目录
- 为什么要进行单元测试?
- 范围界定和编写单元测试
- 保持单元测试简短而简单
- 考虑正面和负面的测试用例
- 分解长而复杂的函数
- 避免网络和数据库连接
- 如何编写单元测试
- 创建一个新项目
- 实现一个类
- 配置和添加我们的第一个单元测试
- 添加更多单元测试
- 修复错误
- 最后
测试代码是确保代码稳定的第一步。能做到这一点的最佳方法之一就是使用单元测试,确保应用程序中的每个较小的功能都按应有的方式运行——尤其是当应用程序接收到极端或无效输入,甚至可能有害的输入时。
为什么要进行单元测试?
进行单元测试有许多不同的方法,一些主要目的是:
- 验证功能:单元测试确保代码做正确的事情并且不做任何不应该做的事情——大多数错误发生在这里。
- 防止代码回归:当我们发现错误时,添加单元测试来检查场景可以防止代码更改在将来重新引入错误。
- 记录代码:通过正确的单元测试,一套完整的测试和结果提供了应用程序应该如何工作的规范。
- 保护您的应用程序:单元测试可以检查可利用的漏洞(例如启用恶意 SQL 注入的漏洞)。
范围界定和编写单元测试
使用单元测试框架使我们能够快速编写和自动化我们的测试,并将它们集成到我们的开发和部署过程中。这些框架通常支持前端和后端 JavaScript 代码的测试。
以下是帮助你编写性能单元测试和可测试代码的一些通用指南。
保持单元测试简短而简单
不要编写过重的单元测试,测试应该只有几行代码来检查应用程序的简短功能块。
考虑正面和负面的测试用例
虽然编写正确执行函数的测试是有用的,但是,编写更广泛的测试集来检查函数在被滥用或在极端情况下是否正确或者失败同样重要。这些负面测试可能更有价值,因为它们有助于预测意外情况,例如函数何时应引发异常或应如何处理接收格式错误的数据。
分解长而复杂的函数
包含大量逻辑的大型函数难以测试;包含太多操作则难以有效地测试每个变量。如果函数太复杂,请将其拆分为较小的函数以进行单独测试。
避免网络和数据库连接
单元测试应该是快速和轻量级的,但是进行网络调用或连接到其他应用程序或进程的功能需要长时间才能执行。这使得同时运行多个操作变得具有挑战性,且会产生更脆弱的代码。你可以在单元测试中调用模拟的网络或数据库而非真实地连接网络。而如果要进行包含真实的网络和数据库连接的测试,应当在称为集成测试(所有的单元或模块被组合在一起并作为一个整体进行测试)中进行而不是单元测试。
如何编写单元测试
我们已经回顾了一些单元测试的最佳实践,现在准备好用 JavaScript 编写你的第一个单元测试了。
本教程使用 Mocha 框架 —— 最流行的单元测试之一。每个测试框架都略有不同,但它们足够相似,学习基本概念将使你能够轻松地在它们之间切换。
在开始前,请确保你的电脑上安装了 Node.js 环境。
创建一个新项目
首先打开一个终端窗口或命令提示符到一个新的项目文件夹。然后,通过以下命令在其中创建一个新的 Node.js 项目。
npm init -y
这会在文件夹中创建一个文件 package.json ,使你能够使用 npm install -D mocha 命令来安装 mocha 框架。
接下来,在代码编辑器中打开 package.json 文件并将 test script 替换为:mocha
"scripts": {
"test": "mocha"
},
实现一个类
接下来,编写一个简单的红绿灯系统进行单元测试。
在项目目录中,创建一个名为 traffic.js文件,其中是一个 TrafficLight 的类:
class TrafficLight {
constructor() {
this.lightIndex = 0;
}
static get colors() {
return [ "green", "yellow", "red" ];
}
get light() {
return TrafficLight.colors[ this.lightIndex ];
}
next() {
this.lightIndex++;
// This is intentionally wrong!
if( this.lightIndex > TrafficLight.colors.length ) {
this.lightIndex = 0;
}
}
}
module.exports = TrafficLight;
这个类由四部分组成:
TrafficLight.colors:交通灯颜色的常量属性。lightIndex:一个变量,跟踪当前交通灯颜色的索引。light:以字符串形式返回当前交通灯颜色的类属性。next():将红绿灯更改为下一个灯光颜色的功能。
配置和添加我们的第一个单元测试
现在是时候围绕代码添加一些单元测试了。
在项目中创建一个名为 test 的目录,这是 Mocha 默认检查单元测试的地方。然后,在新的测试文件夹中添加一个名为 traffic.test.js 的文件。
接下来,在文件顶部导入 TrafficLight 类:
const TrafficLight = require( "../traffic" );
我们还将使用该 assert 模块进行测试,因此在你的代码中需要引入它:
const assert = require( "assert" );
在 Mocha 中我们可以使用 describe() 这个函数将单元测试进行分组集合,如下:
describe( "TrafficLight", function () {
});
然后,我们将创建一些单元测试来验证他们自己的子组中的交通颜色:
describe( "TrafficLight", function () {
describe( "colors", function () {
});
});
对于第一个单元测试,我们可以验证 colors 只有三种状态:绿色、黄色和红色。测试方式是使用 describe() 组内的 it() 函数定义的,因此编写测试如下:
describe( "TrafficLight", function () {
describe( "colors", function () {
it( "has 3 states", function () {
const traffic = new TrafficLight();
assert.equal( 3, TrafficLight.colors.length );
});
});
});
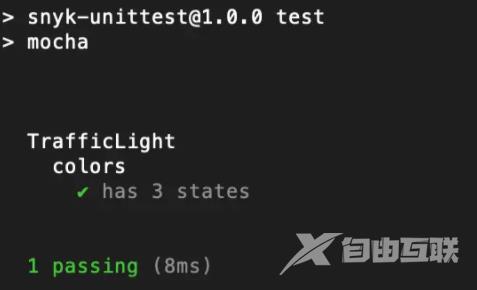
现在让我们运行单元测试,看看它是否通过。
在终端窗口中运行 npm test,如果一切正确,Mocha 会打印出单元测试运行的结果。

