目录 一.平台差异说明 二.属性说明 三.案例实战 补充:浅谈uniapp video层级过高的解决方法 总结 一.平台差异说明 二.属性说明 备注:video默认宽度 300px、高度 225px,可通过 css 设置宽高
目录
- 一.平台差异说明
- 二.属性说明
- 三.案例实战
- 补充:浅谈uniapp video层级过高的解决方法
- 总结
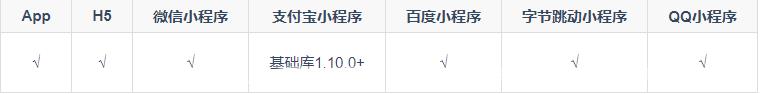
一.平台差异说明

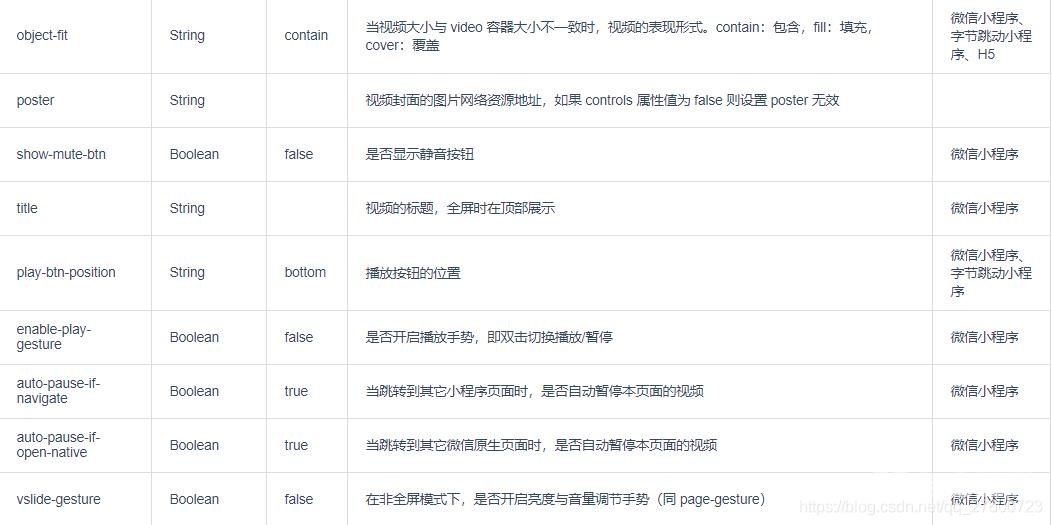
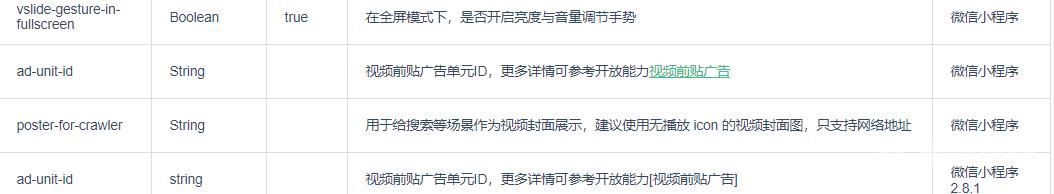
二.属性说明




备注:video默认宽度 300px、高度 225px,可通过 css 设置宽高。



三.案例实战
1.video界面
<view class="page"> <video class="video" id="demoVideo" :controls="false" :enable-progress-gesture="false" :show-center-play-btn="disable" src="/uploads/allimg/230120/134F3FF-8.jpg"> </video> </view>
2.css样式
.page video{
width: 750rpx;
}
2.实现效果


补充:浅谈uniapp video层级过高的解决方法
onShow(){
// #ifdef APP-PLUS
var icon = plus.nativeObj.View.getViewById("icon");
//如果已经存在
if(icon){
//则显示
icon.show();
}else{
//不存在 则创建
this.createtab();
}
// #endif
},
//离开页面隐藏
onUnload(){
//在app端不支持cover-view嵌套
// #ifdef APP-PLUS
var icon = plus.nativeObj.View.getViewById("icon");
icon.hide();
// #endif
},
onHide(){
// #ifdef APP-PLUS
var icon = plus.nativeObj.View.getViewById("icon");
icon.hide();
// #endif
},
methods: {
createtab: function(){
// 设置水平居中位置
var bitmap = new plus.nativeObj.Bitmap('bmp1');
var view = new plus.nativeObj.View('icon', {
top: '30px',
left: '10px',
width: '30px',
height: '30px'
});
view.drawBitmap('/static/back.png', {
top: '0px',
left: '0px',
width: '100%',
height: '100%'
});
view.addEventListener("click", function(e) {
uni.navigateBack({
delta: 1
});
}, false);
view.show();
},
}
如果只做小程序,h5则使用cover-view就能快速的解决video等原生组件层级过高的问题(cover-view不支持固定定位)
反之,需要考虑多端的使用plus.nativeObj也是一种方法
总结
到此这篇关于uni-app开发案例之video视频组件的文章就介绍到这了,更多相关uni-app video视频组件内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
