目录 获取openid的思路 需要修改的地方 完整代码 总结 小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系 然而因为小程序中的
目录
- 获取openid的思路
- 需要修改的地方
- 完整代码
- 总结
- 小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系
- 然而因为小程序中的openid不可以直接使用需要用code(登录凭证)去换取openid
获取openid的思路
获取openid首先需要调用小程序的login方法获取小程序的登录凭证code,然后使用code向微信换取登录态信息,包括用户的唯一标识(openid)及本次登录的会话密钥(session_key)
我这里是用一个点击事件来触发一个函数
wx.getUserInfo 会获取到你的一些信息 比如名字
info(){
wx.getUserInfo({
//成功后会返回
success:(res)=>{
console.log(res);
}
})
},
下图看打印

wx.login 可以获取到你的code值
wx.login({
//成功放回
success:(res)=>{
console.log(res);
let code=res.code
}
})
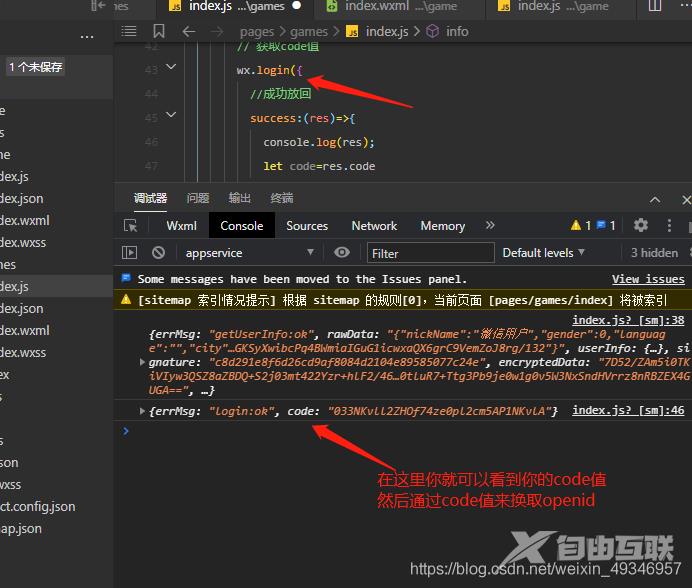
下图看打印

通过wx.request 来让code换取openid
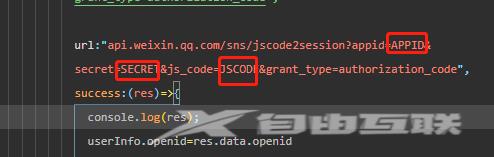
这里面需要一段很长的url地址
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
这个地址可以在开发文档=>服务器=>登录中 找到
不要以为你把这个路径cv上就好了 这段连接中有三处地方需要改动
(每个人的id都不一样所以你要自己去作修改 下面有修改处的位置)
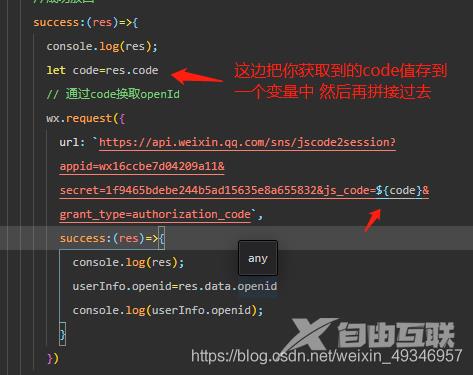
wx.request({
url: `https://api.weixin.qq.com/sns/jscode2session?appid=wx16ccbe7d04209a11&secret=1f9465bdebe244b5ad15635e8a655832&js_code=$[code]&grant_type=authorization_code`,
success:(res)=>{
console.log(res);
userInfo.openid=res.data.openid
//获取到你的openid
console.log(userInfo.openid);
}
})
需要修改的地方

