目录 前言 1.触摸事件 2.触屏事件 3.TouchEvent触摸事件对象 4.拖动元素 总结 前言 移动端浏览器兼容性较好,不需要考虑JS的兼容性问题,可以放心的使用原生JS书写效果,但是移动端也有
目录
- 前言
- 1.触摸事件
- 2.触屏事件
- 3.TouchEvent触摸事件对象
- 4.拖动元素
- 总结
前言
移动端浏览器兼容性较好,不需要考虑JS的兼容性问题,可以放心的使用原生JS书写效果,但是移动端也有自己独特的地方。如触屏事件touch (也称触摸事件) , Android和IOS都有。
1.触摸事件
<body>
<div></div>
<script>
var div = document.querySelector('div');
// 手指触摸DOM事件
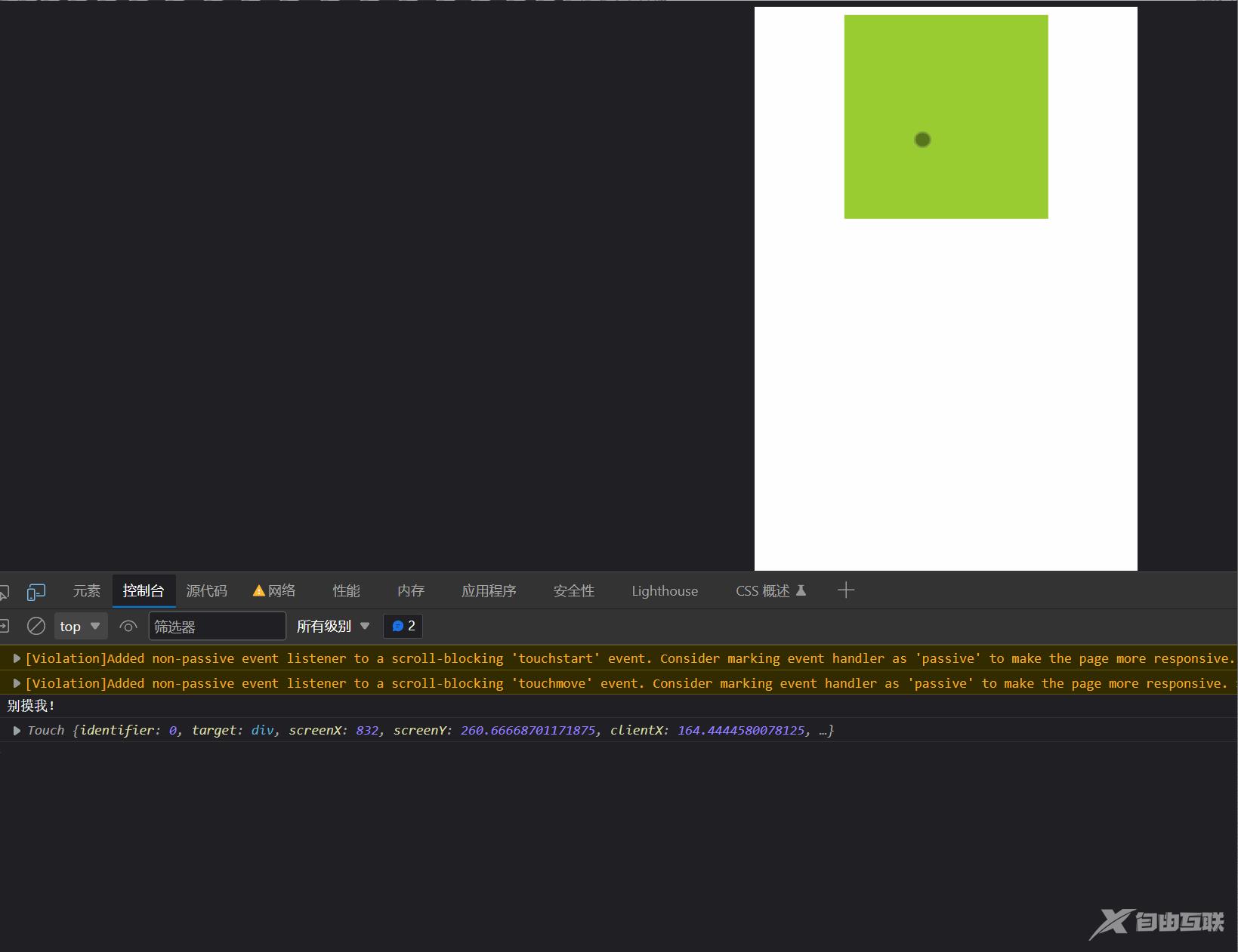
div.addEventListener('touchstart', function () {
console.log('别摸我!');
})
// 手指触摸滑动DOM事件
div.addEventListener('touchmove', function () {
console.log('我继续摸');
})
// 手指触摸离开DOM事件
div.addEventListener('touchend', function () {
console.log('我摸够了');
})
</script>

2.触屏事件
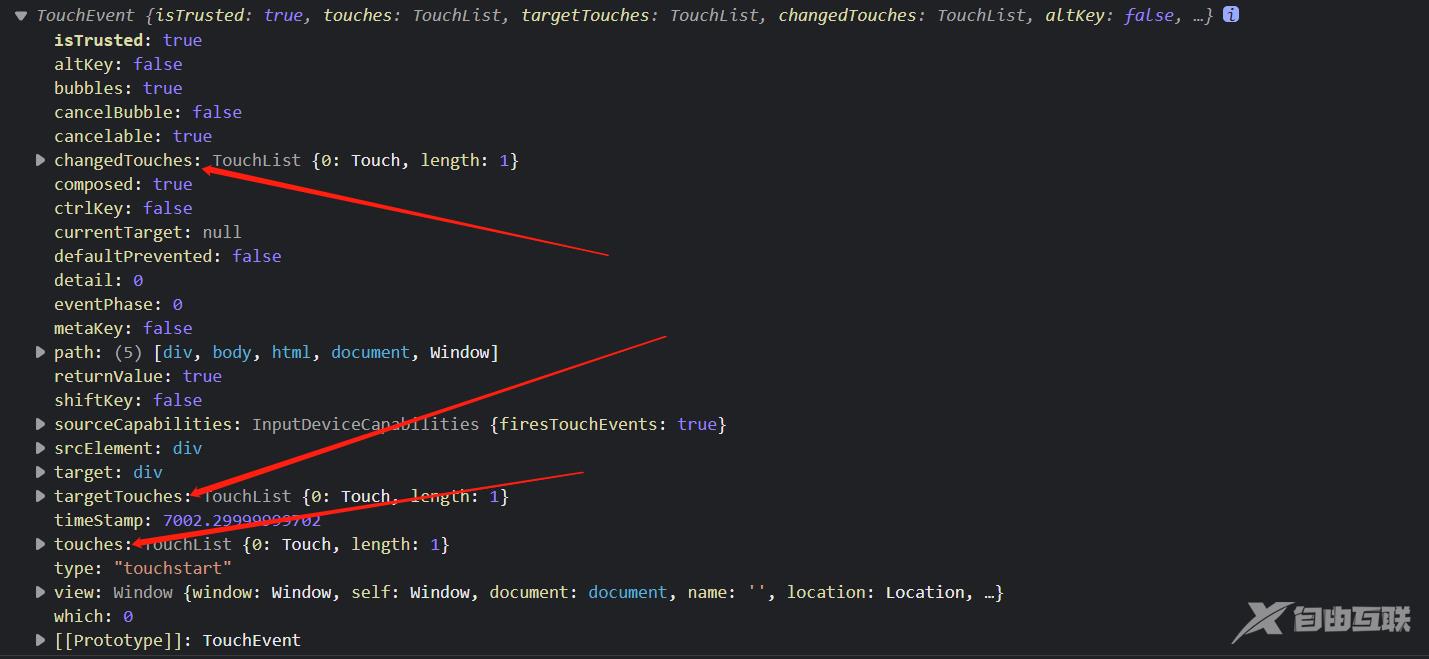
