目录 一、效果展示 二、使用的技术 三、日期对象 1.指定时间 2.获取目前时间 三、源代码 前言: 今天带大家使用 JavaScript 定制一款网页时钟 一、效果展示 二、使用的技术 主要使用了
目录
- 一、效果展示
- 二、使用的技术
- 三、日期对象
- 1.指定时间
- 2.获取目前时间
- 三、源代码
前言:
今天带大家使用JavaScript定制一款网页时钟
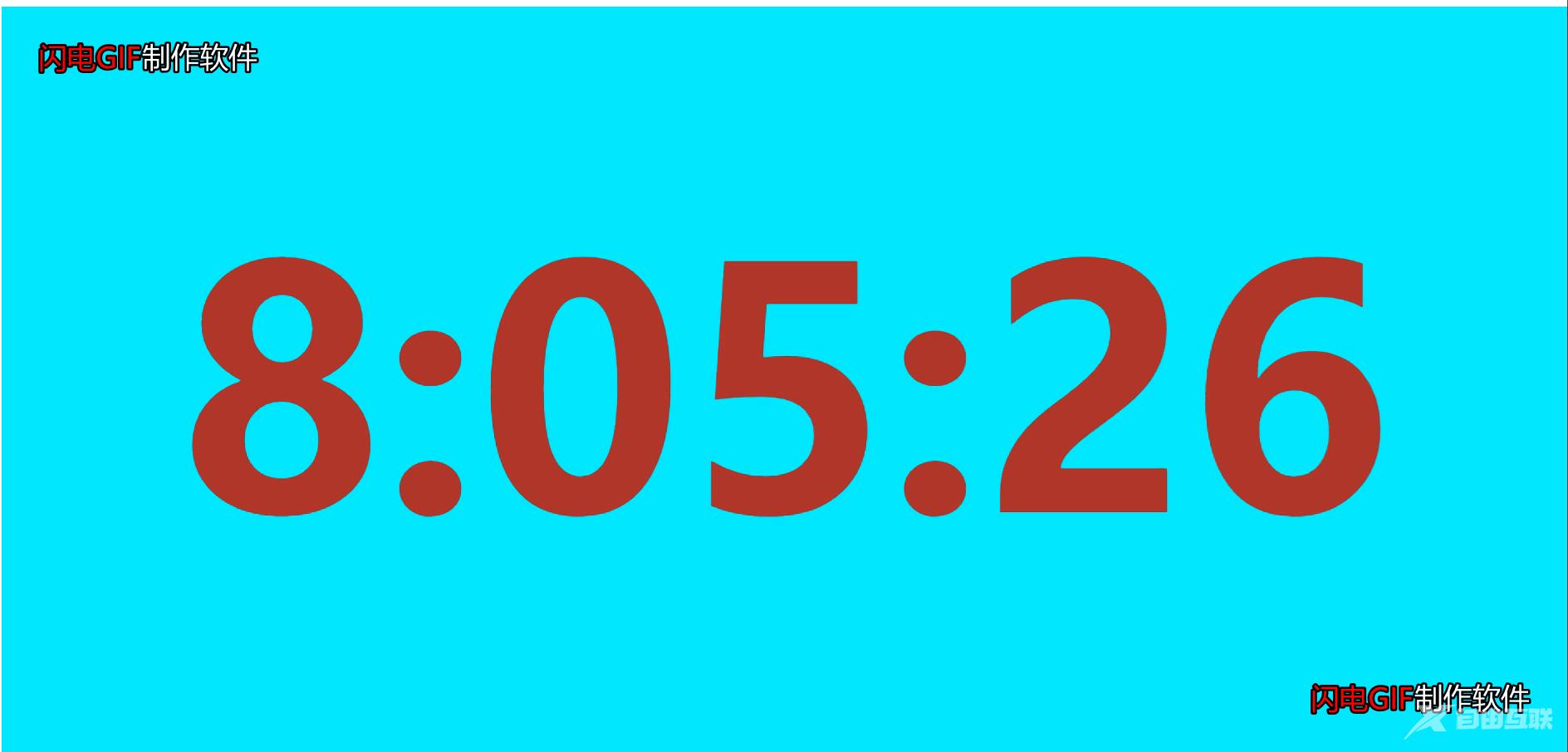
一、效果展示

二、使用的技术
主要使用了js的日期对象,实现的时候先创建一个日期对象,并进行网页布局,对时间获取之后将时间填入对应的标签内。然后使用多线程实现时钟的变动。
三、日期对象
1.指定时间
代码如下:
<script>
//创建日期对象
d=new Date();
//设置年月日
d.setFullYear(1982,03,28);
//创建一个数组
var week=new Array(7);
week[0]="周一";
week[1]="周二";
week[2]="周三";
week[3]="周四";
week[4]="周五";
week[5]="周六";
week[6]="周天";
//将日期插入标签内
function data(){
// 获取年份
document.getElementById("demo").innerHTML=d.getFullYear();
// 获取从1970年1月1日至今的毫秒数
document.getElementById("demo1").innerHTML=d.getTime();
// 将当日的日期转换成字符串
document.getElementById("demo2").innerHTML=d.toUTCString();
// 获取当前周几
document.getElementById("demo3").innerHTML=week[d.getDay()-1];
// 获取具体时间
document.getElementById("demo4").innerHTML=d;
x=document.getElementById("demo5");
}
</script>
2.获取目前时间
代码如下:
<script> var today=new Date(); var h=today.getHours(); var m=today.getMinutes(); var s=today.getSeconds(); </script>
三、源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
如何使用 Date() 方法获得当日的日期。
getFullYear()
使用 getFullYear() 获取年份。
getTime()
getTime() 返回从 1970 年 1 月 1 日至今的毫秒数。
setFullYear()
如何使用 setFullYear() 设置具体的日期。
toUTCString()
如何使用 toUTCString() 将当日的日期(根据 UTC)转换为字符串。
getDay()
如何使用 getDay() 和数组来显示星期,而不仅仅是数字。
Display a clock
如何在网页上显示一个钟表。
-->
<style>
.nav{
display: inline-block;
width: 100%;
height: 900px;
background-color: aqua;
color: brown;
