目录
- 前言
- 技术难点
- 1.微信限制
- 2.机型兼容
- 文档说明
- 体验优化
- 附微信小程序设置全局字体
- 结尾
前言
前段时间,甲方爸爸提出一个比较个性化的需要:要在他们的小程序中使用他们购买过版权的特殊字体。好家伙,我瞬间万马奔腾,我三十米的大刀呢?奈何甲方爸爸就是上帝,甲方爸爸想到的我们要尽量是实现,甲方爸爸没有想到的我们要提前实现。
怎么实现呢?
开撸之前,先研究一下,探索一下技术方案。
技术难点
1. 微信限制
大家开发过微信小程序的应该都知道,微信平台对小程序的体积大小有限制:
整个小程序所有分包大小不超过 20M
单个分包/主包大小不能超过 2M
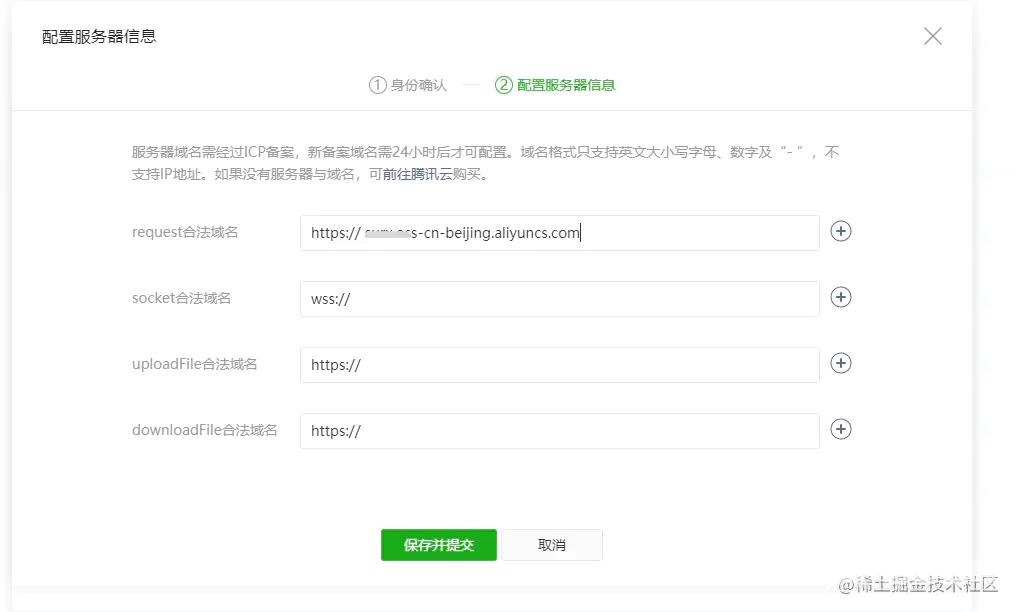
出于这个限制,字体肯定没有办法放到本地资源中了,那就只有一条出路,将资源放到第三方cdn资源中。但是使用cdn资源有一点需要注意:需要配置合法域名。

2. 机型兼容
经过初步测试,发现使用自定义字体在不同的机型上的兼容性有所出入,尤其是安卓手机。经过一定数量的测试得出一个粗浅的结论:ttf字体在iOS手机上兼容性比较好,在安卓机上会出现特殊机型失效的问题。
说到这里,我就忍不住吐槽两句,这段时间进行机型适配的时候,华为鸿蒙和苹果xs真的是折磨的我死去活来的,经常出现一些跟大众机型与众不同的问题。
经过一番查找,发现了两种解决方案:
使用 css 样式,引入多种字体类型,包含.ttf 和 .woff 类型
使用微信官方api —— wx.loadFontFace
经过慎重考虑,我们最终采用了第二种方案。
文档说明
字体文件返回的 contet-type 参考 font,格式不正确时会解析失败。
字体链接必须是https(ios不支持http)
字体链接必须是同源下的,或开启了cors支持,小程序的域名是servicewechat.com
工具里提示 Faild to load font可以忽略
'2.10.0' 以前仅在调用页面生效。
重要的事情再三强调:字体链接必须是同源下的,或开启了cors支持。
我当时就是由于使用第三方cdn资源,但是没有配置cors支持,导致安卓手机上一直不生效。而且比较难排查的另一个原因是,模拟器上和苹果手机上没有配置cors支持,但是依然生效,很奇怪。
体验优化
虽然 wx.loadFontFace 是官方提供的api,但是有个体验问题很是折磨:wx.loadFontFace 每次进入页面 都会重新下载,而且会出现字体闪动。
字体闪动的问题相对来说比较容易体验,在字体加载完成之前,添加了loading效果,而且在进入入口的时候第一时间就开始加载字体。
每次都加载的问题,通过惰性模式缓解了一下,但是没有完全解决(由于cdn资源会进行缓存,所以考虑通过判断缓存资源是否存在来判断是否需要加载字体,但是很遗憾,还没有实现),直接上一下现在的搓代码吧。
let loadStatus = false;
if (!loadStatus) {
```
wx.loadFontFace({
family: '...',
source: 'url("...")',
success() {
loadStatus = ture;
}
});
附微信小程序设置全局字体
微信小程序设置全局css,需要在app.wxss文件中设置page的样式
page {
font-family:"PingFangSC-Thin";
font-size:32rpx; /*微信小程序中,使用rpx做单位*/
}
结尾
到此这篇关于微信小程序中使用自定义字体的文章就介绍到这了,更多相关微信小程序使用自定义字体内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
