目录
- 前言
- 一、兼容APP与H5的方式
- 二、兼容小程序
- 三、实现同时兼容
前言
首页都会提供一个搜索框给到客户,让客户自己去搜索自己想要的内容,这里就需要导航栏,来实现搜索页面的跳转,效果如下
App、H5效果

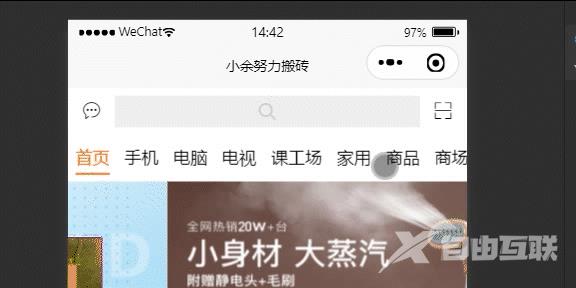
小程序效果

一、兼容APP与H5的方式

在常见titleNView配置代码示例中可以看到基本样式的代码如下
{
"pages": [{
"path": "pages/index/index", //首页
"style": {
"app-plus": {
"titleNView": false //禁用原生导航栏
}
}
}, {
"path": "pages/log/log", //日志页面
"style": {
"app-plus": {
"bounce": "none", //关闭窗口回弹效果
"titleNView": {
"buttons": [ //原生标题栏按钮配置,
{
"text": "分享" //原生标题栏增加分享按钮,点击事件可通过页面的 onNavigationBarButtonTap 函数进行监听
}
],
"backButton": { //自定义 backButton
"background": "#00FF00"
}
}
}
}
}, {
"path": "pages/detail/detail", //详情页面
"style": {
"navigationBarTitleText": "详情",
"app-plus": {
"titleNView": {
"type": "transparent"//透明渐变导航栏 App-nvue 2.4.4+ 支持
}
}
}
}, {
"path": "pages/search/search", //搜索页面
"style": {
"app-plus": {
"titleNView": {
"type": "transparent",//透明渐变导航栏 App-nvue 2.4.4+ 支持
"searchInput": {
"backgroundColor": "#fff",
"borderRadius": "6px", //输入框圆角
"placeholder": "请输入搜索内容",
"disabled": true //disable时点击输入框不置焦,可以跳到新页面搜索
}
}
}
}
}
...
]
}
我们并不需要所有的内容,本次我将介绍的是,"buttons","searchInput"的组合使用,这里的buttons其实是我的导航栏左右的两个图片,可以配合图标实现想要的功能,searchInput就是中间的搜索框

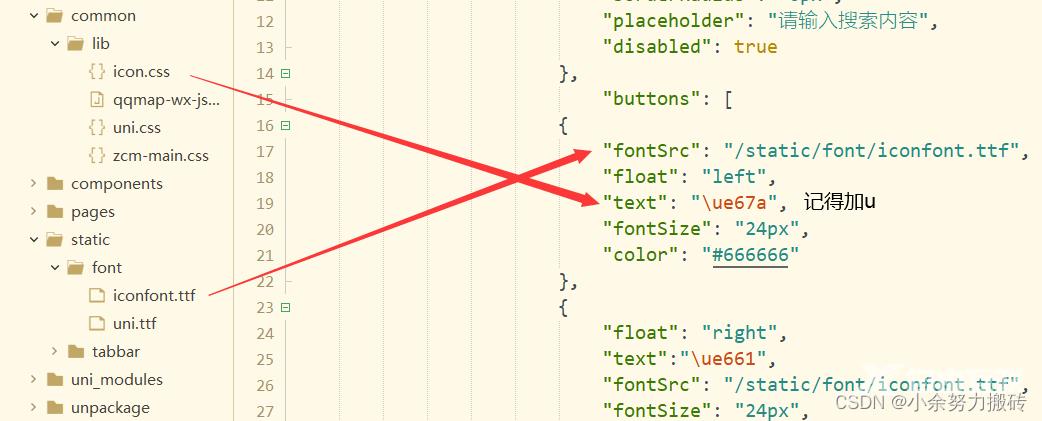
需要在pages.json中配置,可在button中添加,不过需要注意的是,不管添加文字,矢量图片,默认都是右浮动,可以把其中一个改成左浮动,这里我使用的是阿里巴巴矢量图库的图片,下载文件,引入即可有需要的小伙伴我可以免费提供一个文件夹。