注意是没处地方都是等号之后&符号之前的 (这里一定不能出错)
我给大家说下这三处地方在哪找
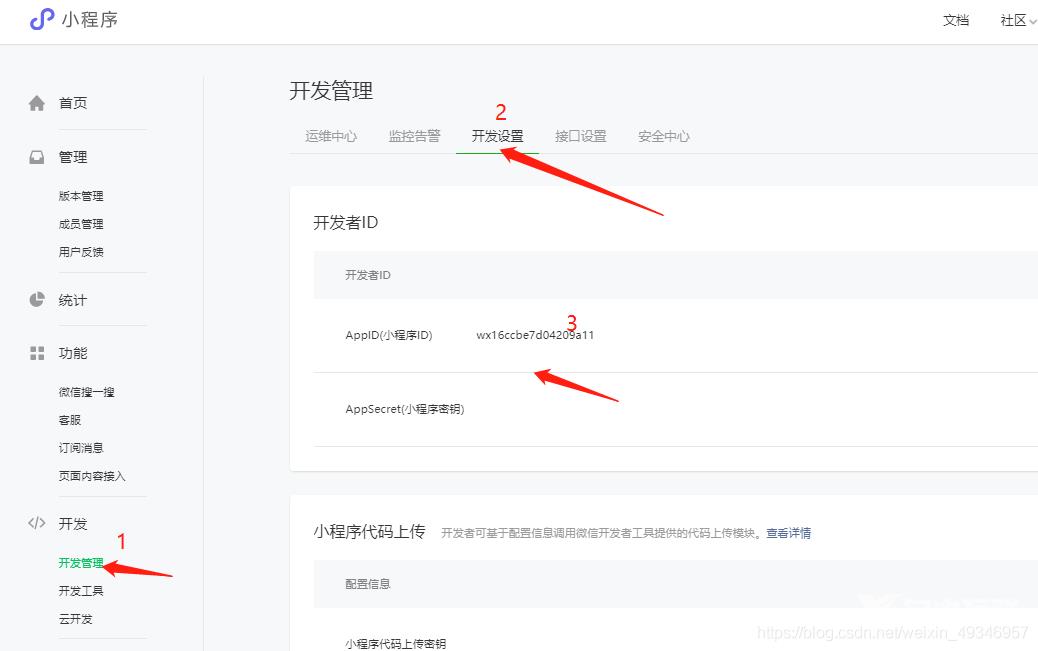
第一个
登录 微信公众平台 =>开发管理=>开发设置=>开发者Id

