本文实例为大家分享了JS实现玩转风车的具体代码,供大家参考,具体内容如下 !DOCTYPE htmlhtml lang="en"head meta charset="UTF-8" title找风车/title style #div1{ width
本文实例为大家分享了JS实现玩转风车的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>找风车</title>
<style>
#div1{
width: 800px;
height: 610px;
border: 1px solid red;
}
img{
width: 60px;
height: 60px;
}
<!--infinite 无限的 linear 匀速-->
.fc{
animation:wm 2s infinite linear;
}
@keyframes wm {
from {
transform:rotate(0deg);
}
to {
transform:rotate(360deg);
}
}
.reverse{
animation:wm1 2s infinite linear;
}
@keyframes wm1 {
from {
transform:rotate(0deg);
}
to {
transform:rotate(-360deg);
}
}
</style>
</head>
<body>
<div style="margin: 50px 450px">
<h2 style="text-align: center">玩转风车</h2>
<h3 style="text-align: center">生成<input type="text" onblur="generateFC(this.value)" size="1">个风车
<input type="button" value="停止" onclick="stop1()">
<input type="button" value="开始" onclick="start1()">
<input type="button" value="反向" onclick="reverse()">
转<input type="text" size="1" value="" onblur="circle(this.value)">圈
<input type="button" value="放大" onclick="big()">
<input type="button" value="缩小" onclick="small()">
</h3>
<div id="div1">
<!--此处生成风车-->
</div>
</div>
</body>
<script>
//1.生成风车
//获取输入框的value值num
function generateFC(num) {
//每次触发失去焦点事件进行清空风车
document.getElementById("div1").innerHTML=''
//把value值进行遍历
for (let i = 0; i <num ; i++) {
//每次遍历都向页面加入img标签并设置class属性fc 顺时针转动
document.getElementById("div1").innerHTML+= '<img src="img/logo.png" class="fc" height="240" width="240"/>';
}
}
//获取所有的img标签
let img = document.getElementsByTagName('img');
//2.停止
function stop1() {
//遍历所有的img标签并设置class属性为无
for (let i = 0; i <img.length ; i++) {
img[i].className=''
}
}
//3.开始
function start1() {
for (let i = 0; i <img.length ; i++) {
//将img属性设置为无
img[i].className='fc'
}
}
//4.反向
function reverse() {
for (let i = 0; i <img.length ; i++) {
img[i].className='reverse'
}
}
//5.转几圈
function circle(num) {
for (let i = 0; i <img.length ; i++) {
//首先将风车的class属性设置为转动,num圈后调用stop1函数
img[i].className='fc'
setTimeout(stop1,2000*num)
}
}
//6.变大
function big() {
for (let i = 0; i <img.length ; i++) {
//将img的style属性width设置为当前的width度的2倍
img[i].style.width=img[i].width*2+"px"
img[i].style.height=img[i].height*2+"px"
}
}
//7.变小
function small() {
for (let i = 0; i< img.length ; i++) {
img[i].style.width=img[i].width/2+"px"
img[i].style.height=img[i].height/2+"px"
}
}
</script>

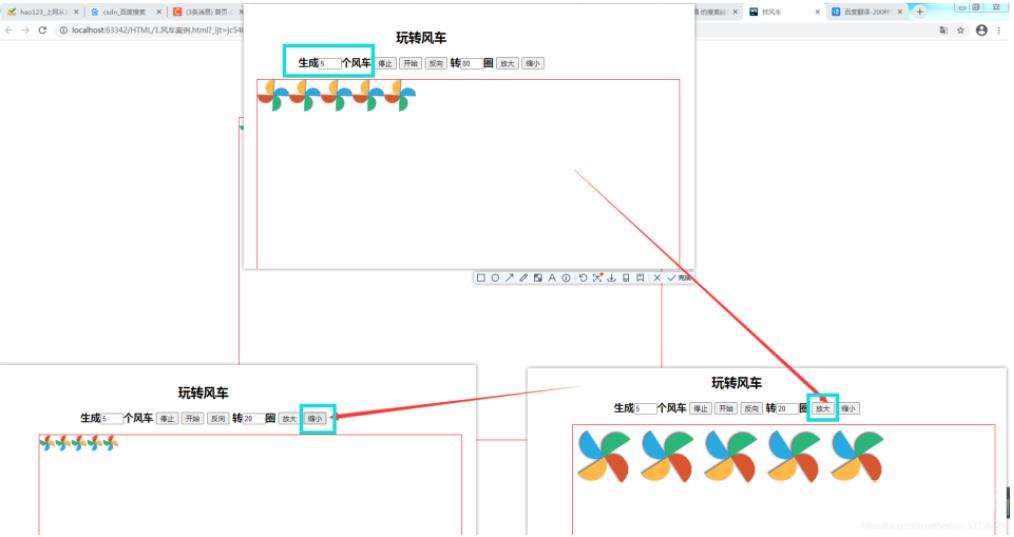
代码图片

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