配置代码如下
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "小余努力搬砖",
"app-plus": {
"titleNView": {
"searchInput": {
"backgroundColor": "#f4f4f4",
"borderRadius": "6px",
"placeholder": "请输入搜索内容",
"disabled": true
},
"buttons": [
{
"fontSrc": "/static/font/iconfont.ttf",//矢量图片引入路径
"float": "left",
"text": "\ue67a", //引入图片一定要带u
"fontSize": "24px",//大小
"color": "#666666"
},
{
"float": "right",
"text":"\ue661",
"fontSrc": "/static/font/iconfont.ttf",
"fontSize": "24px",
"color": "#666666"
}
]
}}}
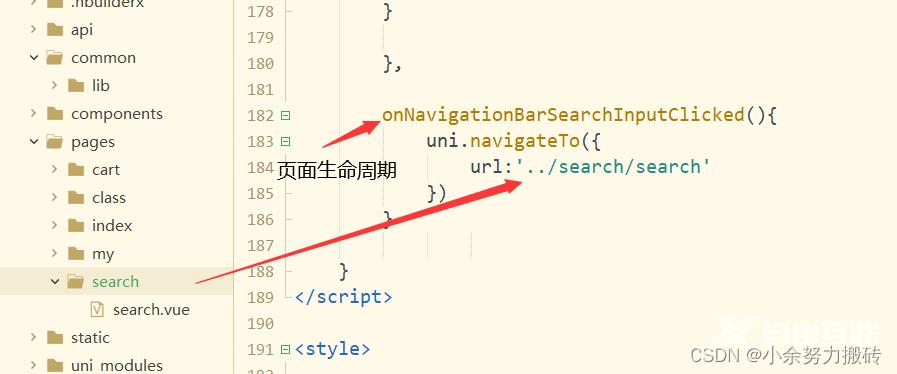
为了达到跳转的效果,我要在页面同级创建文件夹,为搜索页面,我们要主页使用页面生命周期onNavigationBarSearchInputClicked(此次文件夹需要在pages.json中注册)

来跳转到我们先要的页面
onNavigationBarSearchInputClicked(){
uni.navigateTo({
url:'../search/search'
})
}
二、兼容小程序
需要与pages同级创建一个components文件夹,在此文件夹下,不需要在用import引入,就可以注册,创建一个如下的插槽子文件夹,带同名目录。在components中的文件都不需要在pages.json注册。(这里实现的主要方式,是通过自己写的样式,来展现出一个搜索框)
<template>
<view class='slot'>
<slot name='left'></slot>
<slot name='center'></slot>
<slot name='right'></slot>
</view>
</template>
<script>
export default {
name:"search-slot",
data() {
return {
};
}
}
</script>
<style scoped>
.slot{
width: 750rpx;
display: flex;
}
</style>
在首页中引入插槽(不会或者忘记的,可以去学习博主的一学就会的插槽教学),其中的图片都是引入的阿里巴巴矢量图片,图片是我提前准备好的,有想要的小伙伴,私聊我。如下就是我提前准备好的,只要用class就能引入

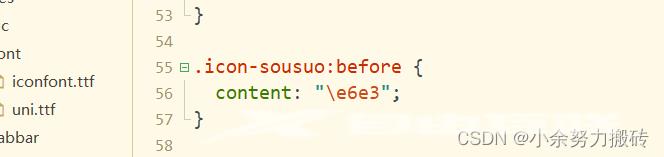
<search-slot class='flex'> <view class="left" slot='left'> <text class="iconfont icon-xiaoxi"></text> </view> <view class="center" slot='center'> <text class="iconfont icon-sousuo" @click="search"></text> </view> <view class="right" slot='right'> <text class="iconfont icon-richscan_icon"></text> </view> </search-slot>
这里也同样需要点击搜索导航跳转到搜索页面(此次文件夹需要在pages.json中注册),是通过@click绑定事件完成的,路径还是同样的方法(创建一个专属的搜索页面)
methods: {
search(){
uni.navigateTo({
url:'../search/search'
})
}}
css样式代码
<style>
.flex {
display: flex;
height: 88rpx;
line-height: 88rpx;
align-items: center;
}
.left {
width: 44rpx;
flex: 0 0 44px;
align-items: center;
text-align: center;
}
.center {
flex: 1;
height: 60rpx;
line-height: 60rpx;
background-color: #eee;
text-align: center;
color: #ccc;
}
.right {
width: 44rpx;
flex: 0 0 44px;
align-items: center;
text-align: center;
}
</style>
三、实现同时兼容
通过以上代码,已经实现了在app、h5、小程序,实现搜索框导航栏,但是如果想要同时满足app、h5、小程序,就需要对此作出一个区域性的判断。
如果没有按兼容性显示,同时配置如上的两个搜索框导航栏,在app、h5就会出现两个搜索框,因为它们兼容小程序的配置

但是小程序只有一个,因为小程序不兼容在pages.json中配置的搜索框

这时候不用紧张,我们还记得媒体查询吗,这里的方式,和媒体查询几乎是一个意思,在特定的环境使用特定的样式,我们这里通过官网文档可以找到条件编译

使用很简单,只要将代码包裹进条件中即可,我们这里只要将小程序的包裹进,只在微信小程序中编译的条件中即可
#ifdef MP
需条件编译的代码
#endif
代码如下
把配置在首页的小程序的导航栏包裹住(小程序不兼容在pages.json中的配置,这里就不用在意是否需要条件编译)这样,小程序的搜索框导航不会在app、h5出现了。从而实现了同时兼容的效果。
<!--#ifdef MP --> <search-slot class='flex'> <view class="left" slot='left'> <text class="iconfont icon-xiaoxi"></text> </view> <view class="center" slot='center'> <text class="iconfont icon-sousuo" @click="search"></text> </view> <view class="right" slot='right'> <text class="iconfont icon-richscan_icon"></text> </view> </search-slot> <!--#endif-->
到此这篇关于微信小程序使用uni-app实现首页搜索框导航栏功能详解的文章就介绍到这了,更多相关小程序搜索框导航栏内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
