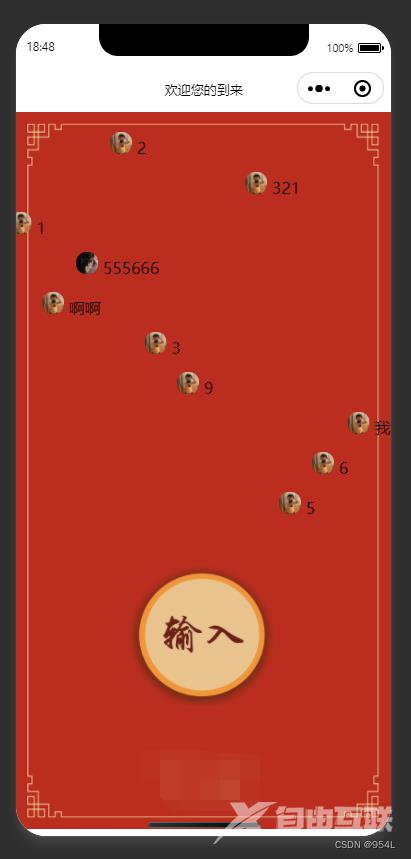
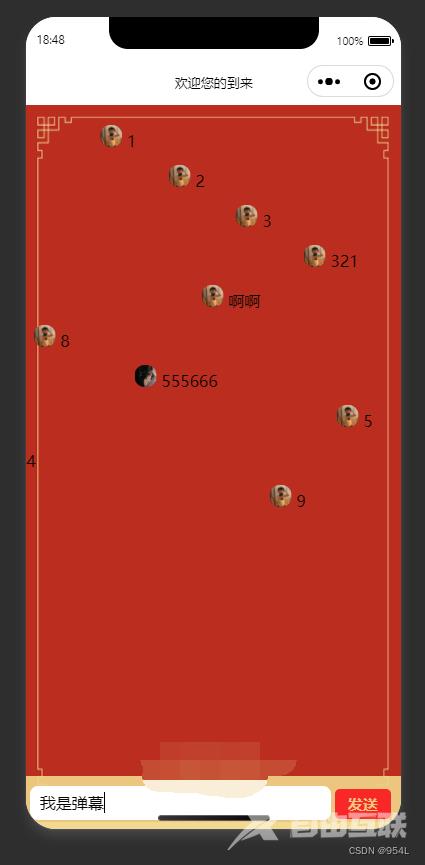
效果图 wxml view class="index-view"image class='background-img' src="/images/background-img.png" mode="widthFix"/imageview hidden="{{!showInput}}" class='msg-input' style="bottom: {{msgInputBottom}}px;"input type="text" confirm-type="sen
效果图


wxml
<view class="index-view">
<image class='background-img' src="/images/background-img.png" mode="widthFix"></image>
<view hidden="{{!showInput}}" class='msg-input' style="bottom: {{msgInputBottom}}px;">
<input type="text" confirm-type="send" bindfocus="foucusInput" focus="{{showInput}}"
bindconfirm="sendMsg" bindblur="blurInput" adjust-position="{{false}}" value="{{inputVal}}"/>
<button size="mini" bindtap="sendMsg">发送</button>
</view>
<image hidden="{{showInput}}" class='click-img' src="/images/msg-click-btn.png" bindtap="clickSendMsg"></image>
</view>
<view class="barrage-view">
<view wx:for="{{barrageLineCount}}" wx:for-item="count"
wx:for-index="lineIndex" data-index="{{lineIndex}}"
wx:key="*this" class="barrage-line">
<view class='barrage-msg' wx:for="{{barrageMsgs[lineIndex].msgInfos}}"
wx:key="msg">
<image class='barrage-avatar' src='{{item.avatarUrl}}'></image>
<text class='barrage-text'>{{item.msg}}</text>
</view>
</view>
</view>
js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
msgInputBottom: 0,
inputVal: "",
showInput: false,
barrageLineCount: 10,
// 拉取最新弹幕的毫秒值
barragePullMillis: 0,
// 最新的弹幕
barrageNewMsgs: [],
// 已显示的弹幕,无新弹幕时则循环
barrageSendedMsgs: [],
// 弹幕显示数据
barrageMsgs: []
},
foucusInput: function(e) {
this.setData({ msgInputBottom: e.detail.height })
},
blurInput: function(e) {
this.setData({ inputVal: e.detail.value, msgInputBottom: 0, showInput: false })
},
clickSendMsg: function(e) {
this.setData({ showInput: true })
},
sendMsg: function(e) {
const msg = this.data.inputVal;
if (msg == "") return;
const userInfo = app.getUserInfo();
wx.request({
url: app.globalData.baseUrl + '/barrageMsg/',
data: { memberId: userInfo.id, msg: msg},
method: 'PUT'
})
this.setData({ inputVal: "" });
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
// 初始化barrageLineCount个弹幕行
let barrageMsgs = this.data.barrageMsgs;
const barrageLineCount = this.data.barrageLineCount;
const nowTimeMillis = new Date().getTime();
for(var i = 0; i < barrageLineCount; i++)
barrageMsgs.push({'showTimeMillis': new String(nowTimeMillis -
Math.round(Math.random() * barrageLineCount) * 1000), msgInfos: []});
this.setData({ barrageMsgs: barrageMsgs });
// 每隔2s拉取最新的弹幕
setInterval((that) => {
wx.request({
url: app.globalData.baseUrl + '/barrageMsg/',
data: { timeMillis: that.data.barragePullMillis },
method: 'GET',
success: res => {
const data = res.data.data;
if (data == null) return;
that.setData({ barrageNewMsgs: data.barrageMsgList,
barragePullMillis: data.lastPullMillis });
}
});
}, 2000, this);
// 动态显示弹幕
setInterval((that) => {
var arrSort = [];
const barrageLineCount = this.data.barrageLineCount;
for(var i = 0; i < barrageLineCount; i++) arrSort.push(i);
arrSort.sort(() => (0.5 - Math.random()));
var nowTimeMillis = new Date().getTime();
var barrageNewMsgs = that.data.barrageNewMsgs;
if (barrageNewMsgs != null && barrageNewMsgs.length > 0) {
// 有最新弹幕
var barrageMsgs = that.data.barrageMsgs;
