目录
- 触底加载
- loader函数思考
- loader函数实现
- 触底加载动画
- 触底加载的优点
- 下拉刷新
- 最后
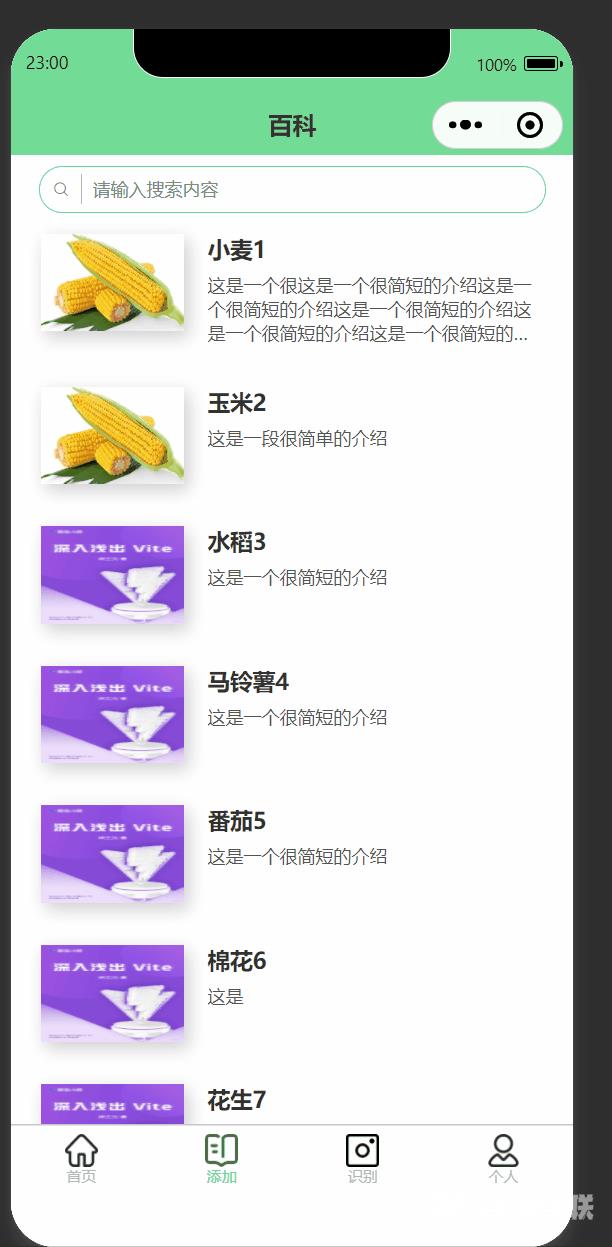
在最近做小程序的时候有这么一个很常见的需求,加载一个信息列表,要求需要触底加载和下拉刷新,我突然想起来掘金小册界面和这个需求很相似,接下来我给大家介绍一下我的实现方案。

触底加载
步骤如下:
- 封装一个loader函数
- 在监听页面加载的时候触发这个loader函数
- 在监听到触底的时候再次触发这个函数
onLoad: function (options) {
this.loadBooks(this.data.books.length)
},
onReachBottom: function () {
this.loadBooks(this.data.books.length)
},
loadBooks: function () {
},
注意这里的生命周期函数:onload为监听页面加载生命周期,onReachBottom为监听触底动作生命周期。
loader函数思考
loader函数的封装首先取决与我们的业务逻辑,首先根据我们的业务来思考,
我们想要通过触底来获取数据,所以我们需要固定住我们每次获取数据的数量,其次,为了避免重复,我们不能重复获取,就要考虑从为获取的数据项开始获取,下面实现过程中的skip(n)是必要的,即传进来的参数为从第n项开始,我们在监听和触底传参都为当下数组的长度,因为当页面刚加载的时候数组长度为0,当触底的时候,数组长度恰为当前已经获取的数据项,所以之后就可以获取未获得的数据并于之前的数组合并。
loader函数实现
其实loader函数的实现才是触底加载功能的核心,正常情况下触底加载的逻辑是通过触底累加一个数字代表页码数,然后将页码数发送给服务端,服务端再将信息数组返回,我使用的是云开发,所以解决方案有所不同。
- 调用wx云开发的api,
skip(n)从集合的第n项开始获取limit(n)获取至多n个元素。 - 通过get获取相应数据,这里为n项后6个数据。
- 通过
cancat()实现数组的合并
需要注意的是这里的limit(n)直接使用是有20的长度限制,如果有刚需,需要获取20个以上的数据集合,那么我们可以在云函数中去解决。
loadBooks: function (n) {
wx.cloud.database().collection('books').skip(n).limit(6).get().then(res => {
console.log(res.data)
this.setData({
books: this.data.books.concat(res.data)
})
})
},
触底加载动画
关于触底加载动画,我是在codepen参考的,只需要在触底的时候,将控制动画元素的变量更改,在数据获取成功的时候再改变即可,加载动画代码如下。
<view class="loader" wx:if="{{isLoader}}">
<view class="dot"></view>
<view class="dot"></view>
<view class="dot"></view>
<view class="dot"></view>
<view class="dot"></view>
</view>
.dot {
width: 24rpx;
height: 24rpx;
background: #3ac;
border-radius: 100%;
display: inline-block;
animation: slide 1s infinite;
}
.dot:nth-child(n) {
animation-delay: 0.1s;
background: #6cd793;
}
@keyframes slide {
0% {
transform: scale(1);
}
50% {
opacity: .3;
transform: scale(2);
}
100% {
transform: scale(1);
}
}
触底加载的优点
在小程序中如果数据量过大,一次性获取会加重dom渲染的负担,不仅如此,响应的速度也会如龟速一样,所以为了用户的体验,良好的响应式交互是必要的,通过触底交互,按量加载数据,如下,我每次触底会加载八份数据,然后直到所有数据加载完毕,为空。

下拉刷新
小程序下拉刷新页面实现还是很容易的
在相应页面的同级json文件中配置一下
enablePullDownRefresh使其为true,这里是开启对应页面的下拉刷新设置{ "usingComponents": {}, "enablePullDownRefresh": true, }使用
onPullDownRefresh监听用户下拉动作onPullDownRefresh: function () {},调用wx的加载api
onPullDownRefresh: function () { console.log(1) //在标题栏中显示加载 wx.showNavigationBarLoading() wx.showLoading({ title: '刷新中...', }) wx.cloud.database().collection('books').skip(0).limit(6).get().then(res => { this.setData({ books: res.data }) wx.hideLoading(); //隐藏导航条加载动画 wx.hideNavigationBarLoading(); //停止下拉刷新 wx.stopPullDownRefresh(); }) },具体api相关介绍如下:
wx.showNavigationBarLoading()在导航条进行显示加载动画wx.hideNavigationBarLoading()隐藏导航条加载动画wx.stopPullDownRefresh()停止下拉刷新
最后
到此这篇关于微信小程序实现触底加载与下拉刷新的示例代码的文章就介绍到这了,更多相关小程序触底加载与下拉刷新内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
