微信小程序前台分页(样式可以根据自己实际需要调整),供大家参考,具体内容如下 直接上代码,这个其实也可以调整为后台分页,但是后面会写一个后台分页的例子,根据实际需要
微信小程序前台分页(样式可以根据自己实际需要调整),供大家参考,具体内容如下
直接上代码,这个其实也可以调整为后台分页,但是后面会写一个后台分页的例子,根据实际需要选择吧
数据是写在data中没有调用url获取,实际可以修改

1、index.js
// pages/tablePage/index.js
Page({
/**
* 页面的初始数据
*/
data: {
frontPage: false,//上一页 存在true,不存在false
nextPage: false,//下一页 存在true,不存在false
pages: 0,//所有页
thisPages: 0,//当前页
rows: 6,//每页条数
total: 0,//总条数
pageData: [],//本页显示的列表数据
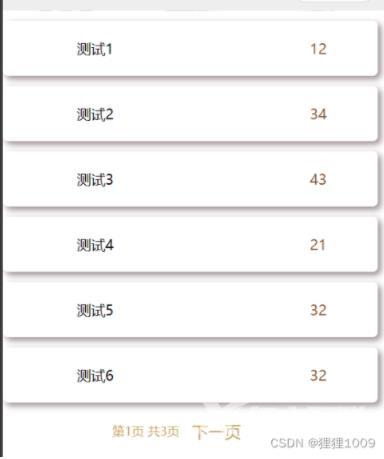
prizeListItem:[
{name: "测试1", gift:"12"},
{name: "测试2", gift:"34"},
{name: "测试3", gift:"43"},
{name: "测试4", gift:"21"},
{name: "测试5", gift:"32"},
{name: "测试6", gift:"32"},
{name: "测试7", gift:"12"},
{name: "测试8", gift:"32"},
{name: "测试9", gift:"32"},
{name: "测试10", gift:"44"},
{name: "测试11", gift:"231"},
{name: "测试12", gift:"233"},
{name: "测试13", gift:"233"}
],
myPrize: false,
tab1: '',
tab2: 'selected',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function () {
this.setList();
},
// 初始化列表分页
setList() {
let that = this;
let thisPages = that.data.thisPages;
let rows = that.data.rows;
let prizeListItem = that.data.prizeListItem;
let pageData = that.data.pageData;
let pages = that.data.pages;
if (pageData !== []){
pageData = prizeListItem.filter(function (item, index, prizeListItem) {
//元素值,元素的索引,原数组。
return index >= rows*thisPages && index <= rows*(thisPages+1)-1; //初始为0,0 < index < 6-1
});
let x = 0;
let y = prizeListItem.length;
if ( y%rows !== 0){
x = 1
};
pages = parseInt(y/rows) + x; //所有页
thisPages = thisPages +1; //当前页
if ( pages > 1){
that.setData({
nextPage: true,
})
}
that.setData({
thisPages: thisPages,
pageData: pageData,
pages: pages,
rows: rows,
})
}
},
//点击下一页
clickNext() {
let that = this;
let thisPages = that.data.thisPages;
let prizeListItem = that.data.prizeListItem;
let pageData = that.data.pageData;
let pages = that.data.pages;
let rows = that.data.rows;
pageData = prizeListItem.filter(function (item, index, prizeListItem) {
//元素值,元素的索引,原数组。
return index >= rows*thisPages && index <= rows*(thisPages+1)-1;
});
thisPages = thisPages + 1;
if ( pages === thisPages){
that.setData({
nextPage: false,
})
}
that.setData({
thisPages: thisPages,
pageData: pageData,
frontPage: true,
})
},
//点击上一页
clickFront() {
let that = this;
let thisPages = that.data.thisPages;
let prizeListItem = that.data.prizeListItem;
let pageData = that.data.pageData;
let rows = that.data.rows;
pageData = prizeListItem.filter(function (item, index, prizeListItem) {
//元素值,元素的索引,原数组。
return index >= rows*(thisPages-2) && index <= rows*(thisPages-1)-1;
});
thisPages = thisPages - 1;
if ( thisPages === 1){
that.setData({
frontPage: false,
})
}
that.setData({
thisPages: thisPages,
pageData: pageData,
nextPage: true,
})
},
})
2、index.wxml
<view class="prizelist">
<view class="info_con">
<view class="list" wx:for="{{pageData}}">
<view class="list_head">
