本文实例为大家分享了微信小程序实现select下拉框的具体代码,供大家参考,具体内容如下 实现代码如下: view class="fenlei" !-- 下拉框 -- view class="select_box" view class="select
本文实例为大家分享了微信小程序实现select下拉框的具体代码,供大家参考,具体内容如下
实现代码如下:
<view class="fenlei">
<!-- 下拉框 -->
<view class="select_box">
<view class="select" catchtap="selectTaps">
<text class="select_text">{{selectDatas[indexs]}</text>
<image class="select_img:{{shows&&'select_img_rotate'}}"
src="../../../static/img/lifeCircle/arroundServe/xiala.png"></image>
</view>
<view class="option_box" style="height:{{shows?(selectDatas.length>8?890:selectDatas.length*110):0}}rpx;">
<text class="option-list" wx:for="{{selectDatas}}" wx:key="this" data-index="{{index}}" catchtap="optionTaps"
style="{{indexs==selectDatas.length-1&&'border:0;'}}">{{item}}</text>
</view>
</view>
</view>
css:
/* fenlei */
.fenlei{
margin: 0 25rpx;
height: 80rpx;
line-height: 80rpx;
display: flex;
align-items: center;
background-color:#F5F6F7;
}
.fenlei text{
font-size: 30rpx;
color: #999999;
margin-left: 15rpx;
}
/* 下拉框 */
.select_box {
width: 100%;
text-align: left;
position: relative;
}
.select {
box-sizing: border-box;
width: 100%;
border-radius: 8rpx;
display: flex;
align-items: center;
padding: 0 20rpx;
}
.select_text {
font-size: 32rpx;
flex: 1;
color: #999999;
}
.select_img {
width: 37rpx;
height: 30rpx;
display: block;
transition: transform 0.3s;
}
.select_img_rotate {
transform: rotate(180deg);
}
.option_box {
position: absolute;
width: 100%;
box-sizing: border-box;
border-top: 0;
background: #fff;
z-index: 100;
text-align:center;
transition: height 0.3s;
overflow-y: auto;
}
.option-list {
display: block;
line-height: 106rpx;
font-size: 32rpx;
border-bottom: 1px solid #efefef;
padding: 10rpx;
color: rgb(102, 102, 102);
cursor: pointer;
}
js:
/**
* 页面的初始数据
*/
data: {
shows: false, //控制下拉列表的显示隐藏,false隐藏、true显示
selectDatas: ['再生资源回收点', '家政服务点', '综合超市','生鲜超市','邮政快递综合服务点','维修点','照相文印店','美容美发店'], //下拉列表的数据
indexs: 0, //选择的下拉列 表下标,
},
// 点击下拉显示框
selectTaps(e) {
console.log(e)
this.setData({
shows: !this.data.shows,
});
},
// 点击下拉列表
optionTaps(e) {
let Indexs = e.currentTarget.dataset.index; //获取点击的下拉列表的下标
console.log(Indexs)
this.setData({
indexs: Indexs,
shows: !this.data.shows
});
},
注意:用catchtap,而不用bindtap的原因是为了阻止事件冒泡!
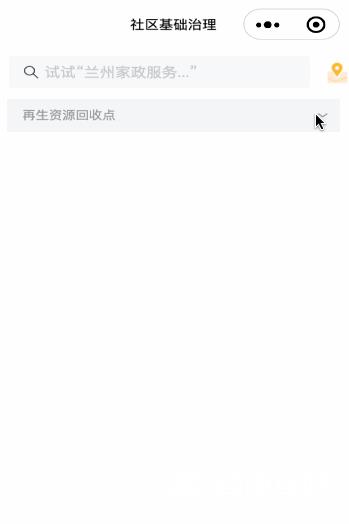
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
