

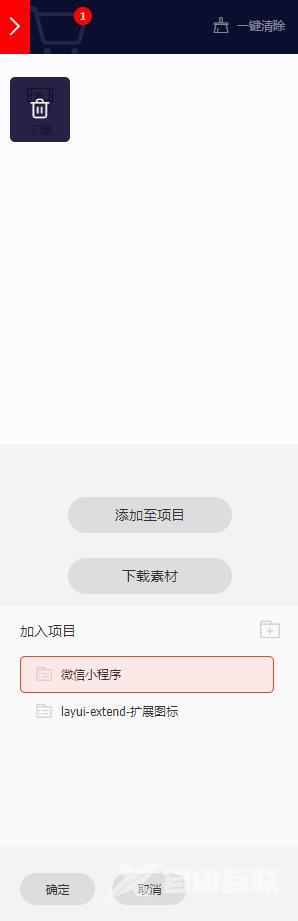
2、将图标添加至项目
点击右上角倒数第三个图标进入购物车,然后将购物车添加到我们的项目中,没有项目可以自行创建。

3、我的项目
进入到我的项目可以看到我们刚刚加入的图标,我的项目在最上方的资源管理 — 我的项目。

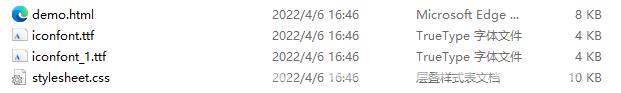
4、将项目下载至本地
解压后你会看到如下文件

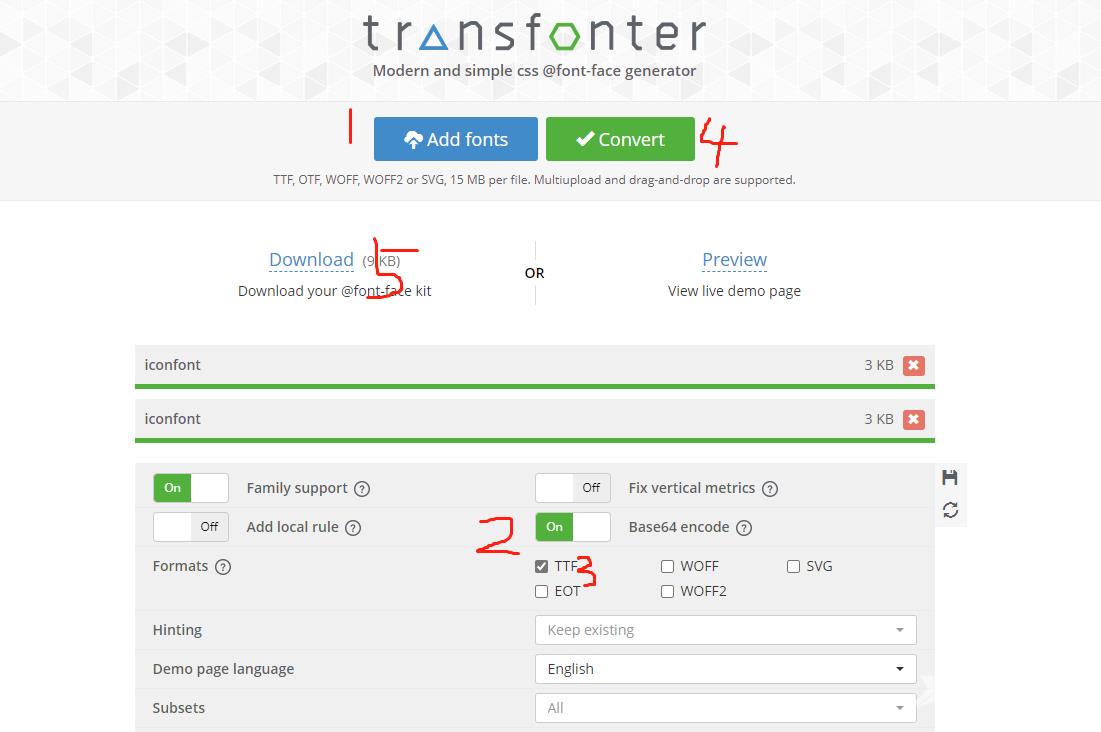
5、将字体转换为base64
进入网站:https://transfonter.org/ ,找到文件中的 iconfont.ttf 字体文件,将字体文件转换为 base64。
记得开启第2步的 Base64 encode。