<view class="list_name">{{item.name}}</view>
</view>
<view class="list_prize">{{item.gift}}</view>
</view>
</view>
<view class="paging">
<view class="page_btn">
<view class="up_page" wx:if="{{frontPage}}" bindtap="clickFront">上一页</view>
</view>
<view class="page_num">第{{thisPages}}页 共{{pages}}页</view>
<view class="page_btn">
<view class="down_page" wx:if="{{nextPage}}" bindtap="clickNext">下一页</view>
</view>
</view>
</view>
3、index.wxss
.prizelist{
width: 100%;
height: max-content;
}
.info_con{
width: 100%;
height: 787rpx;
}
.info_con .list{
height: 108rpx;
width: 96%;
margin-top: 20rpx;
padding-left: 2%;
border-radius: 10rpx;
box-shadow: 3px 3px 6px #9c9191;
}
.list .wi_prize{
width: 186rpx;
height: 69rpx;
margin: 20rpx 0 0 60rpx;
}
.list .prizeinfo{
width: 350rpx;
height: 108rpx;
float: right;
}
.list .prizeinfo .prize_name{
font-size: 28rpx;
color: #87562e;
line-height: 42rpx;
margin-top: 20rpx;
}
.list .prizeinfo .prize_state{
font-size: 20rpx;
color: #ff2d2d;
line-height: 25rpx;
}
.list .list_bg{
width: 639rpx;
height: 108rpx;
position: absolute;
left: 56rpx;
z-index: -1;
}
.list .list_head{
height: 100%;
width: max-content;
margin-left: 100rpx;
float: left;
}
.list .list_head .list_headpic{
border-radius: 50%;
background-color: rgb(43, 93, 216);
width: 46rpx;
height: 46rpx;
margin: 31rpx 0rpx;
float: left;
}
.list .list_head .list_name{
color: #000;
line-height: 108rpx;
font-size: 28rpx;
float: left;
margin-left: 31rpx;
}
.list .list_prize{
height: 100%;
line-height: 108rpx;
font-size: 28rpx;
color: #87562e;
float: right;
margin-right: 100rpx;
}
.paging .page_btn{
width: 96rpx;
height: 32rpx;
font-size: 32rpx;
font-family: "PingFangSC";
color: #c79b4a;
line-height: 36rpx;
float: left;
margin: auto 23rpx;
}
.page_num{
font-size: 24rpx;
font-family: "PingFangSC";
color: #c79b4a;
line-height: 36rpx;
float: left;
margin: auto 10%;
}
.paging{
width: 100%;
height: 108rpx;
font-size: 32rpx;
font-family: "PingFangSC";
color: #c79b4a;
line-height: 36rpx;
text-align: center;
}
.paging .up_page{
width: 96rpx;
height: 32rpx;
float: left;
margin-left: 72rpx;
}
.paging .down_page{
width: 96rpx;
height: 32rpx;
float: right;
margin-right: 72rpx;
}
.con .prizelist .page_num{
width: 500rpx;
font-size: 24rpx;
font-family: "PingFangSC";
color: #c79b4a;
line-height: 36rpx;
margin: auto;
}
微信小程序后台分页示例

1、index.js
// pages/tableAfterPage/index.js
Page({
data: {
allpage:16,//总页数
nowpage:1,//当前页数
page1:1,//第一页
page2:2,//第二页
page3:3,//
page4:4,
step:1,//步长
},
/**主要函数*/
//初始化渲染数据
onLoad: function (options) {
var that = this
wx.request({
url: 'http://localhost:8080/text/auth/queryTable',
data: {
},
success: function (res) {
if (res.data.data.length != 0) {
that.setData({
allworkflow: res.data.data,//初始数据列表
allpage:res.data.count//数据总页数
})
} else {
wx.showToast({
title: '暂无待处理工作流!',
icon: 'none',
duration: 20000
})
}
}
})
