本文实例为大家分享了js仿小米二级菜单显示效果的具体代码,供大家参考,具体内容如下 提示:以下是本篇文章正文内容,下面案例可供参考 一、效果展示 二、代码 1.页面样式 代码
本文实例为大家分享了js仿小米二级菜单显示效果的具体代码,供大家参考,具体内容如下
提示:以下是本篇文章正文内容,下面案例可供参考
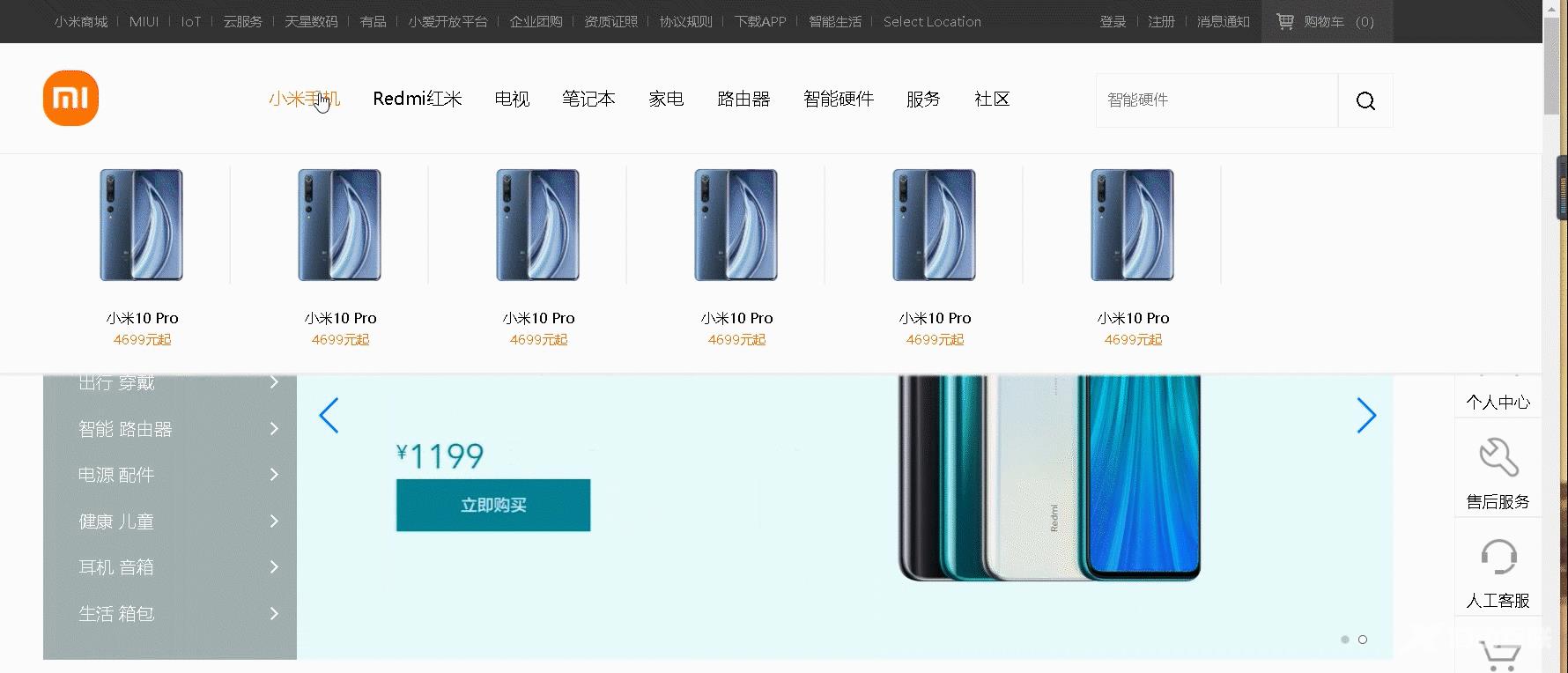
一、效果展示

二、代码
1.页面样式
代码如下(示例):
<!-- 搜索栏 主导航 logo --> <header class="clearfix"> <div class="w"> <div class="logo"> <div class="logo-img"> <img src="images/This_is_tow_Mi.png" alt=""> </div> </div> <ul class="main-nav"> <li><a href="javascript:;">小米手机</a></li> <li><a href="javascript:;">Redmi红米</a></li> <li><a href="javascript:;">电视</a></li> <li><a href="javascript:;">笔记本</a></li> <li><a href="javascript:;">家电</a></li> <li><a href="javascript:;">路由器</a></li> <li><a href="javascript:;">智能硬件</a></li> <li><a href="javascript:;">服务</a></li> <li><a href="javascript:;">社区</a></li> </ul> <div class="ss"> <input type="text" placeholder="智能硬件"><button></button> </div> </div> </header> <!-- 二级菜单 --> <div class="sec-nav"> <div class="w"> <ul id="sec"> <li><img src="images/Mi_images/Mi_10pro.jpg"> <p>小米10 Pro</p> <p>4699元起</p> </li> <li><img src="images/Mi_images/Mi_10pro.jpg"> <p>小米10 Pro</p> <p>4699元起</p> </li> <li><img src="images/Mi_images/Mi_10pro.jpg"> <p>小米10 Pro</p> <p>4699元起</p> </li> <li><img src="images/Mi_images/Mi_10pro.jpg"> <p>小米10 Pro</p> <p>4699元起</p> </li> <li><img src="images/Mi_images/Mi_10pro.jpg"> <p>小米10 Pro</p> <p>4699元起</p> </li> <li><img src="images/Mi_images/Mi_10pro.jpg"> <p>小米10 Pro</p> <p>4699元起</p> </li> </ul> </div> </div>
2.css样式
代码如下(示例):
/* 头部 */
header {
height: 100px;
line-height: 100px;
}
header .logo {
float: left;
width: 180px;
height: 100%;
padding: 15px 0;
}
.logo-img {
width: 50px;
height: 50px;
margin: 10px 0;
background-color: #ff6900;
border-radius: 20px;
overflow: hidden;
}
.logo-img img {
position: relative;
top: -27px;
width: 100%;
vertical-align: middle;
}
.main-nav {
float: left;
/* margin-left: 20px; */
overflow: hidden;
}
.main-nav>li {
float: left;
padding-left: 20px;
}
.main-nav li a {
color: #000;
padding: 5px;
}
.main-nav>li a:hover {
color: #ff6900;
}
.ss {
float: right;
margin-left: 30px;
}
.ss input {
width: 220px;
height: 50px;
padding-left: 10px;
border: 1px solid #eee;
}
.ss button {
position: relative;
top: -4px;
width: 50px;
height: 50px;
background-color: #fff;
border: 1px solid #eee;
}
.ss button::after {
content: '\e914';
font-family: 'icomoon';
position: absolute;
top: 14px;
left: 14px;
font-size: 20px;
}
.sec-nav {
overflow: hidden;
position: absolute;
top: 140px;
left: 0;
width: 100%;
height: 0px;
background-color: #fff;
z-index: 15;
}
.sec_hover {