for(var j = 0; j < arrSort.length; j++) {
var barrageMsg = barrageMsgs[arrSort[j]];
// 获取最后发起的弹幕超过5s则跟在后面
if (nowTimeMillis - barrageMsg.showTimeMillis > 5000) {
// 显示
barrageMsg.showTimeMillis = nowTimeMillis;
const barrageNewMsg = barrageNewMsgs[0];
barrageNewMsg.showTimeMillis = nowTimeMillis;
barrageMsg.msgInfos.push(barrageNewMsg);
barrageMsgs[arrSort[j]] = barrageMsg;
// 在最新弹幕中删除此条弹幕
barrageNewMsgs.splice(0, 1);
that.setData({ barrageNewMsgs: barrageNewMsgs,
barrageMsgs: barrageMsgs });
break;
}
}
}
// 回收每个超过10s的弹幕放到barrageSendedMsgs中
var barrageMsgs = that.data.barrageMsgs;
for(var i = 0; i < barrageMsgs.length; i++) {
var barrageMsg = barrageMsgs[i];
var msgInfos = barrageMsg.msgInfos;
if (msgInfos == null || msgInfos.length == 0 ||
nowTimeMillis - msgInfos[0].showTimeMillis <= 10000) continue;
var barrageSendedMsgs = that.data.barrageSendedMsgs;
for (var j = 0; j < msgInfos.length; j++) {
var msgInfo = msgInfos[j];
if (nowTimeMillis - msgInfo.showTimeMillis <= 10000) break;
msgInfos.splice(j, 1); j--;
barrageSendedMsgs.push(msgInfo);
}
barrageMsg.msgInfos = msgInfos;
barrageMsgs[i] = barrageMsg;
that.setData({ barrageMsgs: barrageMsgs,
barrageSendedMsgs: barrageSendedMsgs });
}
// 新的弹幕未发完,老弹幕不循环
if (barrageNewMsgs != null && barrageNewMsgs.length > 0) return;
// 从barrageSendedMsgs取开头1条进行播放后删除,由上文代码再次放入实现循环
var barrageSendedMsgs = that.data.barrageSendedMsgs;
if (barrageSendedMsgs.length == 0) return;
var barrageSendedMsg = barrageSendedMsgs[0];
for(var j = 0; j < arrSort.length; j++) {
var barrageMsg = barrageMsgs[arrSort[j]];
// 获取最后发起的弹幕超过5s则跟在后面
if (nowTimeMillis - barrageMsg.showTimeMillis > 5000) {
// 显示
barrageMsg.showTimeMillis = nowTimeMillis;
barrageSendedMsg.showTimeMillis = nowTimeMillis;
barrageMsg.msgInfos.push(barrageSendedMsg);
barrageMsgs[arrSort[j]] = barrageMsg;
// 在已发弹幕中删除此条弹幕
barrageSendedMsgs.splice(0, 1);
that.setData({ barrageSendedMsgs: barrageSendedMsgs,
barrageMsgs: barrageMsgs });
break;
}
}
}, 500, this);
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
css
.index-view {
display: flex;
width: 100%;
align-content: center;
justify-content: center;
}
.background-img { width: 100%; }
.msg-input { position: absolute; width: 100%; bottom: 0px;
background-color: rgba(241, 213, 135, 0.911); }
.msg-input input{ margin: 20rpx 1% 10rpx 1%; width: 75%; height: 60rpx;
border: none; padding: 5rpx 10px 5rpx 10px; border-radius: 8px;
background-color: #ffffff; display: inline-block; }
.msg-input button { width: 15%; display: inline-block; font-size: 30rpx; color: rgba(241, 213, 135, 0.911);
margin: 20rpx 0px 13rpx 0px; border-radius: 5px; background-color: rgb(247, 40, 40);}
.click-img { position: absolute; width: 40%; height: 20%; bottom: 18%; }
.barrage-view { position: absolute; top: 10rpx; margin-top: 30rpx; }
.barrage-line { height: 80rpx; }
.barrage-msg { position: fixed; left: 100%; width: 80%; animation: barrage-msg 10s linear 0s 1; }
.barrage-text { height: 45rpx; }
.barrage-avatar { width: 45rpx; height: 45rpx; border-radius: 20rpx; margin-right: 10rpx; }
@keyframes barrage-msg {
from {
left: 100%;
transform: translateX(0);
}
to {
left: 0;
transform: translateX(-100%);
}
}
到此这篇关于微信小程序弹幕纯编码实现的文章就介绍到这了,更多相关微信小程序弹幕内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
