之前分页都是使用框架给出的分页类来实现分页,当然,体验可能不是那么好。 这次在写YII2.0框架的后台管理系统的小例子的时候,我这也尝试了一下前后分离,用ajax来实现分页跳转
之前分页都是使用框架给出的分页类来实现分页,当然,体验可能不是那么好。
这次在写YII2.0框架的后台管理系统的小例子的时候,我这也尝试了一下前后分离,用ajax来实现分页跳转。
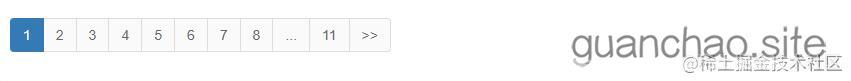
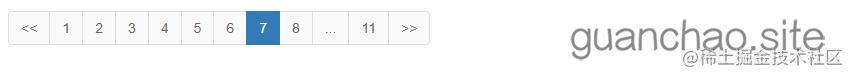
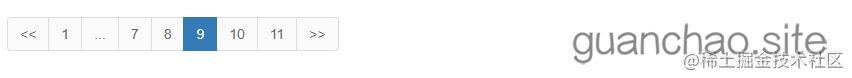
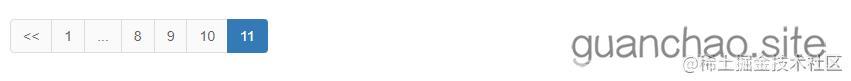
那么前端的页码绘制及跳页等其他的样式,都是由JavaScript根据后台返回的数据拼接而成。我的分页效果如下图所示:




大概就是上面的样子。
Html代码如下:对照第一张图片
<ul>
<li><span>1<span data-id="1"></span></span></li>
<li><a data-id="2">2</a></li>
<li><a data-id="3">3</a></li>
<li><a data-id="4">4</a></li>
<li><a data-id="5">5</a></li>
<li><a data-id="6">6</a></li>
<li><a data-id="7">7</a></li>
<li><a data-id="8">8</a></li>
<li><a data-id="false"> ... </a></li>
<li><a data-id="11"> 11 </a></li>
<li><a data-id="next"> >> </a></li>
</ul>
JavaScript代码如下:
我这里使用的是纯JavaScript代码,没有使用jquery,这个是考虑到兼容性的问题。
/**
* @name 绘制分页
* @author camellia
* @date 20200703
* @param pageOptions 这是一个json对象
* @param pageTotal 总页数
* @param curPage 当前页数
* @param paginationId 显示分页代码的上层DOM的id
*/
function dynamicPagingFunc(pageOptions)
{
// 总页数
var pageTotal = pageOptions.pageTotal || 1;
// 当前页
var curPage = pageOptions.curPage || 1;
// 获取页面DOM对象
var paginationId = document.getElementById(''+pageOptions.paginationId+'') || document.getElementById('pagination');
// 如果当前页 大于总页数 当前页为1
if(curPage>pageTotal)
{
curPage =1;
}
var html = "<ul> ";
/*总页数小于5,全部显示*/
if(pageTotal<=5)
{
html = appendItem(pageTotal,curPage,html);
paginationId.innerHTML = html;
}
/*总页数大于5时,要分析当前页*/
if(pageTotal>5)
{
if(curPage<=4)
{
html = appendItem(pageTotal,curPage,html);
paginationId.innerHTML = html;
}
else if(curPage>4)
{
html = appendItem(pageTotal,curPage,html);
paginationId.innerHTML = html;
}
}
// 显示到页面上的html字符串
// var html = "<ul> ";
// html = appendItem(pageTotal,curPage,html);
html += "</ul>";
// 显示至页面中
paginationId.innerHTML = html;
}
/**
* @name 绘制分页内部调用方法,根据不同页码来分析显示样式
* @author camellia
* @date 20200703
* @param pageTotal 总页数
* @param curPage 当前页
* @param html 显示在页面上的html字符串
*/
function appendItem(pageTotal,curPage,html)
{
// 显示页
var showPage = 8;
// 总页数大于XX页的时候,中间默认...
var maxPage = 9;
// 开始页
var starPage = 0;
// 结束页
var endPage = 0;
// 首先当前页不为1的时候显示上一页
if(curPage != 1)
{
html += "<li><a data-id = 'prev' > << </a></li> ";
}
// 当总页数小于或等于最大显示页数时,首页是1,结束页是最大显示页
if(pageTotal <= maxPage)
{
starPage = 1;
endPage = pageTotal;
}
else if(pageTotal>maxPage && curPage<= showPage)
{
starPage = 1;
endPage = showPage;
if(curPage == showPage)
{
endPage = maxPage;
}
}
else
{
if(pageTotal == curPage)
{
starPage = curPage - 3;
endPage = curPage;
}
else
{
starPage = curPage - 2;
endPage = Number(curPage) + 1;
}
html += "<li><a data-id = '1'> 1 </a></li> ";
html += "<li><a data-id='false'> ... </a></li> ";
}
var i = 1;
for(let i = starPage;i <= endPage;i++)
{
if(i==curPage)
{
html += "<li ><span>"+ i +"<span data-id="+i+"></span></span></li>";
}
else
{
html += "<li ><a data-id = "+ i +">"+i+"</a></li>";
}
}
if(pageTotal<=maxPage)
{
if(pageTotal != curPage)
{
html += "<li><a data-id='next' > >> </a></li> ";
}
}
else
{
if(curPage < pageTotal-2)
{
html += "<li><a data-id='false'> ... </a></li> ";
}
if(curPage <= pageTotal-2)
{
html += "<li><a data-id = "+pageTotal+" > "+pageTotal+" </a></li> ";
}
if(pageTotal != curPage)
{
html += "<li><a data-id = 'next' > >> </a></li> ";
}
}
return html;
}
调用上边的分页代码:
// 绘制分页码
var pageOptions = {'pageTotal':result.pageNumber,'curPage':result.page,paginationId:'pages'};
dynamicPagingFunc(pageOptions);
我这里把分页的样式是引用的公共css中的文件,这里就不展示了,将你的分页html代码把我的代码替换掉就好。
参数的聚体解释以及函数中用到的参数,备注基本都已给出。
下面这部分是点击各个页码时,请求数据及重回页码的部分
/**
* @name 分页点击方法,因为页面html是后生成的,所以需要使用ON方法进行绑定
* @author camellia
* @date 20200703
*/
$(document).on('click', '.next', function()
{
layer.load(0, {shade: false});
// 获取当前页码
var obj = $(this).attr('data-id');
// 获取前一页的页码,点击上一页以及下一页的时候使用
var curpages = $("li .sr-only").attr('data-id');
// 点击下一页的时候
if(obj == 'next')
{
obj = Number(curpages) + 1;
}
else if(obj == 'prev')// 点击上一页的时候
{
obj = curpages - 1;
}
$.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
dataType: "json",//预期服务器返回的数据类型
url: "?r=xxx/xxx-xxx" ,//url
data: {'page':obj},
success: function (result)
{
// 将列表部分的html清空
document.getElementById('tbody').innerHTML = '';
// 重新绘制数据列表
drawPage(result.dbbacklist);
// 绘制分页码
var pageOptions = {'pageTotal':result.pageNumber,'curPage':result.page,paginationId:'pages'};
dynamicPagingFunc(pageOptions);
layer.closeAll();
},
error : function() {
alert("异常!");
}
});
});
总结
到此这篇关于javascript动态分页实现的文章就介绍到这了,更多相关js动态分页内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
