目录 一、弹窗事件是什么? 二、简述几种弹窗的使用 1.警告框 2.选择框 3.信息录入框 一、弹窗事件是什么? 弹窗事件就是在我们执行某操作的时候,弹出信息框给出提示。或收集数据
目录
- 一、弹窗事件是什么?
- 二、简述几种弹窗的使用
- 1.警告框
- 2.选择框
- 3.信息录入框
一、弹窗事件是什么?
弹窗事件就是在我们执行某操作的时候,弹出信息框给出提示。或收集数据的时候,弹出窗口收集信息,不想收集可以取消隐藏。
二、简述几种弹窗的使用
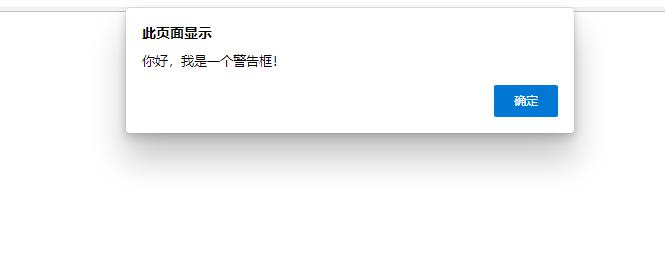
1.警告框
①效果展示

②代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function myFunction() {
alert("你好,我是一个警告框!");
}
</script>
<div id="demo2"></div>
<div id="demo1"></div>
<input type="button" value="弹窗" onclick="myFunction()">
</body>
</html>
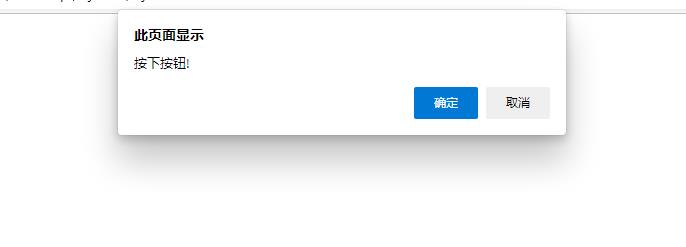
2.选择框
①效果展示:

②代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function myFunction1(){
var x;
var r=confirm("按下按钮!");
if (r==true){
x="你按下了\"确定\"按钮!";
}
else{
x="你按下了\"取消\"按钮!";
}
document.getElementById("demo1").innerHTML=x;
}
</script>
<div id="demo2"></div>
<div id="demo1"></div>
<input type="button" value="选择框" onclick="myFunction1()">
</body>
</html>
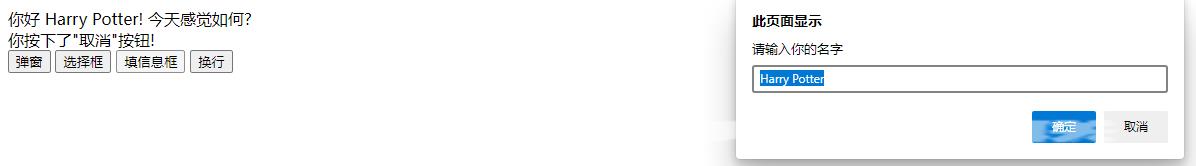
3.信息录入框
①效果展示:

②代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function myFunction2(){
var x;
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo2").innerHTML=x;
}
}
</script>
<div id="demo2"></div>
<div id="demo1"></div>
<input type="button" value="填信息框" onclick="myFunction2()">
</body>
</html>
总结:
这几种弹窗方法比较简单,使用盒子的隐藏与展示,自己也可以定制一个弹窗。感兴趣的小伙伴可以进行尝试。
到此这篇关于JavaScript几种弹窗事件的使用的文章就介绍到这了,更多相关JavaScript弹窗事件内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
