在ASP.NET MVC实现多选下拉框中,主要是多选下拉框的显示,而实际情况通常是:选择多个选项提交后,需要在编辑页把所有选中的项显示出来。 模拟这样的一个场景:一个车迷可能有多
在"ASP.NET MVC实现多选下拉框"中,主要是多选下拉框的显示,而实际情况通常是:选择多个选项提交后,需要在编辑页把所有选中的项显示出来。
模拟这样的一个场景:一个车迷可能有多个自己喜欢的汽车品牌。
关于车迷的Model:
namespace MvcApplication1.Models
{
public class CarFan
{
public int Id { get; set; }
public string Name { get; set; }
public string[] SelectedCars { get; set; }
}
}
以上,在"ASP.NET MVC实现多选下拉框"中也提到了,当我们通过<select multiple="multiple"...></select>显示多选下拉框的时候,其对应的Model属性类型一定是string[]。
关于汽车品牌的Model:
namespace MvcApplication1.Models
{
public class Car
{
public int Id { get; set; }
public string Name { get; set; }
}
}
创建FanController:
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MvcApplication1.Models;
namespace MvcApplication1.Controllers
{
public class FanController : Controller
{
public ActionResult SaveCars()
{
var carFan = new CarFan() {Id = 1, Name = "Darren", SelectedCars = {}};
ViewBag.allcars = GetAllCars();
return View(carFan);
}
[HttpPost]
public ActionResult SaveCars(CarFan carFan)
{
//if (ModelState.IsValid)
//{
// foreach (var item in carFan.SelectedCars)
// {
// //TODO:把选中的Car的编号和CarFan保存到中间表
// }
//}
ViewBag.allcars = GetAllCars();
return View(carFan);
}
private IEnumerable<SelectListItem> GetAllCars()
{
List<SelectListItem> allCars = new List<SelectListItem>();
allCars.Add(new SelectListItem() { Value = "1", Text = "奔驰" });
allCars.Add(new SelectListItem() { Value = "2", Text = "宝马" });
allCars.Add(new SelectListItem() { Value = "3", Text = "奇瑞" });
allCars.Add(new SelectListItem() { Value = "4", Text = "比亚迪" });
allCars.Add(new SelectListItem() { Value = "5", Text = "起亚" });
allCars.Add(new SelectListItem() { Value = "6", Text = "大众" });
allCars.Add(new SelectListItem() { Value = "7", Text = "斯柯达" });
allCars.Add(new SelectListItem() { Value = "8", Text = "丰田" });
allCars.Add(new SelectListItem() { Value = "9", Text = "本田" });
return allCars.AsEnumerable();
}
显示<select multiple="multiple"...></select>的时候,需要一个IEnumerable<SelectListItem>类型的集合,我们通过ViewBag把该类型集合传递到前台视图。
打上[HttpPost]的SaveCars(CarFan carFan)方法内部,在实际项目中,本该是需要遍历所有选中汽车品牌的Id,把CarFan的Id和汽车品牌的Id保存到两者的中间表的,但这里为了方便,保存成功后还是回到原先的/Fan/SaveCars.cshtml视图,把选中的项显示出来。
/Fan/SaveCars.cshtml 视图
@model MvcApplication1.Models.CarFan
@{
ViewBag.Title = "SaveCars";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<link href="~/Content/chosen.css" rel="external nofollow" rel="stylesheet" />
<h2>@Model.Name 感兴趣的汽车品牌包括:(最多选择2个)</h2>
@using (Html.BeginForm("SaveCars", "Fan", FormMethod.Post, new {id="editForm"}))
{
@Html.ListBoxFor(m => m.SelectedCars, (IEnumerable<SelectListItem>)ViewBag.allcars, new {@class="chosen", multiple="multiple", style="width:350px;"}) <br/>
<input type="submit" value="提交"/>
}
@section scripts
{
<script src="~/Scripts/chosen.jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('.chosen').chosen({
max_selected_options: 2
});
$(".chosen-deselect").chosen(
{
allow_single_deselect: true
});
$(".chosen").chosen().change();
$(".chosen").trigger('liszt:updated');
});
</script>
}
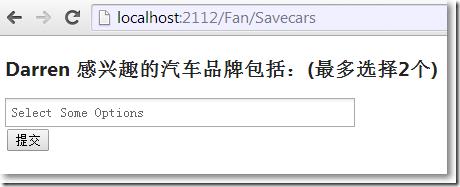
运行,在没有选择任何项时的界面如下:

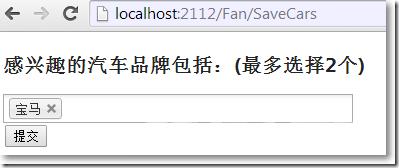
当选择项,提交后,重新返回/Fan/SaveCars.cshtml视图,界面如下:

以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对易盾网络的支持。如果你想了解更多相关内容请查看下面相关链接