添加更多单元测试
我们的项目现在已准备好运行单元测试,因此我们可以添加更多测试以确保我们的代码正常工作。
首先,向colors组中添加一个单元测试,以验证红绿灯颜色是否正确且有序。这是实现此测试的一种方法:
it( "colors are in order", function () {
const expectedLightOrder = [ "green", "yellow", "red" ];
const traffic = new TrafficLight();
for( let i = 0; i < expectedLightOrder.length; i++ ) {
assert.equal( expectedLightOrder[ i ], TrafficLight.colors[ i ] );
}
});
其次,测试next()方法看它是否正确地改变了交通信号灯。创建一个新的子组并添加两个单元测试:一个检查灯光是否以正确的顺序变化,另一个检查灯光是否能循环在红灯之后变为绿灯:
describe( "next()", function () {
it( "changes lights in order", function () {
const traffic = new TrafficLight();
for( let i = 0; i < TrafficLight.colors.length; i++ )
assert.equal( traffic.light, TrafficLight.colors[ i ] );
traffic.next();
}
});
it( "loops back to green", function () {
const traffic = new TrafficLight();
// Change the light 3x to go from green -> yellow -> red -> green
for( let i = 0; i < 3; i++ ) {
traffic.next();
}
assert.equal( traffic.light, TrafficLight.colors[ 0 ] );
});
});
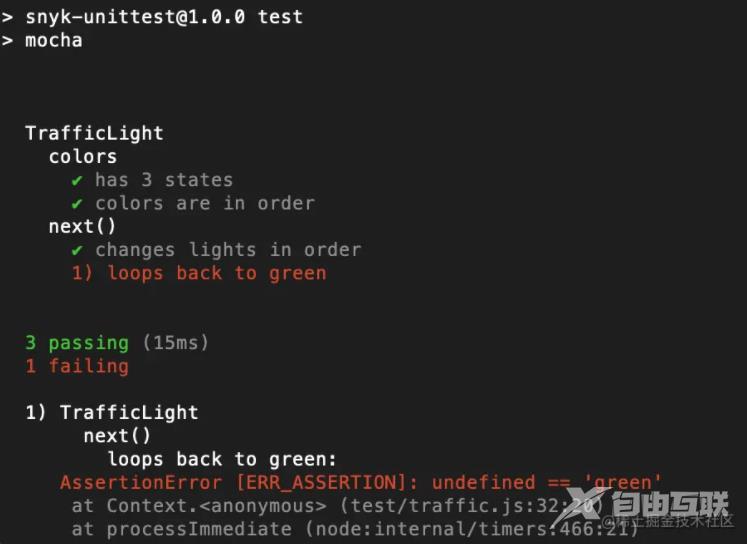
现在,当我们重新运行测试时,我们会看到其中一个测试失败了。这是因为 TrafficLight 类中有一个错误。

修复错误
为方便调试本例提前注明好的错误代码位置,我们再次打开 TrafficLight 类并找到 next() 函数内的这句注释:// This is intentionally wrong!。
从单元测试中我们知道这个函数没有正确地循环回 green,我们可以看到代码是在判断lightIndex值超过交通灯颜色的数量时给索引设置了0,这显然是不对的,我们必须在值达到确切的颜色数时立即将索引修改为0:
// This is intentionally wrong!
if( this.lightIndex === TrafficLight.colors.length ) {
this.lightIndex = 0;
}
现在你所有的单元测试都应该通过了。而这带来的好处是即使TrafficLight这个类被重构或大量修改,我们的单元测试也会在它到达用户之前捕获这个错误。

最后
单元测试易于设置,是软件开发的有效工具。它们有助于及早消除错误并防止它们重现。这使项目更易于管理和维护,即使它们变得更大更复杂——尤其是在大型开发团队中。像这样的自动化测试还使开发人员能够重构和优化他们的代码,而不必担心新代码的行为是否正确。
以上就是详解如何用JavaScript编写一个单元测试的详细内容,更多关于JavaScript单元测试的资料请关注自由互联其它相关文章!