height: 200px;
box-shadow: 0px 2px 2px 0px #eee;
border: 1px solid #eee;
}
.sec-nav ul {
overflow: hidden;
}
.sec-nav ul li {
float: left;
width: 180px;
padding: 10px 10px;
}
.sec-nav ul li img {
width: 100%;
border-right: 2px solid #eee;
}
.sec-nav p {
text-align: center;
line-height: 20px;
}
.sec-nav ul li p:nth-child(2) {
font-size: 13px;
margin-top: 20px;
}
.sec-nav ul li p:nth-child(3) {
font-size: 12px;
color: #ff6900;
}
3.js样式
采用了动态生成元素节点。
第一步: 我们把html 和 css的架构搭建完善。
第二步: 我们构造一个函数来根据传入的对象进行节点的生成。
第三步: 给一级菜单设置自定义属性,来判断那个对象触发了事件。
第四步: 根据自定义属性判断后,调用构造函数生成节点(在生成新节点前要先删除旧节点,保证只显示当前对象内容)。
// 二级菜单的显示
var main_nav = document.querySelector('.main-nav');
var as = main_nav.querySelectorAll('a');
var sec_nav = document.querySelector('.sec-nav');
var ul = sec_nav.querySelector('#sec');
for (var i = 0; i < as.length; i++) {
main_nav.children[i].setAttribute('index', i);
as[i].addEventListener('mouseenter', function(e) {
switch (this.parentNode.getAttribute('index')) {
case '0':
ul.innerHTML = '';
Creatli(Mis);
break;
case '1':
ul.innerHTML = '';
Creatli(Hmis);
break;
case '2':
ul.innerHTML = '';
Creatli(Tvs);
break;
case '3':
ul.innerHTML = '';
Creatli(cumps);
break;
case '4':
ul.innerHTML = '';
Creatli(homes);
break;
case '5':
ul.innerHTML = '';
Creatli(routers);
break;
case '6':
ul.innerHTML = '';
Creatli(intes);
break;
default:
ul.innerHTML = '';
}
if (ul.children.length > 0) {
sec_nav.classList.add('sec_hover');
sec_nav.style.transition = 'all .3s';
}
});
as[i].addEventListener('mouseleave', function(e) {
sec_nav.classList.remove('sec_hover');
sec_nav.style.transition = 'all .3s';
});
}
function Creatli(obj) {
for (var i = 0; i < obj.length; i++) {
var li = document.createElement('li');
var img = document.createElement('img');
var p1 = document.createElement('p');
var p2 = document.createElement('p');
img.src = obj[i].img;
p1.innerHTML = obj[i].p1;
p2.innerHTML = obj[i].p2;
li.appendChild(img);
li.appendChild(p1);
li.appendChild(p2);
ul.appendChild(li);
}
}
创建数组对象来保存和调用数据。
var Mis = [{
img: 'images/Mi_images/Mi_10pro.jpg',
p1: '小米10 Pro',
p2: '4699元起'
},
{
img: 'images/Mi_images/Mi_10pro.jpg',
p1: '小米10 Pro',
p2: '4699元起'
},
{
img: 'images/Mi_images/Mi_10pro.jpg',
p1: '小米10 Pro',
p2: '4699元起'
},
{
img: 'images/Mi_images/Mi_10pro.jpg',
p1: '小米10 Pro',
p2: '4699元起'
},
{
img: 'images/Mi_images/Mi_10pro.jpg',
p1: '小米10 Pro',
p2: '4699元起'
},
{
img: 'images/Mi_images/Mi_10pro.jpg',
p1: '小米10 Pro',
p2: '4699元起'
},
];
var homes = [{
img: 'images/home appliances/小米净水器.jpg',
p1: '小米净水器',
p2: '2199元起'