font-size: 400px;
font-weight: 700;
line-height: 900px;
text-align: center;
}
</style>
</head>
//οnlοad=startTime()是body页面加载完成后执行startTime函数
<body onload="startTime()">
<script>
d=new Date();
d.setFullYear(1982,03,28);
var week=new Array(7);
week[0]="周一";
week[1]="周二";
week[2]="周三";
week[3]="周四";
week[4]="周五";
week[5]="周六";
week[6]="周天";
function data(){
// 获取年份
document.getElementById("demo").innerHTML=d.getFullYear();
// 获取从1970年1月1日至今的毫秒数
document.getElementById("demo1").innerHTML=d.getTime();
// 将当日的日期转换成字符串
document.getElementById("demo2").innerHTML=d.toUTCString();
// 获取当前周几
document.getElementById("demo3").innerHTML=week[d.getDay()-1];
// 获取具体时间
document.getElementById("demo4").innerHTML=d;
x=document.getElementById("demo5");
}
function startTime(){
var today=new Date();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();
// 在小于10的数字前加一个‘0'
m=checkTime(m);
s=checkTime(s);
document.getElementById('demo5').innerHTML=h+":"+m+":"+s;
//开启一个多线程,开启后本线程会继续执行。
t=setTimeout(function(){startTime()},500);
console.log("hello")
console.log(s)
return
}
function checkTime(i){
if (i<10){
i="0" + i;
}
return i;
}
</script>
<div class="nav" id="demo5"></div><br>
<div id="demo">1</div>
<div id="demo1">2</div>
<div id="demo2">3</div>
<div id="demo3">4</div>
<div id="demo4">5</div>
<input type="button" onclick="data()" value="点我">
</body>
</html>
总结:
网页时钟主要考验我们对日期函数,多线程的掌握情况。知识点都在注释内,请大家多多阅读源代码。以求深入理解。
到此这篇关于利用JavaScript实现简单的网页时钟的文章就介绍到这了,更多相关JavaScript网页时钟内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
