原图 设计要的效果图 上代码 这里用到了自定义指令,如果大家用不到可以安自己的实际效果开发 创建directive/index.js页面用于把所有自定义指令可以一次引入 /* * @Author: 周云芳 * @Date:
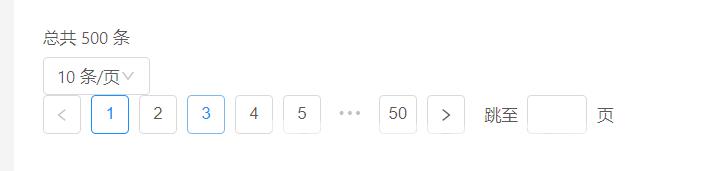
原图

设计要的效果图

上代码
这里用到了自定义指令,如果大家用不到可以安自己的实际效果开发
创建directive/index.js页面用于把所有自定义指令可以一次引入
/*
* @Author: 周云芳
* @Date: 2022-06-28 15:21:41
* @LastEditors: 周云芳 164591357@qq.com
* @LastEditTime: 2022-10-21 14:26:58
* @Description: 用于自动注册全局自定义指令
* 使用规则:
* 根据导出的name在页面使用如directives对象中的name为a-pagination,页面使用:v-a-pagination
*/
const requireDirective = require.context('./', true, /\.js$/)
// 自定义指令
let directives = {}
requireDirective.keys().map(file => {
// console.log('file', file)
const name = removerLastIndex(file)
console.log('name', name)
if (name) {
directives = {
...directives,
[name]: requireDirective(file).default
}
}
return false
})
function removerLastIndex(str) {
const start = str.substring(2, str.length) // 去除路径中的./ start=el-drag-dialog/index.js
// str = login/index
// 获取最后一个/的索引
const index = start.lastIndexOf('/')
// 获取最后一个/后面的值
const val = start.substring(index + 1, start.length)
// 判断是不是index结尾
if (val === 'index.js') {
return start.substring(index, -1)
}
return str
}
export default {
install(Vue) {
Object.keys(directives).forEach(key => {
Vue.directive(key, directives[key])
})
}
}
创建分页指令页面在directive文件夹下建a-pagination这文件夹下创建两个文件index.css,index.js
index.js写业务逻辑
/*
* @Author: 周云芳
* @Date: 2022-07-19 09:12:39
* @LastEditors: 周云芳 164591357@qq.com
* @LastEditTime: 2022-10-21 15:05:49
* @Description:设置分页为左右布局 指令使用 v-el-pagination
*/
import './index.css'
export default {
inserted: (el, binding) => {
setTimeout(() => {
// 把分页条数放入总条数后
const options = el.getElementsByClassName('ant-pagination-options')[0]
const sizeChange = options.getElementsByClassName(
'ant-pagination-options-size-changer'
)[0] // 分页数
const prev = el.getElementsByClassName('ant-pagination-prev')[0]
// // 创建两个左右div
const liDom = document.createElement('li')
liDom.className = 'size-change-li'
// RDiv.className = 'right-div'
liDom.appendChild(sizeChange)
el.insertBefore(liDom, prev) // 在上一页前插入节点
}, 100)
}
}
效果:

index.css 进行样式调整
.size-change-li {
display: inline-block;
}
.ant-pagination-prev .ant-pagination-item-link,
.ant-pagination-next .ant-pagination-item-link,
.ant-pagination-item {
border: none;
}
.ant-pagination-item {
font-family: 'PingFang SC';
font-style: normal;
font-weight: 400;
font-size: 14px;
}
.ant-pagination-item-active {
background: #3296FA;
border-radius: 4px;
}
.ant-pagination-item-active a,.ant-pagination-item-active:focus a, .ant-pagination-item-active:hover a{
color: #FFFFFF;
}
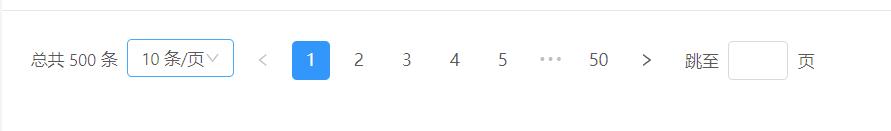
最后效果

最后记得全局自定义指令要在main.js引入
import Directive from '@/directive' Vue.use(Directive)
页面使用指令 v-a-pagination
<a-pagination v-a-pagination show-quick-jumper show-size-changer :total="total" :show-total="total => `总共 ${total} 条`" @change="onChange" />
到此这篇关于antDesign 自定义分页样式的文章就介绍到这了,更多相关antDesign 自定义分页内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