},
{
img: 'images/home appliances/小米净水器.jpg',
p1: '小米净水器',
p2: '2199元起'
},
{
img: 'images/home appliances/小米净水器.jpg',
p1: '小米净水器',
p2: '2199元起'
},
{
img: 'images/home appliances/小米净水器.jpg',
p1: '小米净水器',
p2: '2199元起'
},
{
img: 'images/home appliances/小米净水器.jpg',
p1: '小米净水器',
p2: '2199元起'
},
];
var Hmis = [{
img: 'images/RedMi_红米/RedMi_K30.webp',
p1: 'RedMi_K30',
p2: '1799元起'
},
{
img: 'images/RedMi_红米/RedMi_K30.webp',
p1: 'RedMi_K30',
p2: '1799元起'
},
{
img: 'images/RedMi_红米/RedMi_K30.webp',
p1: 'RedMi_K30',
p2: '1799元起'
},
{
img: 'images/RedMi_红米/RedMi_K30.webp',
p1: 'RedMi_K30',
p2: '1799元起'
},
{
img: 'images/RedMi_红米/RedMi_K30.webp',
p1: 'RedMi_K30',
p2: '1799元起'
},
{
img: 'images/RedMi_红米/RedMi_K30.webp',
p1: 'RedMi_K30',
p2: '1799元起'
},
];
var Tvs = [{
img: 'images/RedMi-tv/Redmi 红米电视 70英寸 R70A.webp',
p1: 'Redmi 红米电视',
p2: '2999元起'
},
{
img: 'images/RedMi-tv/Redmi 红米电视 70英寸 R70A.webp',
p1: 'Redmi 红米电视',
p2: '2999元起'
},
{
img: 'images/RedMi-tv/Redmi 红米电视 70英寸 R70A.webp',
p1: 'Redmi 红米电视',
p2: '2999元起'
},
{
img: 'images/RedMi-tv/Redmi 红米电视 70英寸 R70A.webp',
p1: 'Redmi 红米电视',
p2: '2999元起'
},
{
img: 'images/RedMi-tv/Redmi 红米电视 70英寸 R70A.webp',
p1: 'Redmi 红米电视',
p2: '2999元起'
},
{
img: 'images/RedMi-tv/Redmi 红米电视 70英寸 R70A.webp',
p1: 'Redmi 红米电视',
p2: '2999元起'
},
];
var intes = [{
img: 'images/intelligent hardware/Redmi小爱触屏音箱 8.webp',
p1: 'Redmi小爱触屏音箱 8',
p2: '1999元起'
},
{
img: 'images/intelligent hardware/Redmi小爱触屏音箱 8.webp',
p1: 'Redmi小爱触屏音箱 8',
p2: '1999元起'
},
];
var routers = [{
img: 'images/Router/Redmi路由器AC2100.webp',
p1: 'Redmi路由器AC2100',
p2: '190元'
},
{
img: 'images/Router/Redmi路由器AC2100.webp',
p1: 'Redmi路由器AC2100',
p2: '190元'
},
{
img: 'images/Router/Redmi路由器AC2100.webp',
p1: 'Redmi路由器AC2100',
p2: '190元'
},
{
img: 'images/Router/Redmi路由器AC2100.webp',
p1: 'Redmi路由器AC2100',
p2: '190元'
},
{
img: 'images/Router/Redmi路由器AC2100.webp',
p1: 'Redmi路由器AC2100',
p2: '190元'
},
{
img: 'images/Router/Redmi路由器AC2100.webp',
p1: 'Redmi路由器AC2100',
p2: '190元'
},
];
var cumps = [{
img: 'images/computer/RedmiBook 13.webp',
p1: 'RedmiBook 13',
p2: '4399元起'
},
{
img: 'images/computer/RedmiBook 13.webp',
p1: 'RedmiBook 13',
p2: '4399元起'
},
{
img: 'images/computer/RedmiBook 13.webp',
p1: 'RedmiBook 13',
p2: '4399元起'
},
{
img: 'images/computer/RedmiBook 13.webp',
p1: 'RedmiBook 13',
p2: '4399元起'
},
{
img: 'images/computer/RedmiBook 13.webp',
p1: 'RedmiBook 13',
p2: '4399元起'
},
{
img: 'images/computer/RedmiBook 13.webp',
p1: 'RedmiBook 13',
p2: '4399元起'
},
];
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
