目录 一、foreach方法 1直接vs打开 2代码部分 二、some方法 1直接vs打开 2代码部分 3总结 在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说foreach和some的使用不多
目录
- 一、foreach方法
- 1直接vs打开
- 2代码部分
- 二、some方法
- 1直接vs打开
- 2代码部分
- 3总结
在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说foreach和some的使用不多说把代码编辑器打开
一、foreach方法
1直接vs打开

2代码部分
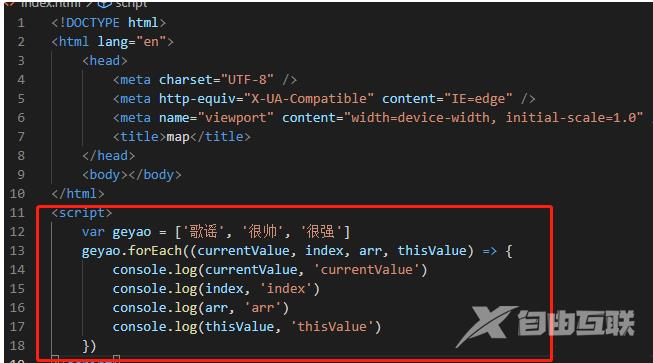
var geyao = ['歌谣', '很帅', '很强']
geyao.forEach((currentValue, index, arr, thisValue) => {
console.log(currentValue, 'currentValue')
console.log(index, 'index')
console.log(arr, 'arr')
console.log(thisValue, 'thisValue')
})
小结:
- currentValue:数组中正在处理的当前元素。
- index 可选:数组中正在处理的当前元素的索引。
- arr 可选:forEach() 方法正在操作的数组。
二、some方法
1直接vs打开

2代码部分
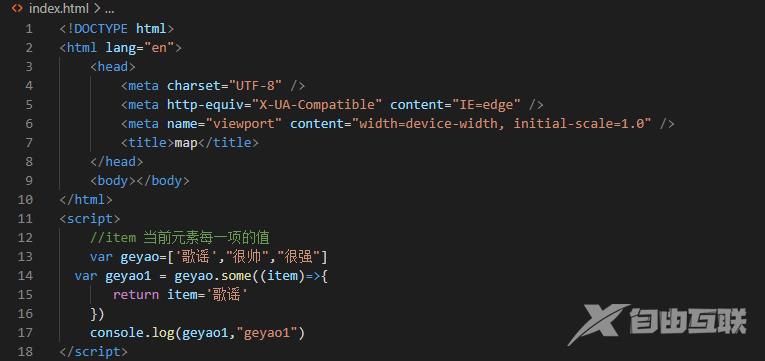
//item 当前元素每一项的值
var geyao=['歌谣',"很帅","很强"]
var geyao1 = geyao.some((item)=>{
return item='歌谣'
})
console.log(geyao1,"geyao1")
3总结
- some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。
- some() 方法会依次执行数组的每个元素:
- 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
- 如果没有满足条件的元素,则返回false。
注意:some() 不会对空数组进行检测。
注意:some() 不会改变原始数组。
到此这篇关于 javascript学数组中的foreach方法和some方法的文章就介绍到这了,更多相关foreach和some方法内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
