折线图 和 柱状图 通过设置 grid 属性调整。 grid:{ show:false, top:'15%', // 一下数值可为百分比也可为具体像素值 right:'5%', bottom:'10%', left:'10%'}, 官方解释如下(截图图片太大,总结一下): g
折线图 和 柱状图 通过设置 grid 属性调整。
grid:{
show:false,
top:'15%', // 一下数值可为百分比也可为具体像素值
right:'5%',
bottom:'10%',
left:'10%'
},
官方解释如下(截图图片太大,总结一下):
top、right、bottom、left
grid 组件离容器的距离。
值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'top', 'middle', 'bottom'。
如果值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。
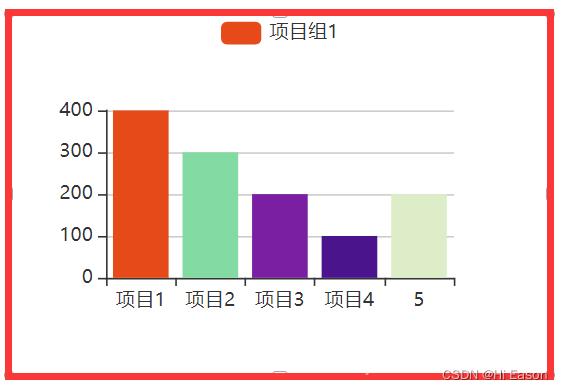
下图是上下左右都为60像素时的样子

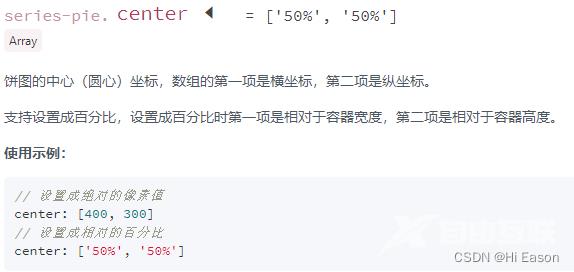
饼图 通过 grid 无法调整,设置 series 下的 center 属性来调整
官方介绍如下

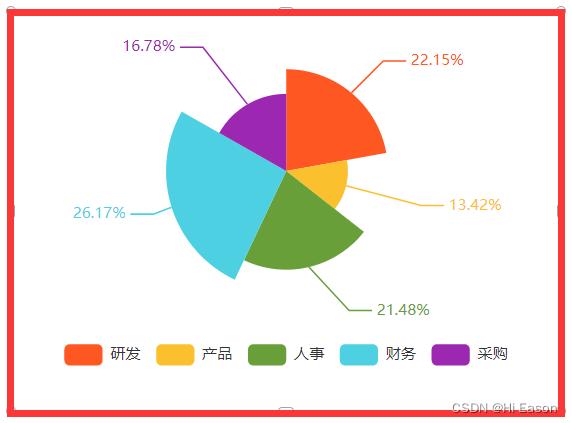
下图为center:["50%", "40%"]的样式

总结
到此这篇关于Echarts图表位置调整的文章就介绍到这了,更多相关Echarts图表位置调整内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