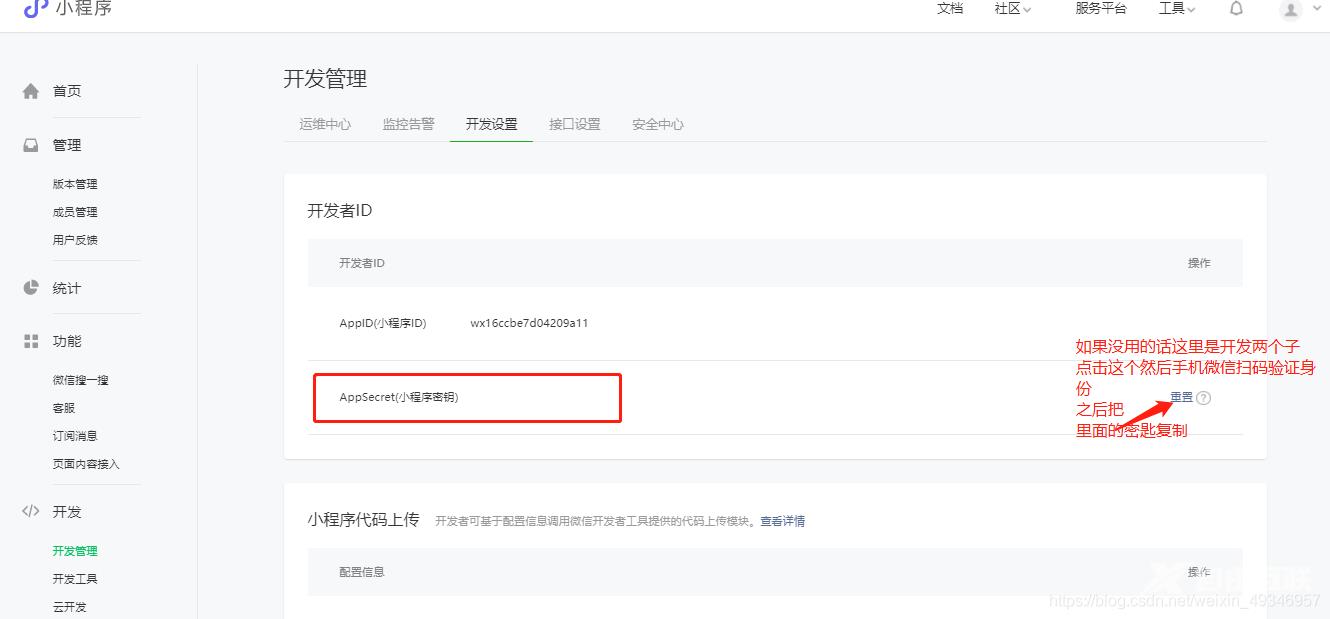
第二个
在第一个的下面

第三个是你获取的code值
把他拼接过去 注意要使用反引号

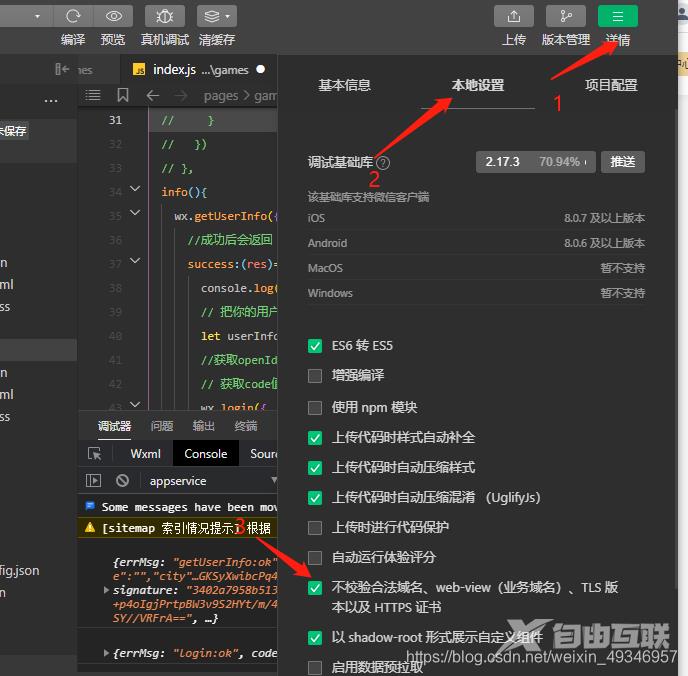
你还需要再设置中沟一个东西 要不然会报错 (如图)

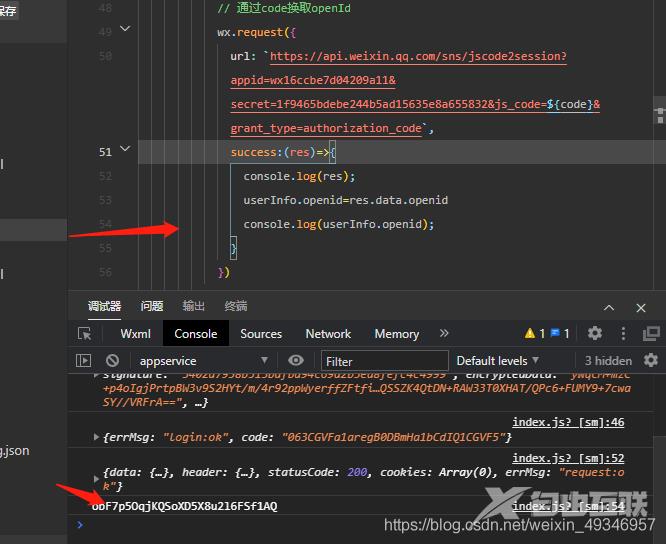
然后打印你就会看到你的openid的值 如下

完整代码
info(){
wx.getUserInfo({
//成功后会返回
success:(res)=>{
console.log(res);
// 把你的用户信息存到一个变量中方便下面使用
let userInfo= res.userInfo
//获取openId(需要code来换取)这是用户的唯一标识符
// 获取code值
wx.login({
//成功放回
success:(res)=>{
console.log(res);
let code=res.code
// 通过code换取openId
wx.request({
url: `https://api.weixin.qq.com/sns/jscode2session?appid=wx16ccbe7d04209a11&secret=1f9465bdebe244b5ad15635e8a655832&js_code=$[code]&grant_type=authorization_code`,
success:(res)=>{
console.log(res);
userInfo.openid=res.data.openid
console.log(userInfo.openid);
}
})
}
})
}
})
},
总结
openid是用户的唯一标识,它可以快速的建立小程序内的用户体系因为openid是一个敏感信息所有他不会直接给你,需要你用登录凭证(code)去换取openid
到此这篇关于微信小程序获取用户openid的文章就介绍到这了,更多相关微信小程序获取用户openid内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
