目录 一、使用正则表达式 二、使用String中的split方法 三、使用String的lastIndexOf方法 四、附获取文件扩展名的另两种方法 总结 一、使用正则表达式 function getFileExtension1(filename) { return
目录
- 一、使用正则表达式
- 二、使用String中的split方法
- 三、使用String的lastIndexOf方法
- 四、附获取文件扩展名的另两种方法
- 总结
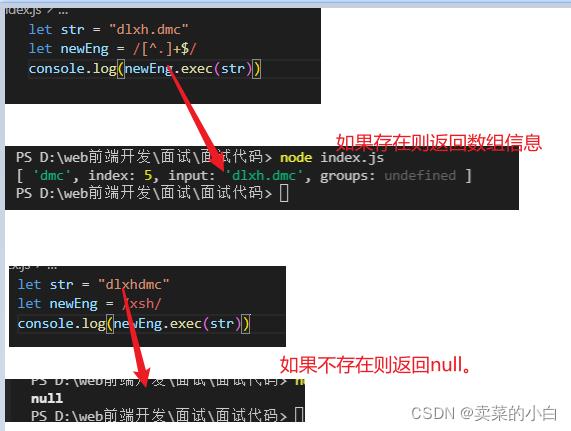
一、使用正则表达式

function getFileExtension1(filename) {
return /[.]/.exec(filename) ? /[^.]+$/.exec(filename)[0] : undefined
}
这里的/[.]/.exec(filename)是用来判断.是否存在,如果不存在的话,其值为null,/[^.]+$/.exec(filename)[0]拿到从.开始匹配的字符串,也就是扩展名。如果不存在则返回undefined。
二、使用String中的split方法
function getFileExtension(filename) {
return filename.split(".").pop()
}
三、使用String的lastIndexOf方法
function getFileExtension(filename) {
return filename.slice((filename.lastIndexOf(".") - 1 >>> 0) + 2)
}
解释:首先filename.slice()方法是用来切割字符串的,所以我们只需要获取的.的下一位坐标即可,此时我们可以使用filename.lastIndexOf()来获取最后一位.所在的下标。
我们需要考虑多种情况,
一种:如果filename.lastIndexOf()大于0,此时我们直接获取下一位的坐标即可,以下一位为起始进行切割。
二种:如果filename.lastIndexOf为-1,则表示不存在.,此时我们应该将其设置为一个很大的数,当从一个大于字符串长度进行切割时,返回的字符串为空字符串。
三种:如果filename.lastIndexOf为0时,则也表示不存在扩展名,此时我们应该将其设置为很大的数。
filename.lastIndex(".") - 1中这里的减一,就是将0变为-1, -1变成-2。
>>> 0的解释:
console.log(12 >>> 0) //12 console.log(1.2 >>> 0) //1 console.log(1.8 >>> 0) //1 console.log(-1 >>> 0) //4294967295 console.log(-2 >>> 0) //4294967294 console.log(0 >>> 0) //0 如上述代码和其结果所示。 如果值为正整数时,此时结果还为原来的值 如果值为小数时,此时结果为小数向下取整所得的值。 如果值为负数时,此时结果为当前值 + 二的32次方所得的值。 如果值为0时,此时结果为0。
四、附获取文件扩展名的另两种方法
- substring,lastIndexOf联合使用
- split,pop联合使用
下面贴上代码:
//获取文件后缀的js代码
<script type="text/javascript">
var strp;
function getEx(){
var filepath=document.getElementById('fileEx').value;
var opt=parseInt(document.getElementById('opt').value);
switch(opt){
case 1:
strp=filepath.substring(filepath.lastIndexOf(".")+1);
break;
case 2:
strp=filepath.split(".").pop();
break;
}
alert(strp);
}
</script>
//html页面
<input type="file" id="fileEx" name="fileEx">
<select id="opt">
<option value="1">1</option>
<option value="2">2</option>
</select>
<button onClick="getEx()">获取</button>
简要来说就是获取文件路径,然后使用不同的方法获取后缀名
总结
到此这篇关于如何使用js获取扩展名的文章就介绍到这了,更多相关js获取扩展名内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
