目录
- 前言
- 只读函数参数
- 如何更改函数
- 只读类属性
- 只读索引
- 总结
前言
在Typescript 2.0中,引入了readonly关键字,可以对类中的属性进行修饰,作用是:该属性被readonly修饰之后无法修改**(如需修改,在构造函数中可以对只读属性进行修改)**。
我们可以直接在interface和type中直接使用readonly。
我们来看一个简单的例子:我们定义一个User type
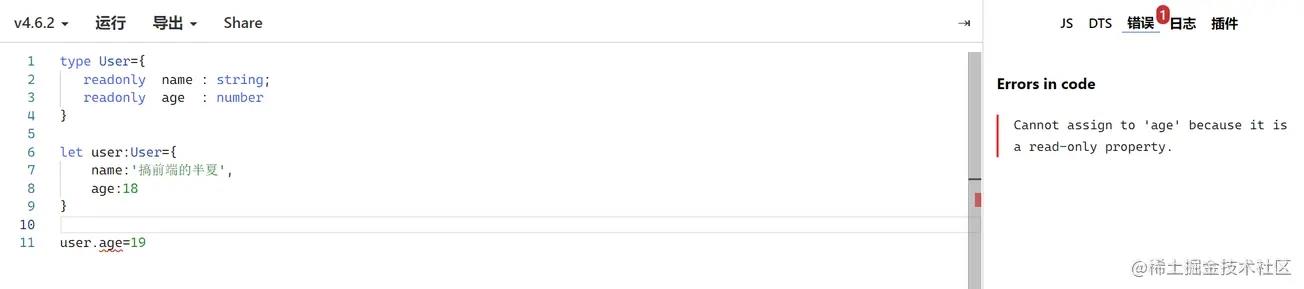
type User={
readonly name : string;
readonly age : number
}
我们可以创建一个user,并且初始化一个具体的值。
let user:User={
name:'搞前端的半夏',
age:18
}
如果我们去修改age的值,编译器会直接报错。
user.age=19

只读函数参数
在JS中,我们会经常使用const来定义变量,但是const无法保证Object内部的属性不被改变。还是上面的User type,
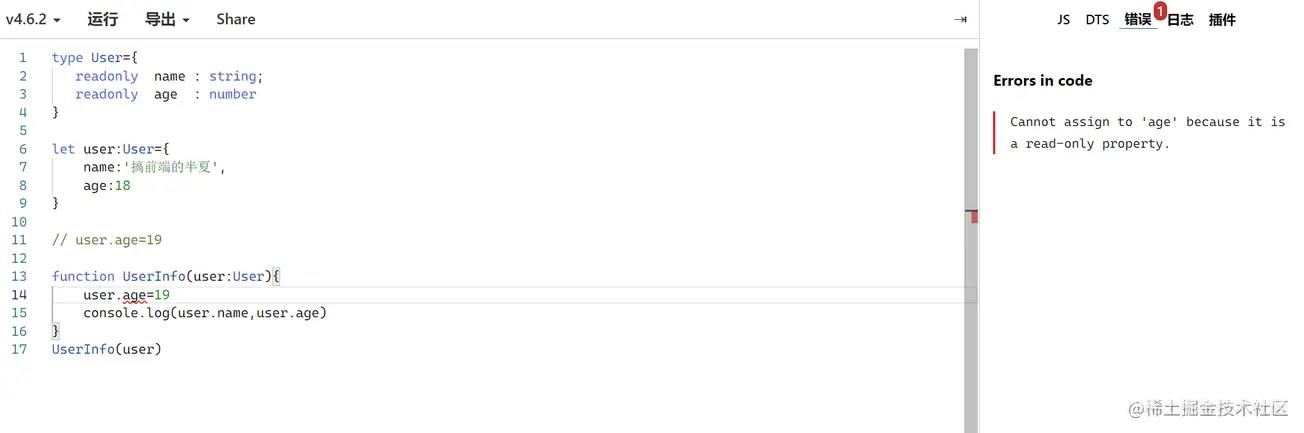
我们有一个函数接受User type的参数。我们在函数内部修改age属性,编译直接出错。
这样的好处是:我们可以确定这里定义的全局user,无法被改变
let user:User={
name:'搞前端的半夏',
age:18
}
UserInfo(user)
function UserInfo(user:User){
user.age=19
console.log(user.name,user.age)
}

