本文实例为大家分享了微信小程序自定义可滚动弹出框的具体代码,供大家参考,具体内容如下 最近在写一个装修的活动,规则是点击按钮弹出加上相应的动画。 首先我们需要一个按
本文实例为大家分享了微信小程序自定义可滚动弹出框的具体代码,供大家参考,具体内容如下
最近在写一个装修的活动,规则是点击按钮弹出加上相应的动画。
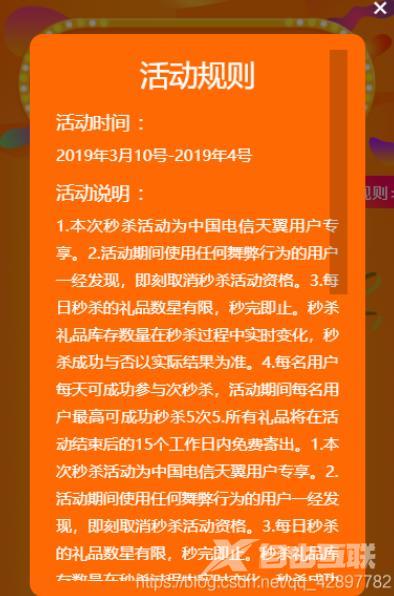
首先我们需要一个按钮触发显示(如图,点击详细规则显示规则模态框,图二右边的滚动条在手机上不显示)


思路:小程序自己的模态框不能写样式,这是个比较尴尬的情况,这是一个比较小白的解决方案:
在前端写一个视窗,默认让它隐藏
我这边是用showModel来控制,默认给它false,当点击规则按钮是将showModel的值改为true,点击关闭按钮将showModel的值改为false
小程序前端代码(这是触发按钮)
<!-- 详细规则 -->
<view style='width:190rpx;height:70rpx;margin-left:76%;padding-top:44%'>
<button class='form_button'bindtap="openrule">
<image src='/images/act03.png'style='width:180rpx;height:60rpx;'></image>
<text class='block font15 white center' decode="{{true}}" style='width:180rpx;height:60rpx; margin-left:5%; margin-top:-53%;letter-spacing:3rpx;'>详细规则></text>
</button>
</view>
小程序前端代码(这是模态框),内含关闭按钮(这里是给text一个点击事件当做关闭按钮)
<view class='tip-content-dialog' wx:if="{{showModal}}">
<text class='dialogClose block tc font24 white' bindtap='closerule'>×</text>
<scroll-view class="tip-dialog-view tc bg_rule p_all15 p_b20" scroll-y='true' style='height:85%;padding:30rpx;'>
<text class='block font26 white tc'style='padding-top:10rpx;'>活动规则</text>
<view class='p_all10 tj lineH_m'>
<text class='block font17 white tl'decode="{{true}}" style='padding-top:10rpx;'>活动时间 :</text>
<text class='block font15 white tl'style='padding-top:10rpx;padding-left:0rpx;'>{{activity_time}}</text>
<text class='block font17 white tl'style='padding-top:20rpx;'decode="{{true}}">活动说明 :</text>
<text class='block font15 white tj'style='padding-top:10rpx;padding-left:0rpx;'>{{activity_rule}}</text>
</view>
</scroll-view>
</view>
js
data: {
showModal: false,
},
onLoad: function (options) {
var that = this;
//活动规则
wx.request({
url: app.d.hostUrl + 'activity.activityConf', //此处是你的接口
data: {
},
success: function (res) {
//console.log(res.data); //接口中拿到的数据
var activity_time = res.data.activity_time;
var activity_rule = res.data.activity_rule;
//规则数据显示
that.setData({
activity_time: activity_time,
activity_rule: activity_rule,
});
}
})
},
// 活动详细规则
openrule: function () {
this.setData({ //打开规则模块
showModal: true
});
},
closerule: function () {
this.setData({ //关闭规则模块
showModal: false
});
},
样式(样式中为了美观加了弹出动画,可直接使用):
/* 覆盖button样式 */
button.form_button{
background-color:transparent;
padding:0;
margin:0;
display:inline;
position:static;
border:0;
padding-left:0;
padding-right:0;
border-radius:0;
/* font-size:0rpx; */
color:transparent;
}
button.form_button::after{
content:'';
width:0;
height:0;
-webkit-transform:scale(1);
transform:scale(1);
display:none;
background-color:transparent;
}
.tip-content-dialog{
position: fixed;
display: flex;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0,0,0,.5);
z-index: 99999;
}
.tip-content-dialog .tip-dialog-view{
width: 80%;
margin: auto;
border-radius: 25rpx;
vertical-align: middle;
animation: tanchu 400ms ease-in;
/* overflow: hidden; */
padding: 20rpx;
}
.tip-content-dialog .btn{
background: #f2f7fa;
}
@keyframes tanchu{
from{
transform: scale(0,0);
-webkit-transform: scale(0,0);
}
to{
transform: scale(1,1);
-webkit-transform: scale(1,1);
}
}
.tip-content-dialog .dialogClose{
position: absolute;
right:20rpx;
top: 10rpx;
width: 60rpx;
height: 60rpx;
line-height: 60rpx;
text-align: center;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
