本文实例为大家分享了微信小程序实现表单验证提交的具体代码,供大家参考,具体内容如下 效果图: 说明:点击一键预约提交表单时我们需要验证一些必填项以及它们的格式。微信
本文实例为大家分享了微信小程序实现表单验证提交的具体代码,供大家参考,具体内容如下
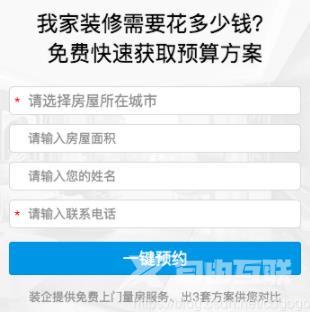
效果图:

说明:点击一键预约提交表单时我们需要验证一些必填项以及它们的格式。微信小程序表单验证跟vue的input双向绑定不同,微信小程序只能通过button按钮提交form表单,然后通过监听表单提交方法去获取提交的数据。
<!-- 表单 -->
<view class="forms">
<view class="container">
<image class="bg" src="../../images/formBg.png" mode="aspectFill"></image>
<view class="title">
<text class="text">我家装修需要花多少钱?</text>
<text class="text">免费快速获取预算方案</text>
</view>
<form class="" catchsubmit="submitFn">
<view class="item">
<text class="text">*</text>
<picker class="" mode="region" bindchange="bindRegionChange" value="{{region}}">
<input type="text" name="city" value="{{city}}" placeholder="请选择房屋所在城市" placeholder-class="input-placeholder" />
</picker>
</view>
<view class="item">
<text class="text"></text>
<input type="text" name="area" value="{{area}}" class="weui-input" placeholder="请输入房屋面积" placeholder-class="input-placeholder" />
</view>
<view class="item">
<text class="text"></text>
<input type="text" name="name" value="{{name}}" class="weui-input" placeholder="请输入您的姓名" placeholder-class="input-placeholder" />
</view>
<view class="item">
<text class="text">*</text>
<input type="text" name="phone" value="{{phone}}" class="weui-input" placeholder="请输入联系电话" placeholder-class="input-placeholder" />
</view>
<button class="btn" formType="submit">
<text>一键预约</text>
<!-- <image class="img" src="../../images/headglobal.png" mode="aspectFill"></image> -->
</button>
<view class="desc">装企提供免费上门量房服务、出3套方案供您对比</view>
</form>
</view>
</view>
.forms {
padding: 0 30rpx;
.container {
position: relative;
width: 100%;
padding: 20rpx;
}
.bg {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
z-index: -1;
}
.title {
text-align: center;
margin-bottom: 40rpx;
.text {
display: block;
font-size: 48rpx;
color: #000;
}
}
.item {
height: 65rpx;
background-color: #fff;
border: solid 1rpx #dddddd;
border-radius: 10rpx;
padding: 0 10rpx;
margin-bottom: 20rpx;
display: flex;
align-items: center;
.text {
color: #ff0000;
display: inline-block;
width: 30rpx;
font-size: 24rpx;
}
.weui-input {
font-size: 28rpx;
}
.input-placeholder {
color: #999;
}
}
.btn {
width: 100%;
height: 75rpx;
background-color: #00a0e9;
box-shadow: 3rpx 4prx 13rpx 0rpx rgba(93, 200, 249, 0.59);
border-radius: 6rpx;
text-align: center;
line-height: 75rpx;
margin: 30rpx 0;
position: relative;
text {
color: #fff;
}
}
.desc {
text-align: center;
color: #999;
font-size: 26rpx;
} .img {
position: absolute;
width: 31rpx;
height: 47rpx;
right: 80rpx;
top: 40rpx;
}
}
data:{
city:'',
area: "",
name: "",
phone: "",
region: ["广东省", "广州市", "海珠区"],
},
// 表单提交
submitFn: function (e) {
console.log(e);
let that = this;
if (e.detail.value.city == "") {
wx.showToast({
title: "请选择房屋所在城市",
icon: "none",
});
return false;
}
if (e.detail.value.phone == "") {
wx.showToast({
title: "请输入联系电话",
icon: "none",
});
return false;
}
// 验证电话格式
if (!/^(\(\d{3,4}\)|\d{3,4}-|\s)?\d{7,14}$/.test(e.detail.value.phone)) {
wx.showToast({
title: "手机号码有误",
duration: 2000,
icon: "none",
});
return false;
}
},
// 选择城市
bindRegionChange: function (e) {
console.log("picker发送选择改变,携带值为", e.detail.value);
this.setData({
city: e.detail.value,
});
},
官网:表单组件form
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