TouchEvent是一类描述手指在触摸平面 (触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的加和减少,等等 touchstart、touchmove、 touchend 三个事件都会各自有事件对象。

因为平时我们都是给元素注册触摸事件,所以常用targetTocuhes
3.TouchEvent触摸事件对象

touches 正在触摸屏幕的所有于指的列衣,targetTouches 正在触摸当前DOM元素的手指列表如果侦听的是一个DOM元素,他们两个是一样的,changedTouches 手指状态发生了改变的列表从无到有或者从有到无
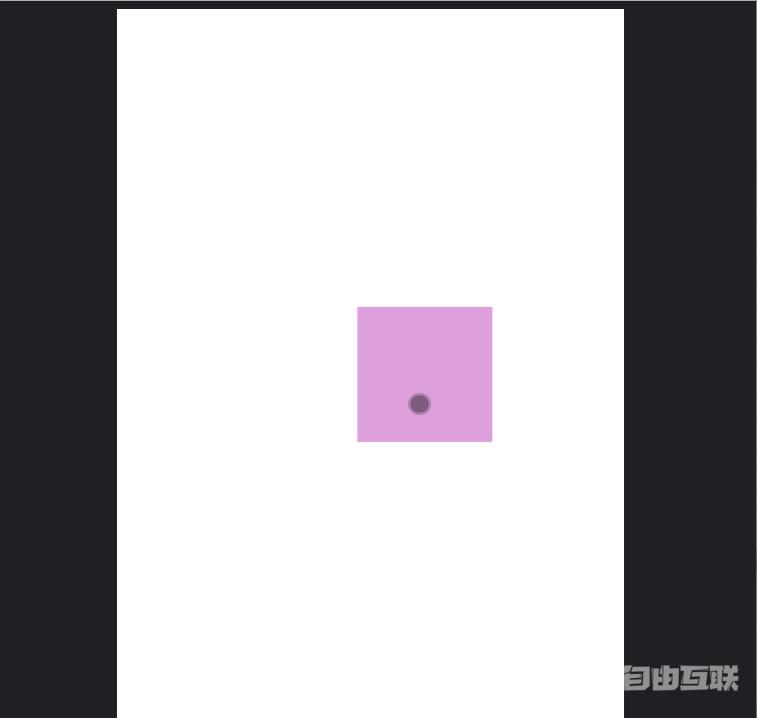
4.拖动元素
1.touchstart,touchmove,touchend 可以实现拖动元素
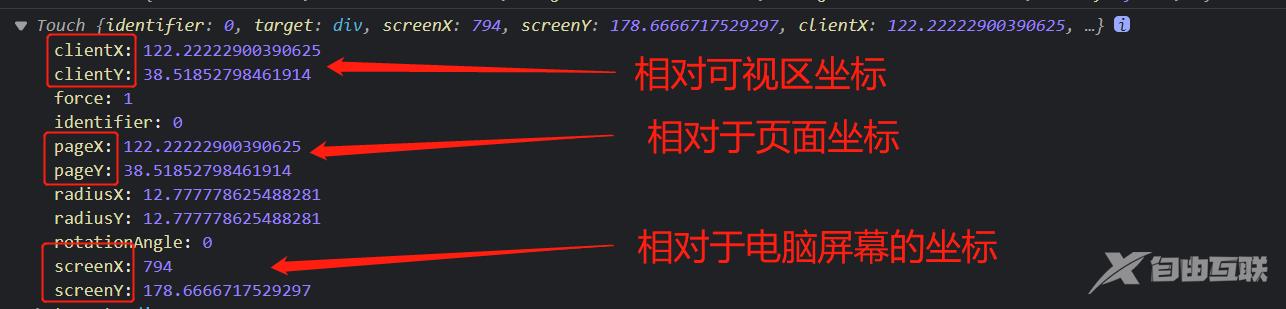
2.但是拖动元素需要当前手指的坐标值我们可以使用targetTouches[0] 里面的pageX和pageY
3.拖动的原理:手指移动计算出手指移动的距离,然后用盒子原来的位置+手指移动的距离
4.手指移动的距离 = 手指滑动中的位置 - 手指刚开始触摸的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: plum;
}
</style>
</head>
<body>
<div></div>
<script>
var div = document.querySelector('div');
// 获取手指初始坐标和盒子的原来位置
var startX = 0;
var startY = 0;
// 获取盒子原来的位置
var x = 0;
var y = 0;
div.addEventListener('touchstart', function (e) {
// 得到初始的手指坐标
startX = e.targetTouches[0].pageX;
startY = e.targetTouches[0].pageY;
// 获取盒子坐标
x = this.offsetLeft;
y = this.offsetTop;
})
div.addEventListener('touchmove', function (e) {
// 手指的移动距离= 手指移动之后的坐标 - 手指初始的坐标
var moveX = e.targetTouches[0].pageX - startX;
var moveY = e.targetTouches[0].pageY - startY;
// 移动盒子,盒子原来的位置+手指移动的距离
this.style.left = x + moveX + 'px';
this.style.top = y + moveY + 'px';
// 阻止屏幕滚动行为
e.preventDefault();
})
</script>
</body>
</html>

总结
到此这篇关于JavaScript移动端常用事件之touch触摸事件详解的文章就介绍到这了,更多相关js移动端touch触摸事件内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