},
getPageDate:function(nowpage){
var that = this
wx.request({
url: 'http://localhost:8080/text/auth/queryTableNew',
data: {
page: nowpage//当前页数的参
},
success: function (res) {
if (res.data.data.length != 0) {
that.setData({
allworkflow: res.data.data,
})
} else {
wx.showToast({
title: '没有数据的提示!',
icon: 'none',
duration: 20000
})
}
}
})
},
/**
* 上一页
*/
pu:function(){
var now = this.data.page1 - this.data.step;
if(now>0){
this.setData({
page1: this.data.page1 - this.data.step,
page2: this.data.page2 - this.data.step,
page3: this.data.page3 - this.data.step,
page4: this.data.page4 - this.data.step,
nowpage:this.data.nowpage-1
});
this.getPageDate(this.data.nowpage);
}else{
wx.showToast({
title: '已为第一页',
icon: 'none',
duration: 1000
})
}
},
/**
* 下一页
*/
pd:function(){
if (this.data.page4 < this.data.allpage) {
this.setData({
page1: this.data.page1 + this.data.step,
page2: this.data.page2 + this.data.step,
page3: this.data.page3 + this.data.step,
page4: this.data.page4 + this.data.step,
nowpage:this.data.nowpage+1
});
this.getPageDate(this.data.nowpage);
} else {
wx.showToast({
title: '已为最后一页',
icon: 'none',
duration: 1000
})
}
},
/**
* 点击后页面渲染,重新查询数据页面重新渲染
*/
dd_status:function(e){
this.setData({
nowpage: e.currentTarget.dataset.id,
});
this.getPageDate(this.data.nowpage);
}
})
2、index.wxml
<!-- 有数据的话循环第一个就欧剋啦 -->
<view wx:for="{{allworkflow}}" wx:key="{{item}}" style='margin-top:20rpx;'>
<view class='outer_container' bindtap='dd_detail' data-id='{{item.id}}'>
<view class='one'>订单类型:{{item.type}}
<view class='right'>></view>
</view>
<view class='two'>
订单日期:{{item.yvtime}}
<view class='right_2'>订单状态:
<text bindtap='dd_status' data-id='{{item.id}}' wx:if="{{item.sta=='待审核' || item.sta=='审核通过'}}" style='color: rgb(79, 193, 229);'>{{item.sta}}</text>
<text bindtap='dd_status' wx:else="{{item.sta=='审核失败'}}" style='color:rgb(255,0,0)'>{{item.sta}}</text>
</view>
</view>
</view>
</view>
<view class="nav" >
<!-- <text wx:if="{{(page1-step)>0}}" bindtap='pu' style='color: rgb(79, 193, 229);'>
上一页
</text> -->
<text bindtap='pu' style='color: rgb(79, 193, 229);'>
上一页
</text>
<text bindtap='dd_status' wx:if="{{page1<=allpage}}" data-id='{{page1}}' style='color: rgb(79, 193, 229);'>
第{{page1}}页
</text>
<text bindtap='dd_status' wx:if="{{page2<=allpage}}" data-id='{{page2}}' style='color: rgb(79, 193, 229);'>
第{{page2}}页
</text>
<text bindtap='dd_status' wx:if="{{page3<=allpage}}" data-id='{{page3}}' style='color: rgb(79, 193, 229);'>
第{{page3}}页
</text>
<text bindtap='dd_status' wx:if="{{page4<=allpage}}" data-id='{{page4}}' style='color: rgb(79, 193, 229);'>
第{{page4}}页
</text>
<!-- <text wx:if="{{page4<allpage}}" bindtap='pd' data-id='{{item.id}}' style='color: rgb(79, 193, 229);'>
下一页
</text> -->
<text bindtap='pd' data-id='{{item.id}}' style='color: rgb(79, 193, 229);'>
下一页
</text>
</view>
<view style="text-align:center">