下载并解压后你将会获得如下的文件

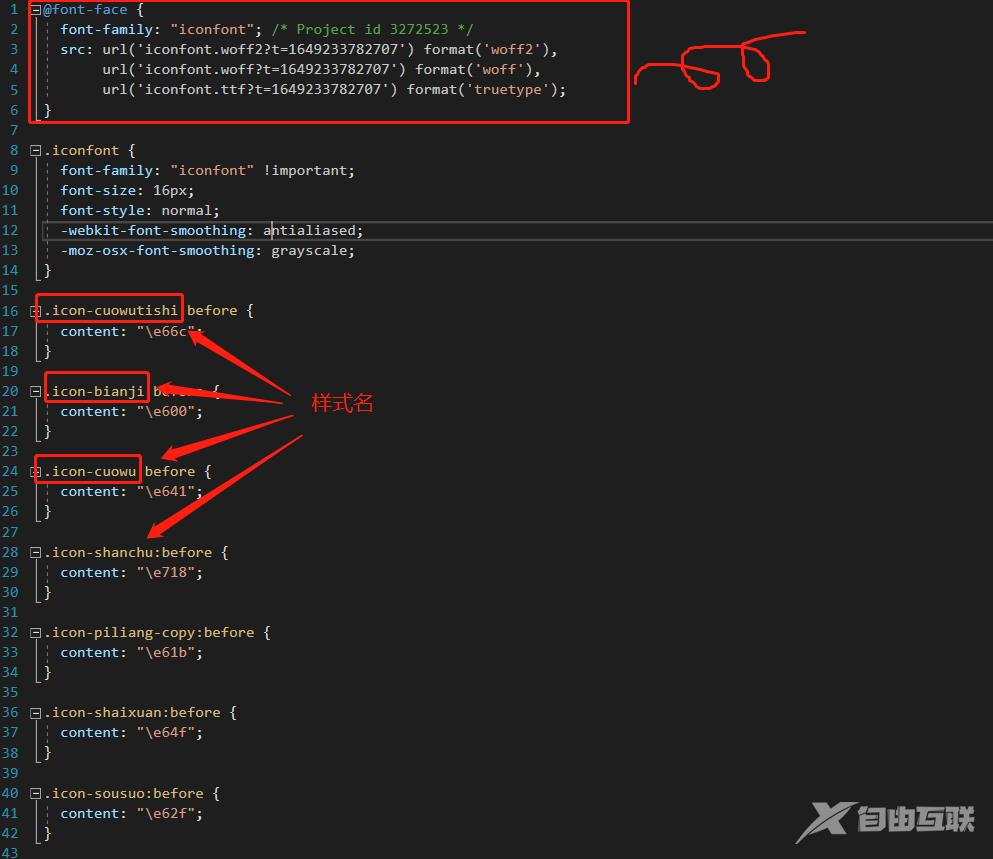
6、样式文件修改
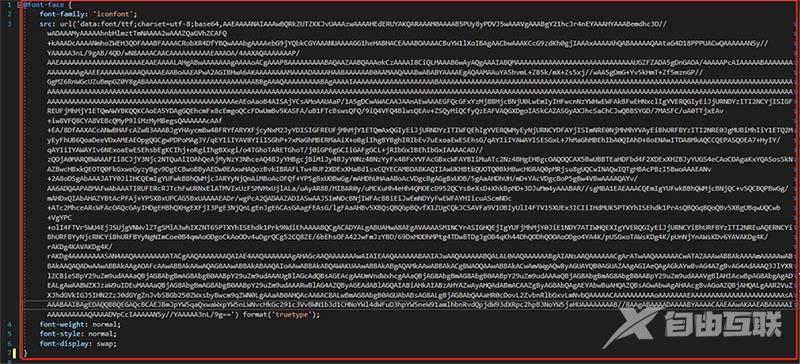
同时打开第 4 步下载解压的 iconfont.css文件和第 5 步,下载解压的stylesheet.css文件。
我们先看confont.css文件,红圈中的代码直接删除

再打开stylesheet.css文件,将红圈中的代码复制到confont.css文件中去

7、重命名
给confont.css重命名为 xxx.wxss,并放到微信小程序项目中去,注意:后缀必须是wxss

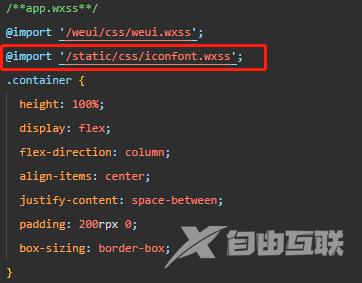
8、导入样式文件并使用
在app.wxss中导入我们的 xxx.wxss,我们生成的 icon 图标就可以在项目中使用了。

<view class="iconfont icon-bianji"></view>

至此,我们自定义的Icon图标就制作完成了
总结
到此这篇关于利用微信小程序制作属于自己的Icon图标的文章就介绍到这了,更多相关微信小程序 Icon图标内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
