目录
- 1 事件
- 1.1 小程序中常用的事件
- 1.2 事件对象的属性列表
- 1.2.1 target 和 currentTarget 的区别
- 1.3 bindtap 的语法格式
- 1.4 在事件处理函数中为 data 中的数据赋值
- 1.5 事件传参
- 1.6 bindinput 的语法格式
1 事件
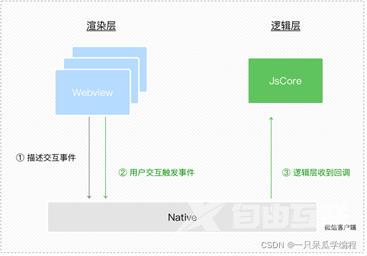
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

1.1 小程序中常用的事件

1.2 事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:

1.2.1 target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。

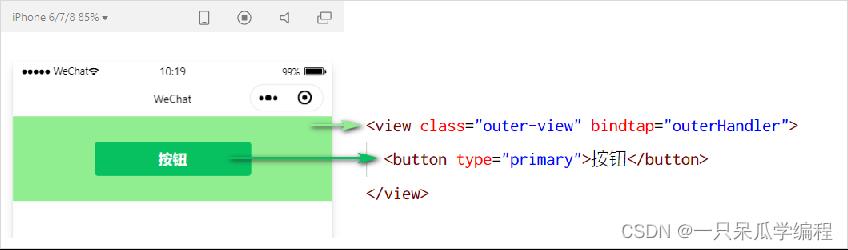
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。(事件冒泡)此时,对于外层的 view 来说:
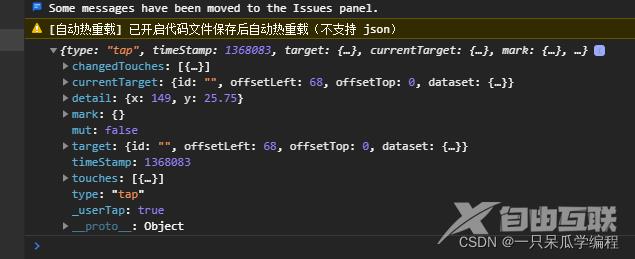
e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
1.3 bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:
<!--pages/list/list.wxml--> <button type="primary" bindtap="btntap">按钮</button>
在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 页面对应的时间处理函数
*/
btntap(e) {
console.log(e)
}
})


1.4 在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值。
<!--pages/list/list.wxml-->
<view>{{count}}</view>
<button type="primary" bindtap="btntap">改变count</button>
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
count: 0
},
/**
* 页面对应的时间处理函数
*/
btntap(e) {
// 更改data中的数据
this.setData( {
// 要修改的数据项
// 获取页面的数据 this.data
count: this.data.count + 1
} )
}
})

点击一次按钮

1.5 事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。
即<button type="primary" bindtap="btntap(123)">改变count</button>该代码不会生效。
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称 btntap(123) 的事件处理函数。
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字。
<!--pages/list/list.wxml-->
<view>{{count}}</view>
<button type="primary" bindtap="btntap" data-info="{{21}}">改变count</button>
info 会被解析为参数的名字
数值 2 会被解析为参数的值
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值。
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
count: 0
},
/**
* 页面对应的时间处理函数
*/
btntap(e) {
console.log(e.target.dataset.info)
}
})


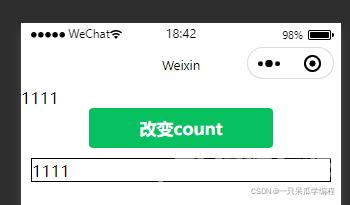
1.6 bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件。
通过 bindinput,可以为文本框绑定输入事件。
<!--pages/list/list.wxml--><view>{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->{count}}</view><button type="primary" bindtap="btntap" data-info="{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->{21}}">改变count</button><input type="text" bindinput="iptinput"/>
/* pages/list/list.wxss */
input {
border: 1px solid black;
margin: 10px;
}
在页面的 .js 文件中定义事件处理函数。
获取文本框的输入值使用 e.detail.value
// pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
count: 0
},
/**
* 页面对应的时间处理函数
*/
btntap(e) {
console.log(e.target.dataset.info)
},
iptinput(e) {
// 获取输入框的值
const value = e.detail.value
// 打印输入框的输入值
console.log(value)
//将输入框的值赋值给页面的数据变量,用于页面数据的渲染
this.setData({
count: value
})
}
})


到此这篇关于小程序实现事件绑定的方法步骤的文章就介绍到这了,更多相关小程序 事件绑定内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