<text data-id='{{item.id}}' style='color: rgb(79, 193, 229);'>
共{{allpage}}页 当前为第{{nowpage}}页
</text>
</view>
3、index.wxss
/* pages/tableAfterPage/index.wxss */
.nav{
background-color: #fff;
padding: 26rpx 0;
color: #7b7b7b;
}
.nav>text{
width: 16.4%;
text-align: center;
display: inline-block;
}
.outer_container{
width:80%;
margin:0 auto;
height:200rpx;
background-color: white;
padding-left:40rpx;
padding-right: 40rpx;
border-bottom:1rpx solid rgb(214, 214, 214);
color: rgb(79, 193, 229);
font-size: 24rpx;
}
.one{
height:100rpx;
line-height: 100rpx;
border-bottom:1rpx solid rgb(218,218,218);
}
.two{
height:100rpx;
line-height: 100rpx;
color:rgb(102, 102, 102)
}
.right{
float:right;
font-size: 46rpx;
line-height: 50rpx;
color:rgb(218, 218, 218);
}
.right_2{
float:right;
line-height: 100rpx;
color:rgb(102, 102, 102);
}
.divLine{
background: #D4DADD;
width: 100%;
height: 4rpx;
}
.right{
width:25rpx;
height:25rpx;
margin-top:20rpx;
margin-right:20rpx;
position:relative;
}
后台模块springboot,数据是随机写的,实际编写时需要后台调用jdbc获取,根据实际需求修改,这里只提供模板
package com.example.hello.controller;
import com.example.hello.bean.TableBean;
import com.example.hello.bean.TrafficBean;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.*;
/**
* 微信小程序数据传送接口
*/
@RestController
@RequestMapping("/text/auth")
public class WxController {
@RequestMapping("/queryTable")
public Map queryTableInfo(){
String[] types = {"预约存款","预约入户","预约退款"};
String[] status = {"审核失败","审核通过","待审核"};
Map<String, Object> result = new HashMap<>();
List<TableBean> list = new ArrayList<>();
Random random = new Random();
for(int i=0;i<4;i++){
TableBean bean = new TableBean();
bean.setId(""+(i+1));
bean.setType(types[random.nextInt(3)]);
bean.setSta(status[random.nextInt(3)]);
bean.setYvtime("2022-04-24 10:23:23");
list.add(bean);
}
result.put("count", 100/4);
result.put("data", list);
return result;
}
@RequestMapping("/queryTableNew")
public Map queryTableInfoNew(String page){
String[] types = {"预约存款","预约入户","预约退款"};
String[] status = {"审核失败","审核通过","待审核"};
Map<String, Object> result = new HashMap<>();
List<TableBean> list = new ArrayList<>();
Random random = new Random();
for(int i=0;i<4;i++){
TableBean bean = new TableBean();
bean.setId(""+(i+1));
bean.setType(types[random.nextInt(3)]);
bean.setSta(status[random.nextInt(3)]);
bean.setYvtime("2022-04-24 10:23:23");
list.add(bean);
}
result.put("data", list);
return result;
}
}
package com.example.hello.bean;
public class TableBean {
private String id;
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
private String type;
public String getYvtime() {
return yvtime;
}
public void setYvtime(String yvtime) {
this.yvtime = yvtime;
}
public String getSta() {
return sta;
}
public void setSta(String sta) {
this.sta = sta;
}
private String yvtime;
private String sta;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