如何更改函数
只读类属性
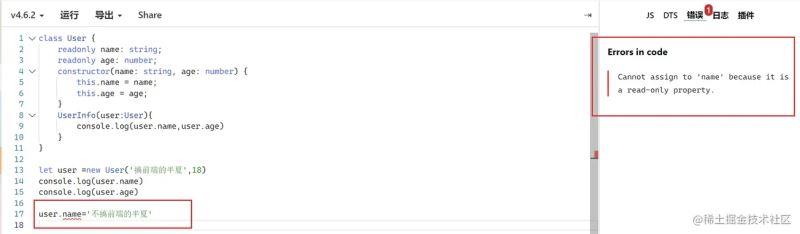
readonly修饰符还可以应用在类中声明的属性。这里我们创建了一个User类,具有只读的name和age,请注意这里的name和age是没有初始值的。
class User {
readonly name: string;
readonly age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
UserInfo(user:User){
console.log(user.name,user.age)
}
}
我们创建一个user实体,使用new方法创建对象的同时,给name和age添加默认值,由此可以得出结论
在类的constructor中,我们可以修改只读属性的值
name和age是只读的,我们可以获取具体的值。
let user =new User('搞前端的半夏',18)
console.log(user.name)
console.log(user.age)
但是,如果尝试修改name和age的值,会编译出错。

我们尝试在UserInfo中修改name和age:
UserInfo(user:User){
this.age=20
console.log(user.name,user.age)
}
可以看到,编译仍然是错误的!我们可以得出结论
在类中的普通方法 无法 修改 被readonly的属性

只读索引
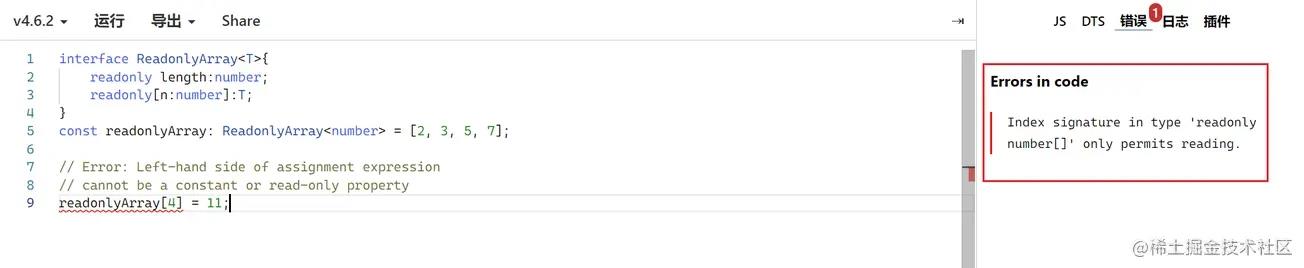
可以使用readonly来标记索引。例如下面的ReadonlyArray,可以有效的防止给具体的索引分配具体的值。
interface ReadonlyArray<T> {
readonly length: number;
// ...
readonly [n: number]: T;
}
因为是只读的索引,所以下面的赋值操作,会编译出错。
const readonlyArray: ReadonlyArray<number> = [2, 3, 5, 7]; readonlyArray[4] = 11;

总结
readonly是TS类型系统的一部分,它只是一个编译时的工具,TypeScript 代码被编译为 JavaScript,所有的readonly都消失了。所以在运行时没有任何针对属性只读的保护。TS是通过编译器来检查并帮助你编写正确的代码。
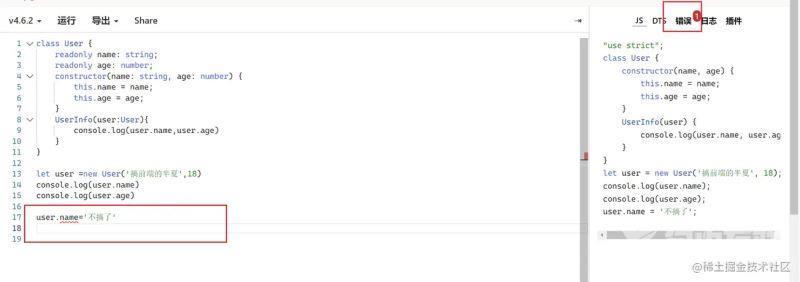
例如下面的示例,即使我们的编译器提示有错误,TS仍然可以编译成对应的JS代码,这也完全说明TS只是在编译的阶段,引导我们规范正确的编码

到此这篇关于TypeScript只读修饰符的文章就介绍到这了,更多相关TS只读修饰符内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
